ps手機光電圖標
2022-12-26 13:56:18
來源/作者: /
己有:18人學習過
18.然后按住ctrl點擊圓角矩形2圖層,調出圓角矩形2圖層的選區,刪除,得到如圖效果

19.將圖層2的不透明度改成15%


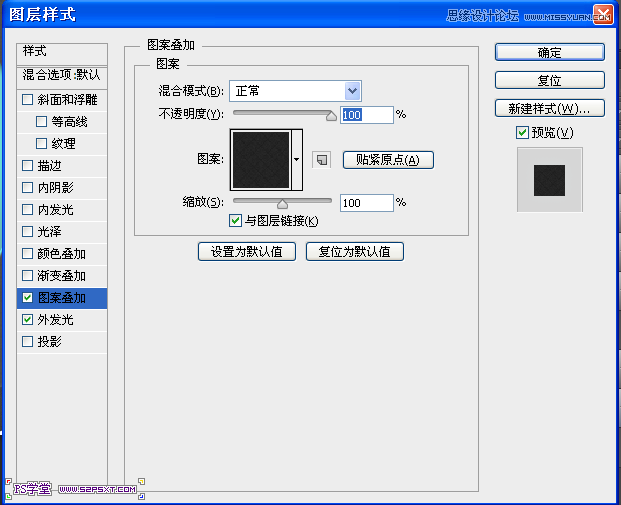
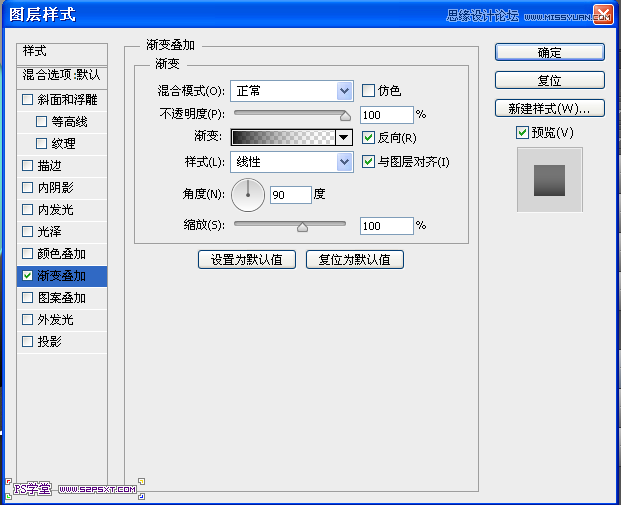
20.回到圓角矩形1圖層,添加圖層樣式


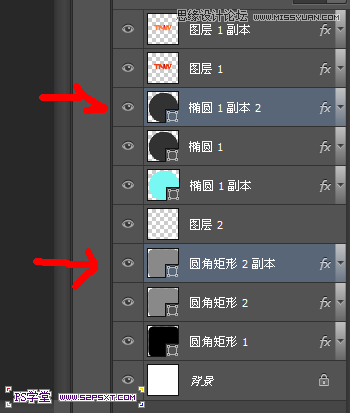
21.復制圓角矩形2,得到圓角矩形2副本,去除所有的圖層樣式,重新添加圖層樣式,然后圖層不透明度改成10%

22.同樣的方法,復制橢圓1,得到橢圓1副本2,添加上個步驟的圖層樣式,圖層不透明度改成10%

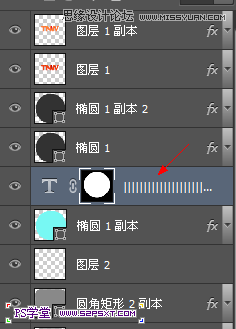
23.選擇文字工具,在橢圓1路徑上面打“|||||”,你自己復制引號里的,然后把圖層拉到橢圓1的下面,調出橢圓1副本的選區,添加蒙板,注意調節好字體間距

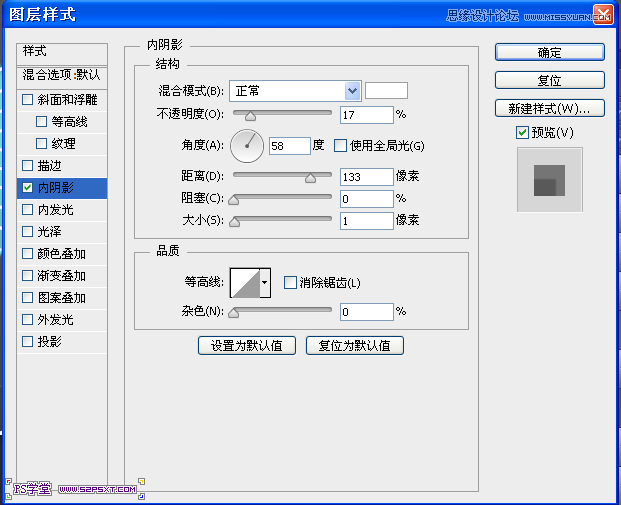
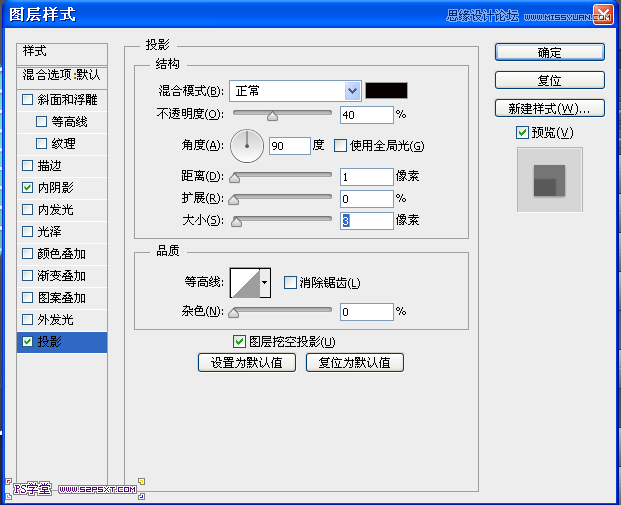
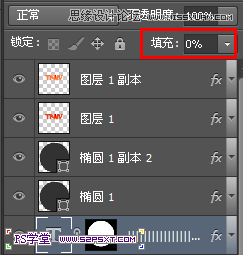
24.給字體層添加圖層樣式,然后把填充改成0%,完成最后的效果



最終效果圖

上一篇:ps設計金屬控件圖標
下一篇:精致金屬質感水晶按鈕

























