電子商務網站設計分析
首屏(above the fold)是指不滾動web網頁屏幕就能被用戶看到的畫面。
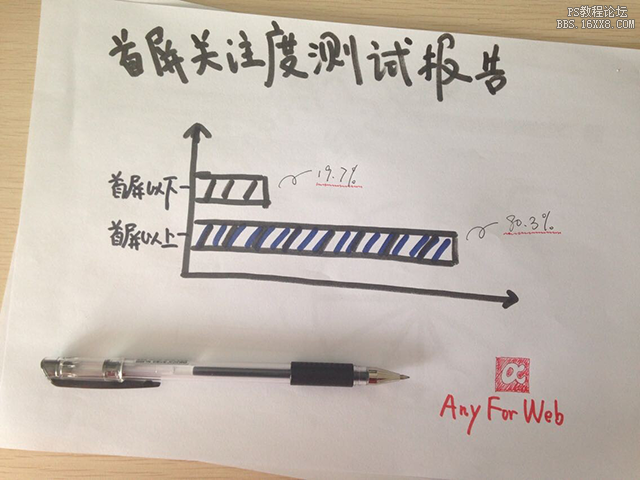
世界著名的網頁易用性專家尼爾森曾經有報告顯示,首屏以上的關注度為80.3%,首屏以下的關注度僅有19.7%。這兩個數據足以表明,首屏對每一個需要轉化率的網站都很重要,尤其是電商網站。

在電子商務網站中,用戶最急切需要獲得的不外乎兩點:吸引人的商品或店鋪,以及網站能夠給予他的信任感。信任需要積累,因此,各類宣傳推廣信息就成了電商首屏展示的不二之選。
一個能引人駐足停留的首屏一定會為網站帶來更多的客戶和利益,AnyForWeb會告訴你如何策劃設計出一個好看好用的電商首屏。
1.確定可視范圍
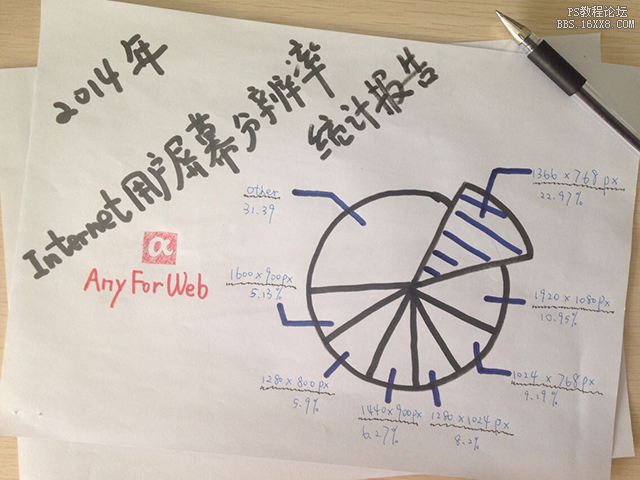
根據統計報告顯示,2014年使用率最高的Internet用戶屏幕分辨率為1366px*768px。以此為例,瀏覽器邊框寬度普遍在21左右,所以網頁首屏寬度在無干擾因素的情況下可以確定為1345;而屏幕總高度為768,除去任務欄高度40、店鋪頁頭106、瀏覽器(工具欄、邊框等)160和位置工具欄30,初步估算首屏高度控制在432較為合適。因此我們可以得出,最符合時下趨勢的首屏設計寬高基本范圍是1345*432,重要的內容可以盡量放在這個區間里。

2.展示吸引用戶的信息
首頁的首屏位置在整個網站中都稱得上寸土寸金,正因為如此,此處展示的文字應該短小精悍,盡可能用最少的篇幅就把信息表達清楚。標題性文字更應該把商家的商業訴求清晰直接的表達出來,在這類文字的策劃上需注意符合網站的整體風格。

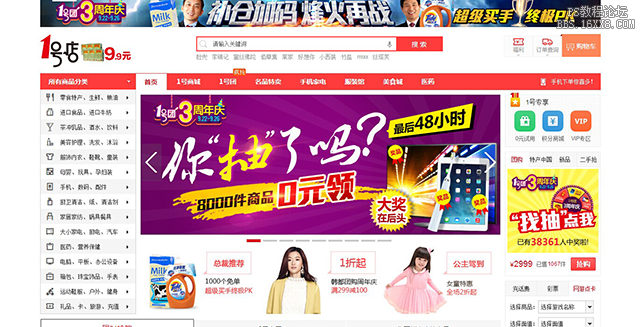
一號店的banner文案就能很好的抓住瀏覽者的眼球,有趣的標題文字加上“0元領”這樣的醒目的字眼,讓用戶充滿了好奇心。

Gap的首屏雖然沒有將廣告的下半部分很完整的展現出來,但是這似乎并沒有影響到用戶想要繼續點擊的心情,真正吸引用戶的信息點都被整齊的陳列在首屏中,供用戶逐一了解。




























