移動(dòng)UI設(shè)計(jì)須知
上述方案需要將每個(gè)案例和與之相關(guān)的商品或客服進(jìn)行整合。如果一個(gè)案例介紹的內(nèi)容超過(guò)一個(gè),那么就應(yīng)該鏈接到下一個(gè)內(nèi)容,不要再重復(fù)。主頁(yè)或商品概述可能列舉每一件商品。不要再用一個(gè)獨(dú)立的購(gòu)物車(chē)頁(yè)面重復(fù)列舉那些內(nèi)容,每一件商品旁邊都應(yīng)該設(shè)置一個(gè)“立即購(gòu)買(mǎi)”按鈕,在新的付款頁(yè)面完成整個(gè)購(gòu)買(mǎi)流程。
維恩圖適用于任何類(lèi)型的網(wǎng)站。

找到博客的帖子必須要進(jìn)行兩個(gè)頁(yè)面的操作嗎?上面的例子介紹了如何通過(guò)一個(gè)有設(shè)置的頁(yè)面完成之前兩個(gè)頁(yè)面才能做到的工作。
這種方法只是指導(dǎo)方針,不是規(guī)定,在使用的過(guò)程中會(huì)根據(jù)網(wǎng)站的不同而有所變化。主頁(yè)依然會(huì)和其他內(nèi)容有重疊的部分,因?yàn)橹黜?yè)上常常包含整個(gè)網(wǎng)站的內(nèi)容連接。在上述內(nèi)容中,雖然下訂單被合并到商品頁(yè)面中,但是我們卻設(shè)計(jì)出了一個(gè)新的“付款”頁(yè)面。專(zhuān)注不是減少頁(yè)面的數(shù)量,而是使整個(gè)過(guò)程變得更加流暢。
使用折疊
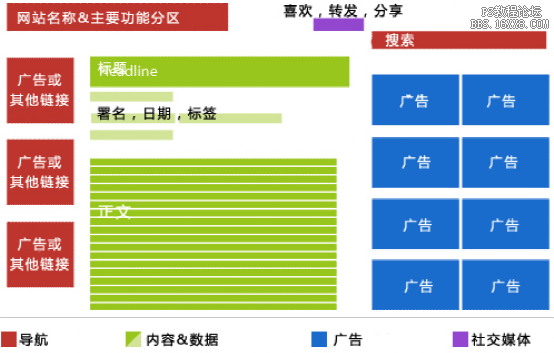
將內(nèi)容進(jìn)行合并,這是以更加復(fù)雜的設(shè)計(jì)為代價(jià)解決了導(dǎo)航欄的問(wèn)題。幸運(yùn)地是,相同的概念——統(tǒng)一信息的類(lèi)型——能使單個(gè)頁(yè)面和整個(gè)網(wǎng)站都從中受益。下圖展示了典型的新聞?lì)愴?yè)面。

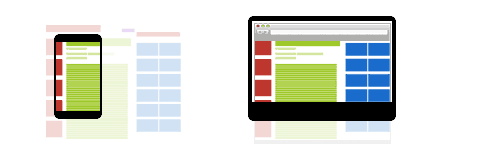
雖然這種布局方式在寬屏臺(tái)式機(jī)或者筆記本電腦上能夠行得通,但如果應(yīng)用在智能機(jī)上就會(huì)有問(wèn)題(如下圖)。

借用報(bào)紙行業(yè)的一句諺語(yǔ): “折痕”是讀者最先看到的地方。但是折疊與其說(shuō)是分界線倒不如說(shuō)是新內(nèi)容的開(kāi)始。在使用觸屏設(shè)備的時(shí)候,人們本能地知道通過(guò)手指輕輕滑動(dòng)屏幕就可以滾動(dòng)頁(yè)面。那意味著設(shè)計(jì)師可以最大限度地發(fā)揮折疊的優(yōu)勢(shì)。
首先,我們一起來(lái)回顧一下使用維恩圖的宗旨,將相關(guān)類(lèi)型的信息進(jìn)行整合。

過(guò)度使用的導(dǎo)航鏈接(通常是最先著手修改的地方)以及跳轉(zhuǎn)到其他文章的廣告要么被合并要么被移除。元數(shù)據(jù)出現(xiàn)在導(dǎo)航周?chē)目瞻讌^(qū)域。廣告、目錄、站點(diǎn)名稱(chēng)以及導(dǎo)航是否出現(xiàn)在屏幕頂端反映了設(shè)計(jì)師心中的優(yōu)先級(jí)順序。
當(dāng)我們拋棄了最開(kāi)始設(shè)想的頁(yè)面概念,然后根據(jù)內(nèi)容重新組織頁(yè)面,就會(huì)有出人意料地效果。

上文中,新的頁(yè)面元素經(jīng)過(guò)重新組織后展現(xiàn)在一個(gè)垂直面上。概念上說(shuō),智能機(jī)的瀏覽器變成一扇窗,用戶(hù)需要將每一塊內(nèi)容填充進(jìn)去。不是屏幕變小了,而是與平時(shí)相比,用戶(hù)每次可以看到的內(nèi)容變少了。
重新思考導(dǎo)航條設(shè)計(jì)
手機(jī)使得設(shè)計(jì)師對(duì)傳統(tǒng)元素進(jìn)行了徹底地改造,不僅僅是重新組織。除了進(jìn)行更好地改造,他們也提出疑問(wèn)“我們?yōu)槭裁葱枰脑欤?rdquo;
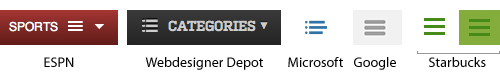
用戶(hù)可以通過(guò)鏈接列表對(duì)網(wǎng)站內(nèi)容有大致了解,但是列表過(guò)于冗長(zhǎng)成為設(shè)計(jì)師不得不應(yīng)對(duì)的問(wèn)題,如今這種趨勢(shì)變得日益明顯。導(dǎo)航條已經(jīng)過(guò)時(shí)了,頁(yè)面和面板的形式正在流行。越來(lái)越多的響應(yīng)式網(wǎng)站將導(dǎo)航條移動(dòng)到單獨(dú)的頁(yè)面或者采用下拉列表的形式。按照慣例,輕擊包含三個(gè)水平條的圖標(biāo)就會(huì)顯示出可點(diǎn)擊的鏈接列表或者站點(diǎn)架構(gòu)。

如上圖所示,5家網(wǎng)站都采用了三個(gè)橫條☰表示的導(dǎo)航圖標(biāo),導(dǎo)航圖標(biāo)☰有時(shí)有解釋?zhuān)袝r(shí)沒(méi)有。輕擊圖標(biāo),導(dǎo)航就會(huì)浮現(xiàn)在頁(yè)面上。這種方式效果不錯(cuò),因?yàn)橛脩?hù)可以決定何時(shí)顯示或隱藏鏈接。
奇怪地是,星巴克的圖標(biāo)還包含一個(gè)懸停狀態(tài),但也許并不奇怪。移動(dòng)設(shè)計(jì)意味著為更多應(yīng)用場(chǎng)合進(jìn)行信息設(shè)計(jì),而不僅僅是臺(tái)式機(jī)瀏覽器之外支持移動(dòng)設(shè)備。
消減內(nèi)容
消減多余的信息不論對(duì)手機(jī)網(wǎng)站還是臺(tái)式機(jī)網(wǎng)站,都同樣重要。但進(jìn)行信息的刪減并不是那么容易的事情。因?yàn)橥ǔG闆r下事物的發(fā)展過(guò)程都是從無(wú)到有。
- 計(jì)劃:要明確目標(biāo)、受眾、責(zé)任、如何度量成功等等。
- 設(shè)計(jì):創(chuàng)建圖形,撰寫(xiě)素材、建立原型等等。
- 構(gòu)建:HTML, CSS, jQuery, Dojo, PHP, .NET, CMS,(在這里你可以插入最喜歡的同時(shí)最令你厭煩的縮寫(xiě)詞)
- 測(cè)試:在不同的瀏覽器中,在實(shí)際使用的過(guò)程中
- 配置:上傳至服務(wù)器,建議采取這種順序。
這是違反用戶(hù)直覺(jué)的行為,但是為了用戶(hù)在使用的過(guò)程中可以更加專(zhuān)注,設(shè)計(jì)師就必須從開(kāi)始設(shè)計(jì)的時(shí)候就進(jìn)行刪減。
- 計(jì)劃
- 設(shè)計(jì)
- 復(fù)查:為了鞏固刪減的成果,我們需要不斷向自己發(fā)問(wèn)“我們還能再做些什么?”
- 構(gòu)建
- 測(cè)試
- 編輯:仔細(xì)檢查網(wǎng)站的每個(gè)部分,如果去掉某個(gè)部分,網(wǎng)站還能正常運(yùn)行嗎?
- 再次測(cè)試:棒極了,你去掉好幾個(gè)部分,但是有沒(méi)有做的太過(guò)頭了?
- 配置
這不是為了刪減而刪減也不是為了部分用戶(hù)使用方便而讓網(wǎng)站變得低能。這是在進(jìn)行信息設(shè)計(jì),為的是能夠讓這些信息在用戶(hù)期望之外的更多場(chǎng)合發(fā)揮效用。
- 幫助用戶(hù)做出明智的選擇:例如,一段描述性文字并不總是能服務(wù)于標(biāo)題。標(biāo)題本身就應(yīng)該包含幫助用戶(hù)決定應(yīng)該點(diǎn)擊什么的正確的關(guān)鍵字。縮略圖應(yīng)該在展示整幅圖像的同時(shí)保持自身的可識(shí)別性。
- 練習(xí)重新設(shè)定:當(dāng)你在創(chuàng)建或者編輯頁(yè)面、帖子、圖片或者別的媒體時(shí),想想他們?cè)诓煌氖褂铆h(huán)境時(shí)會(huì)呈現(xiàn)出什么樣子。就像在不同的瀏覽器中進(jìn)行測(cè)試一樣,同樣的設(shè)計(jì)在不同的環(huán)境中會(huì)有什么反應(yīng)?在手機(jī)瀏覽器中還能正常工作嗎?在臺(tái)式機(jī)瀏覽器中呢?在郵件中呢?能夠被大聲誦讀嗎?能夠被粘貼到word文檔中,被打印和傳真嗎?不要輕視那些看似荒謬的使用情形,他們都是出色的嘗試,不久之前網(wǎng)頁(yè)根本沒(méi)辦法出現(xiàn)在手機(jī)上。你的網(wǎng)站將來(lái)會(huì)出現(xiàn)在什么地方?
- 刪掉主頁(yè):不要擔(dān)心,之后還可以把主頁(yè)放回來(lái)的。沒(méi)什么比去掉設(shè)定的簡(jiǎn)介能夠幫助你更好滴發(fā)現(xiàn)網(wǎng)站的優(yōu)先級(jí)。哪個(gè)頁(yè)面能夠最好地呈現(xiàn)網(wǎng)站的宗旨?如果它們之中有一個(gè)頁(yè)面能夠代替主頁(yè)的作用,那么你可以想想這個(gè)頁(yè)面到底能為網(wǎng)站做什么。
- 在每個(gè)頁(yè)面,每篇文章,內(nèi)容的每個(gè)部分都重復(fù)這個(gè)實(shí)驗(yàn):如果你刪掉了它,什么能夠替代它?如果回答是“無(wú)可取代”,那么它就是必須的。如果主頁(yè)消失了,“主要業(yè)務(wù)”的頁(yè)面依然能夠正常工作,那么你需要對(duì)頁(yè)面再設(shè)計(jì),直到它變得至關(guān)重要,或者干脆刪掉它。
總而言之,一定要簡(jiǎn)明扼要。在如今這些現(xiàn)代媒體中,空間和注意力都太寶貴了,我們必須充分利用。
標(biāo)簽(TAG) UI設(shè)計(jì)教程 lanlanwork


























