ps繪制鏡頭UI圖標教程
STEP 4 鏡頭內部的塑料
這部分不寫這么詳細了,太長了…
這部分的顏色都沒有色調,因為后面要往上蓋彩虹漸變。

一個白色半月牙,羽化3。
為了控制透明度,我用白色透明度漸變,左上到右下20%(50%位置)~60%(100%位置)

(從這一步開始,圓心要向左偏2px 向上偏4px,我也不知道為啥……很奇怪)
加一個中間亮,內外邊緣暗的圓環。
這塊我是分兩層做的,這樣比較好控制:
底下一層用50%的灰,加上浮雕(0%高光)和內陰影做一下大概的體積。
上面一層是一個白色半月牙高光。

往里再加一個中間亮,邊緣暗的圓環。
同樣是用浮雕(0%高光)和內陰影,這個不加高光。底色是15%的深灰。

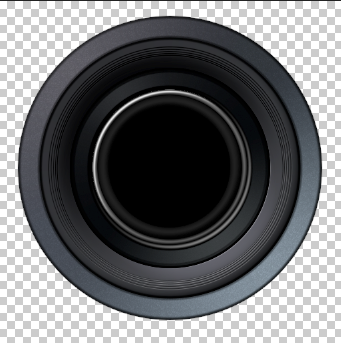
然后再往里,這個好做,一層一層套圈。
最外一圈是5%深灰,依次往里6%、7%……10%。最里面純黑。
然后給每一層(除了最外層)都加一個陰影,不用太明顯,不透明度25%,大小10。
最后給這些圈統一加上「漸變疊加」,120°角度漸變,正片疊底,100%-60%-100%-40%-100%的灰。

與上一步類似,再往里套圈。
這三圈顏色從外到里 4%、5%、8%的深灰。

繼續往里畫。這部分比較微妙,靈活運用。
由外及內,10%灰(加陰影)、11%(加陰影)、12%(小黑洞洞周圍的那一2px寬的小圓環)、8%(小黑洞洞,稍微加個內陰影)

在里面區域用雜色增加一下質感。
柔光,不透明度7%就可以。

現在的效果就是這樣啦
上一篇:用ps設計一個茶杯墊
下一篇:淘寶廣告制作實戰設計理論




























