ps設(shè)計(jì)格子APP軟件圖標(biāo)
Ctrl+T將其拉寬壓扁,如下圖所示。

將圖層不透明度調(diào)整為10-30%,這里可以根據(jù)自己的感覺來調(diào)整。

第4步:
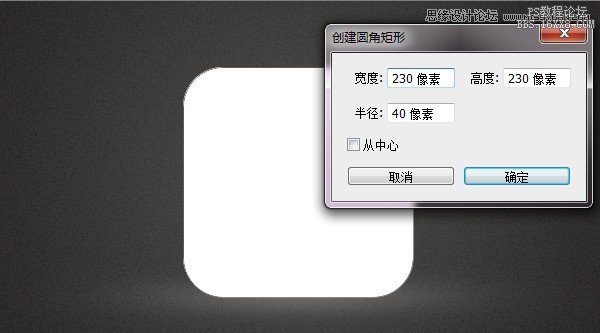
接下來我們創(chuàng)建icon主體。利用圓角矩形工具在畫布中心點(diǎn)擊,在彈出的對話框中設(shè)置數(shù)值如下:

第5步:
在圓角矩形上方隨意繪制一個比其尺寸大一些的形狀,因?yàn)槲覀兒竺鏁⑵滢D(zhuǎn)換為剪貼蒙版,因此形狀可隨意繪制。

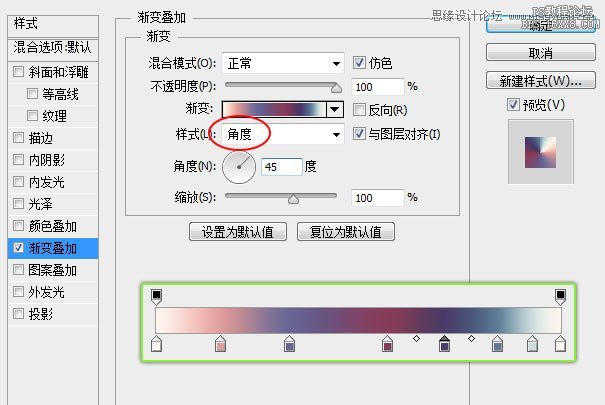
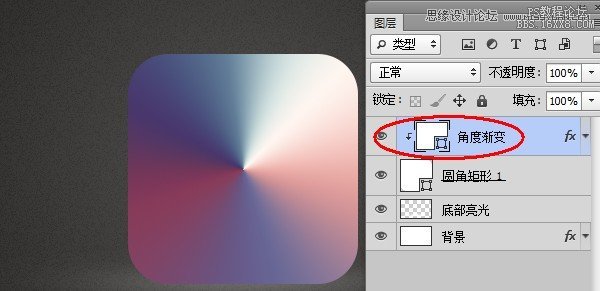
為創(chuàng)建的形狀添加角度漸變。

然后按住Alt鍵在角度漸變與圓角矩形中間點(diǎn)擊鼠標(biāo)左鍵,將其轉(zhuǎn)換為剪貼蒙版。然后在圖層名稱上點(diǎn)擊右鍵,將其轉(zhuǎn)換為智能對象。

第6步:
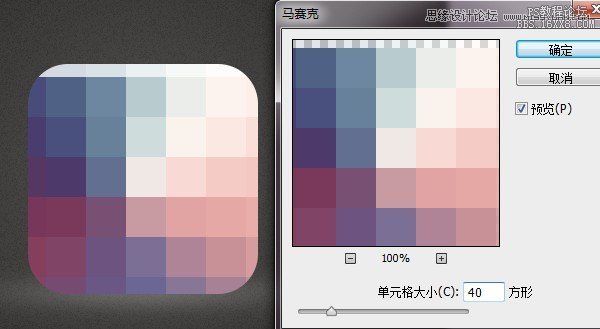
利用馬賽克濾鏡(濾鏡>像素化>馬賽克)對其進(jìn)行分塊處理。

第7步:
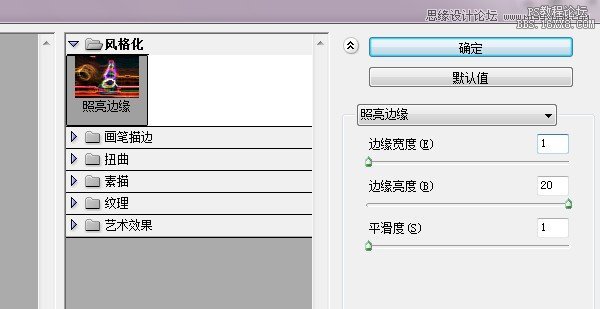
將執(zhí)行了馬賽克濾鏡的圖層Ctrl+J復(fù)制一層,同樣轉(zhuǎn)換為剪貼蒙版。然后點(diǎn)擊濾鏡>風(fēng)格化>照亮邊緣。

上一篇:PS禁止圖標(biāo)教程


























