Photoshop打造非常精致的條紋水晶導航欄
2022-12-26 14:00:33
來源/作者: /
己有:20人學習過
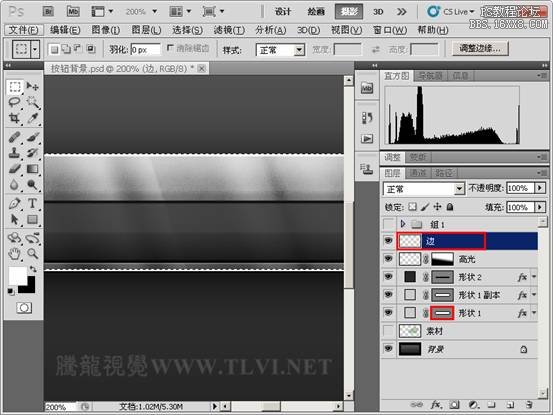
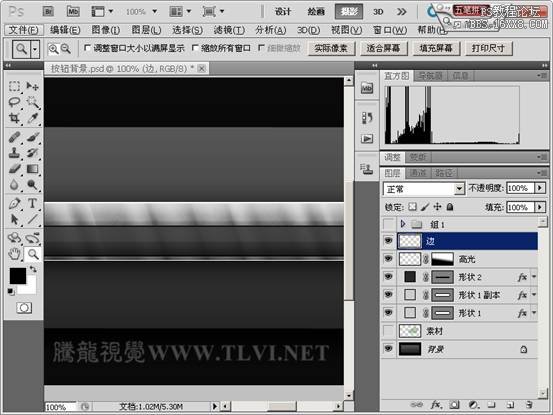
23、將“邊”圖層柵格化,參照修整“高光”圖層的方法,對“邊”圖層進行修整。

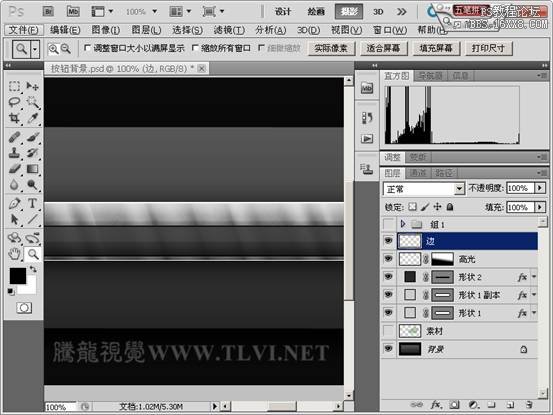
24、取消選區,效果如圖所示。

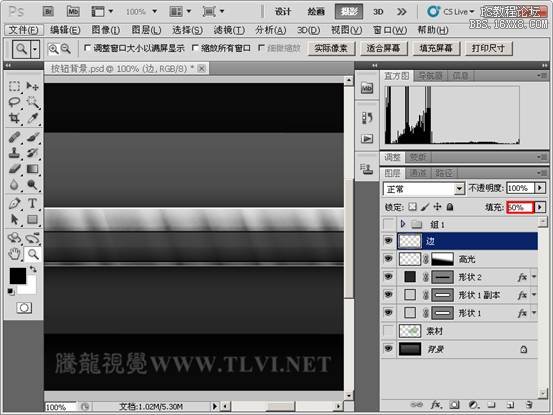
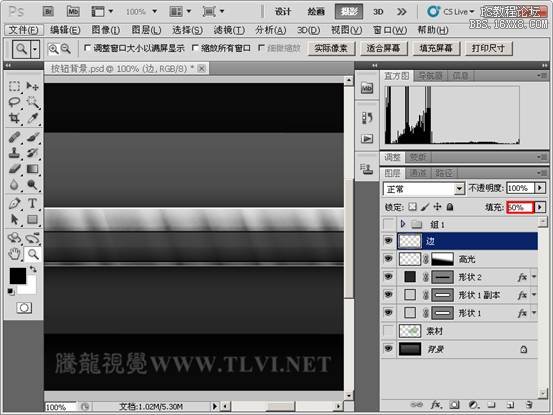
25、設置“填充”參數,效果如圖所示。

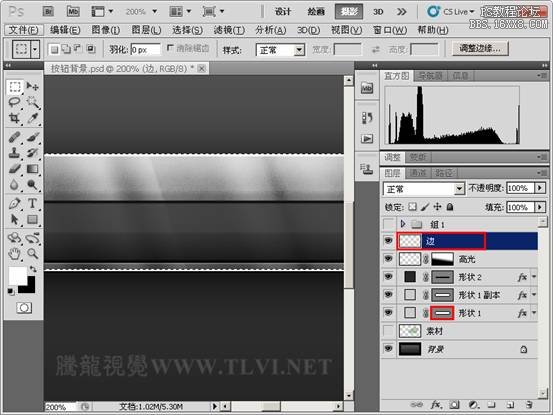
26、將“圖層”調板中隱藏的“組 1”圖層組和“素材”圖層顯示,完成本實例的制作。

24、取消選區,效果如圖所示。

25、設置“填充”參數,效果如圖所示。

26、將“圖層”調板中隱藏的“組 1”圖層組和“素材”圖層顯示,完成本實例的制作。
標簽(TAG) 網頁圖片




























