photoshop設計一個漂亮的網站導航
2022-12-26 14:01:18
來源/作者: /
己有:3人學習過
內容提要:用photoshop制作一個漂亮的網站導航,主要應用了圖層樣式和圖層蒙版。
先看效果圖。

因為是演示,所以新建小點的文檔,300x100像素,如果想做一個完整的導航,建議文檔尺寸600x100像素,畫一個圓角矩形,填充任意顏色。

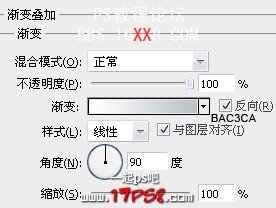
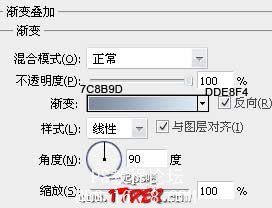
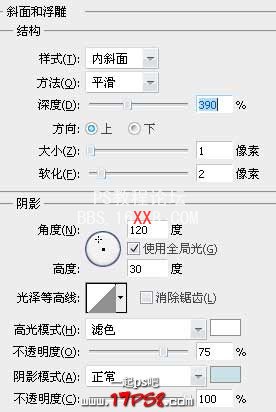
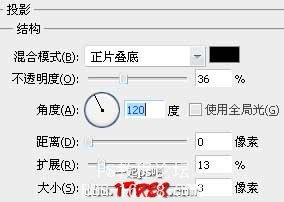
添加圖層樣式。



效果如下。

畫一個稍大些的圓角矩形。

添加圖層樣式。



效果如下。

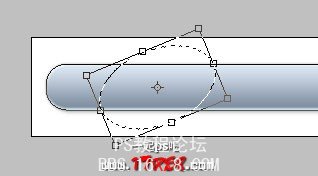
右擊形狀2圖層,柵格化,畫一個橢圓,變換選區,回車確定。

點擊紅框圖標,添加蒙版,調出橢圓選區,往右側挪一段距離,選擇蒙版,填充黑色,效果如下。

重復上一步驟,輸入文字,背景做一漸變,最終效果如下。

標簽(TAG) 網頁圖片
下一篇:ps繪制漂亮的網頁水晶圖標




























