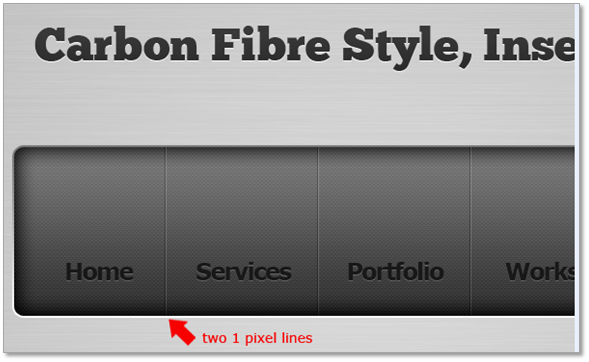
photoshop繪制碳纖維風格的網頁導航按鈕
2022-12-26 14:24:51
來源/作者: /
己有:10人學習過

創建導航球
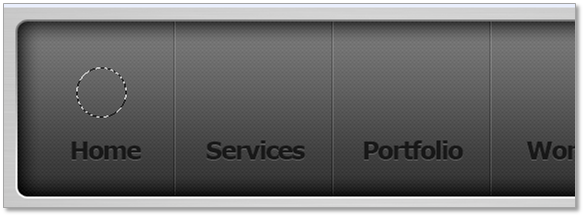
選取”橢圓選框工具”,新建圖層,在第一個鏈接上方拖出一小型橢圓。如下所示:

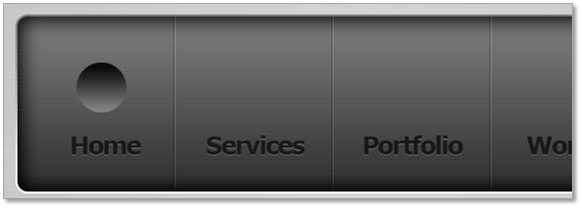
選取”漸變工具”,在上述的橢圓選區中拖出一個從黑(#000000)到灰(#828282)的線性漸變。如下所示:

再一次使用”橢圓選框工具”,在剛剛創建的橢圓里新建一個圓形的選區。如下所示:

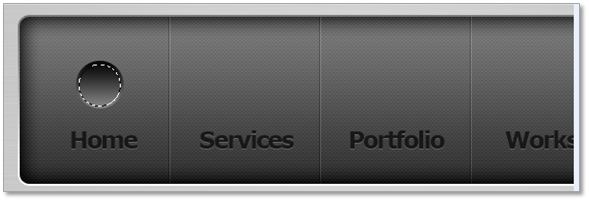
以顏色#8e8e8e填充此圓形選區,保持此選區為激活狀態,并在灰色圓形圖層上創建新圖層,設置前景色為白色,用漸變工具從左上角拖出一個從白到透明的徑向漸變。如下所示:

改變漸變類型為線性漸變,仍然保持選區為激活狀態,再新建圖層,從底部向上拖出此漸變。如下所示:

改變每個圖層的透明度和漸變的位置,以增加球體的高光點。如下所示:

復制球體到每個按鈕上方。
創建按鈕激活狀態
選擇某按鈕添加激活狀態,簡單的給此按鈕的球體添加漸變疊加(我沒有這樣操作,只是合并創建球體的所有圖層,然后添加調整圖層- 色相/飽和度,并著色),選擇你覺得合適的顏色。如下所示:

使用”矩形選框工具”選中此按鈕,不要包括分隔線。如下所示:

創建新圖層,保持選區不變,以顏色#dddddd填充此選區,然后設置圖層混合模式為”疊加”。

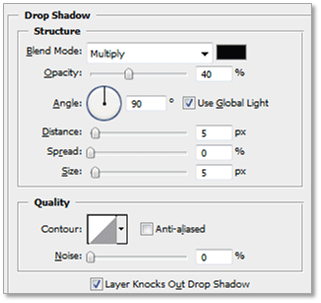
最后,使用”多邊形套索工具”創建三角形,三角形的顏色和背景色是一樣的,然后添加圖層樣式陰影,如下所示:

最后,按鈕激活狀態效果如下:



























