photoshop制作按鈕教程:熒光按扭
2022-12-26 14:24:38
來源/作者: /
己有:7人學習過
出處:活力盒子翻譯
先看看效果圖:

第一步:
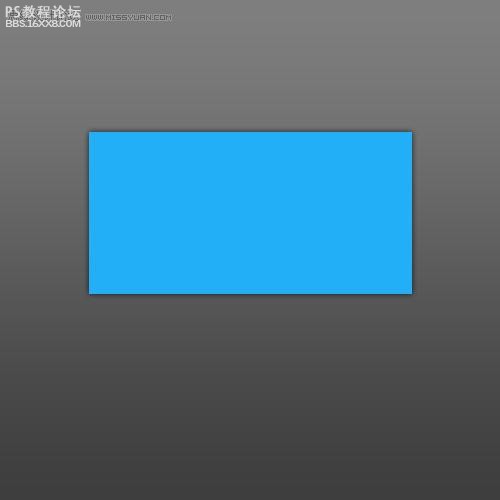
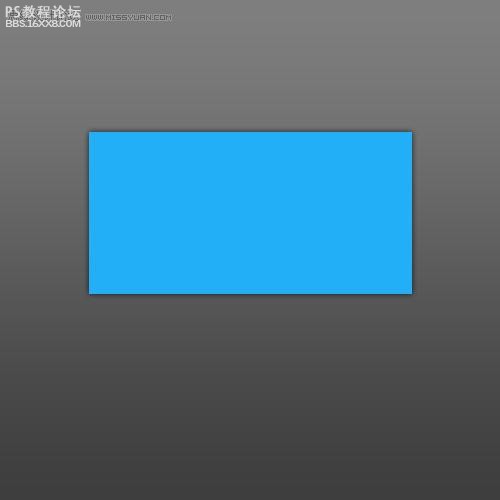
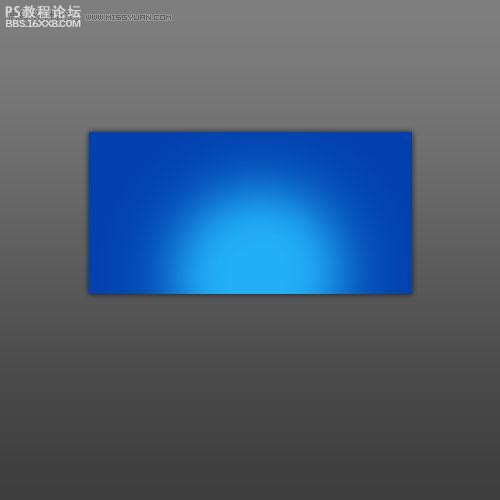
把底圖層填充成灰色 再創建一個新圖層 在新圖層上用矩形選框工具畫出一個長方形(大小自己看著來) 用蘭色填充(蘭色值為#22aff7) . 在這里順便把選區儲存起來 因為后面要用到. 最后給一個5px的下拉陰影 如下圖:

第二步:
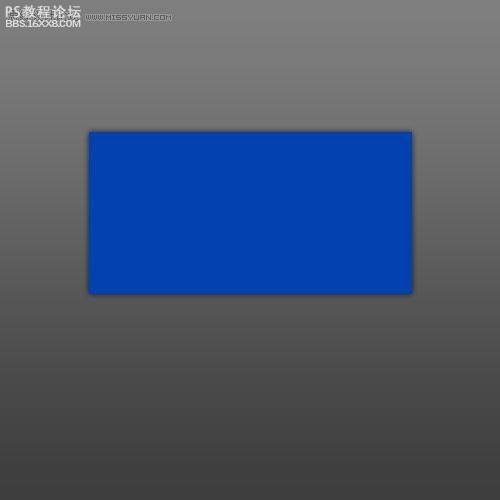
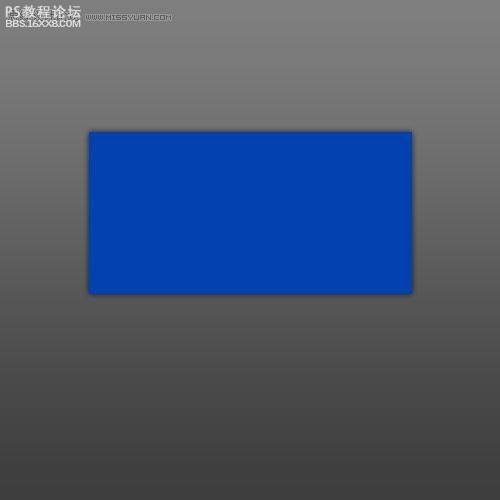
新建一圖層 起名”深色” 用深蘭色填充(顏色值為#0141af) 如下圖:

第三步:
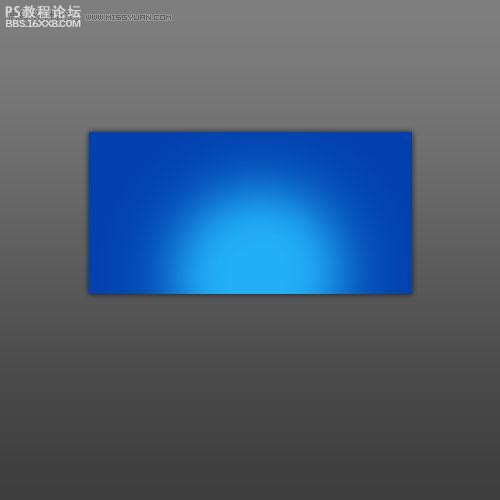
用橡皮擦工具(模式:畫筆 直徑:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”層點幾下 如下圖:

第四步:
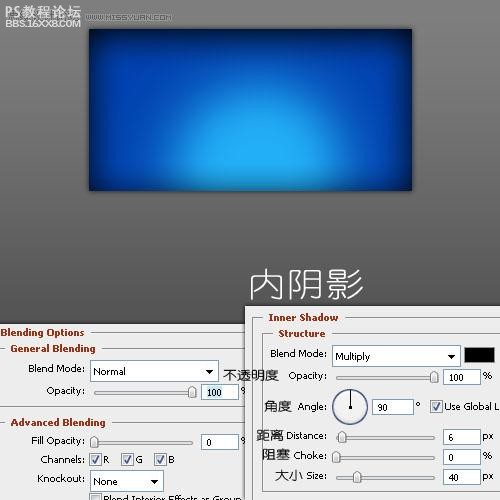
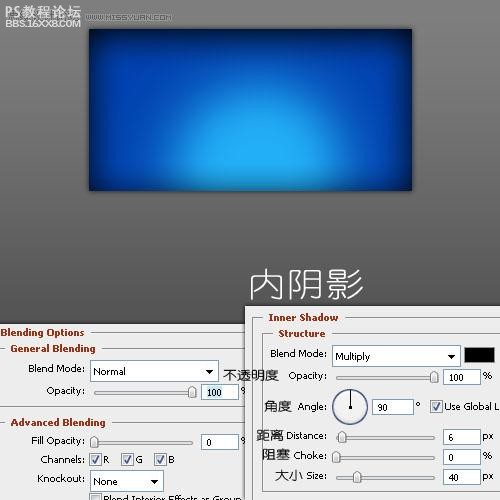
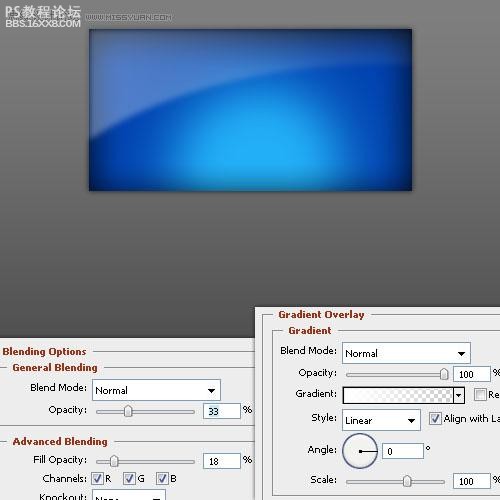
復制一個”深色”層 應用這個層的混合選項里的內陰影 具體數值如下圖:

第五步:
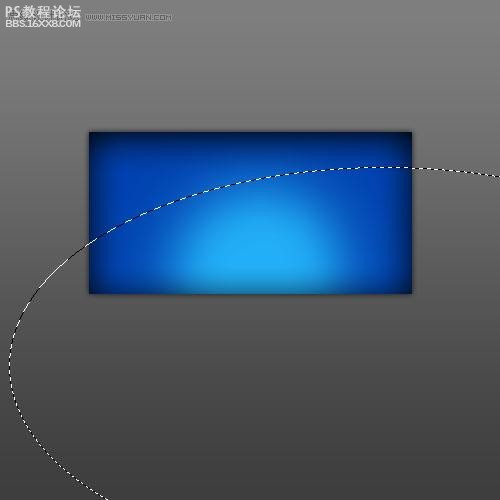
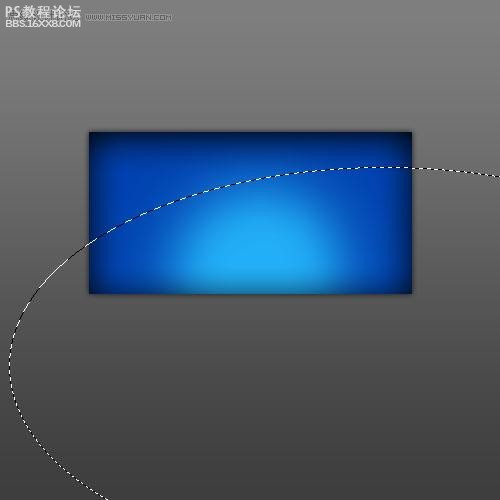
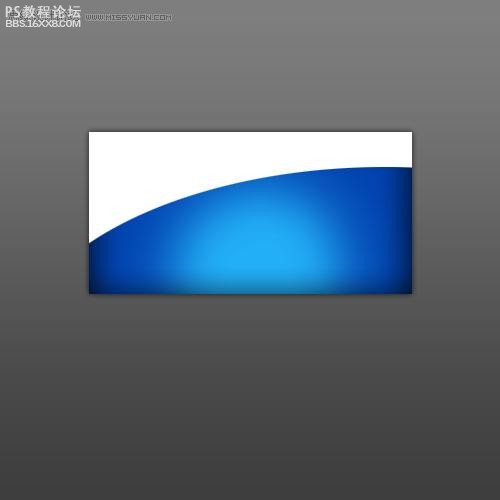
用橢圓選框工具畫出如下圖這個樣子:

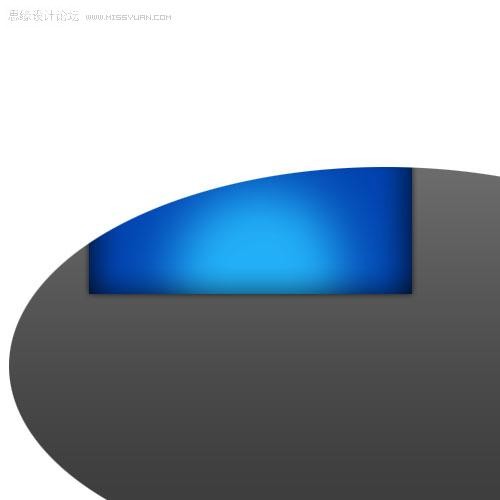
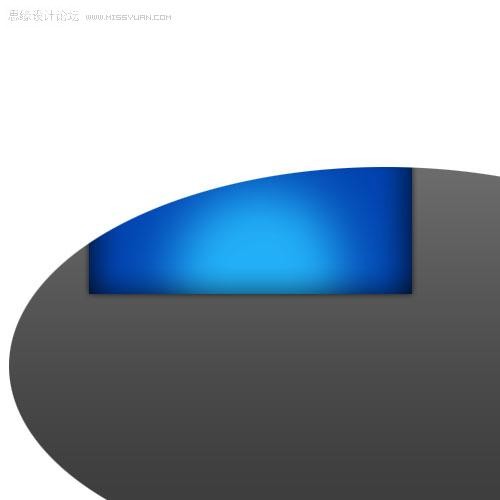
新建一個層起名為”白色” 選區反選(Ctrl+Shift+i)后 填充白色 如下圖:

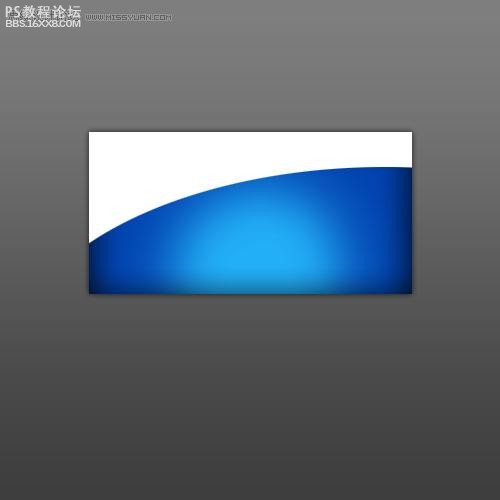
, 栽入咱們最早保存的那個選區 執行反選(Ctrl+Shift+i) 然后Delete多余白色 結果如下圖:

第六步:
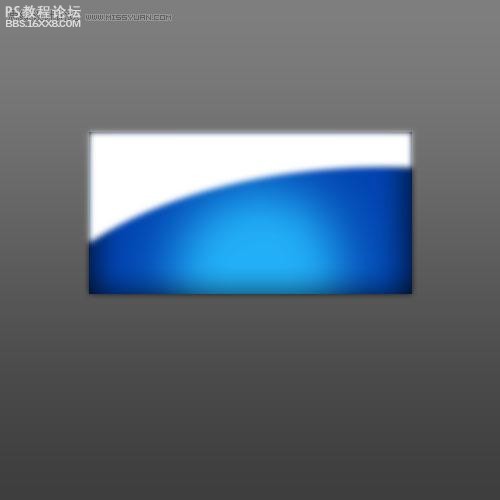
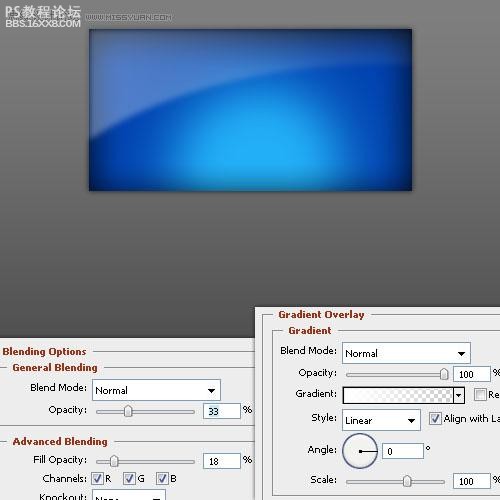
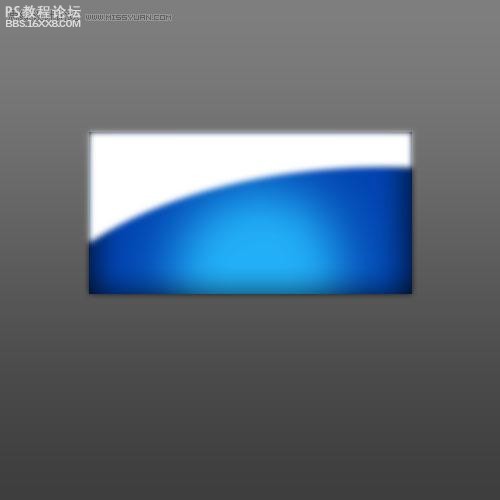
對這個”白色”層應用高斯模糊 (濾鏡—模糊—高斯模糊) 模糊值為:3px 如下圖:

第七步:
調整”白色”層的透明度 如下圖:

OK ! 關鍵步奏都講完了 剩下的就是根據自己的需要加上字啊 陰影什么的 大家就自己看著來吧…

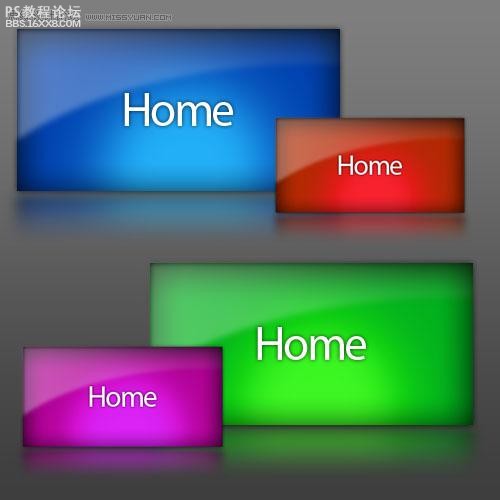
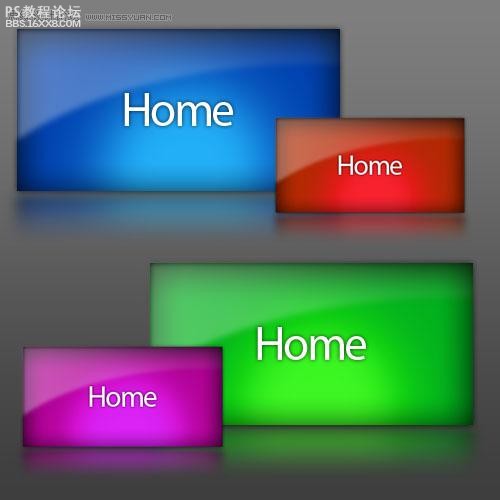
下面這個是我自己做的(當然啦 這個有點太大了 哈哈 不能叫做按鈕了…):

在這里我只是給大家講一個過程 希望大家以此為基礎 融會貫通 延伸出更多的BT做法 : )
先看看效果圖:

第一步:
把底圖層填充成灰色 再創建一個新圖層 在新圖層上用矩形選框工具畫出一個長方形(大小自己看著來) 用蘭色填充(蘭色值為#22aff7) . 在這里順便把選區儲存起來 因為后面要用到. 最后給一個5px的下拉陰影 如下圖:

第二步:
新建一圖層 起名”深色” 用深蘭色填充(顏色值為#0141af) 如下圖:

第三步:
用橡皮擦工具(模式:畫筆 直徑:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”層點幾下 如下圖:

第四步:
復制一個”深色”層 應用這個層的混合選項里的內陰影 具體數值如下圖:

第五步:
用橢圓選框工具畫出如下圖這個樣子:

新建一個層起名為”白色” 選區反選(Ctrl+Shift+i)后 填充白色 如下圖:

, 栽入咱們最早保存的那個選區 執行反選(Ctrl+Shift+i) 然后Delete多余白色 結果如下圖:

第六步:
對這個”白色”層應用高斯模糊 (濾鏡—模糊—高斯模糊) 模糊值為:3px 如下圖:

第七步:
調整”白色”層的透明度 如下圖:

OK ! 關鍵步奏都講完了 剩下的就是根據自己的需要加上字啊 陰影什么的 大家就自己看著來吧…

下面這個是我自己做的(當然啦 這個有點太大了 哈哈 不能叫做按鈕了…):

在這里我只是給大家講一個過程 希望大家以此為基礎 融會貫通 延伸出更多的BT做法 : )
下一篇:ps制作收音機UI圖標教程




























