利用PhotoShop制作網站菜單列表框
2022-12-26 14:05:19
來源/作者: /
己有:76人學習過
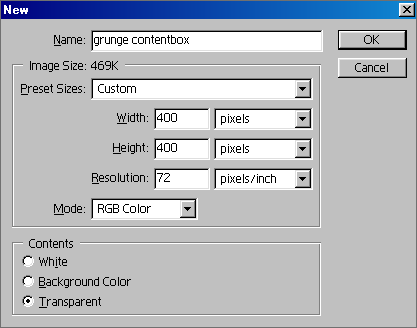
利用PhotoShop制作網站菜單列表框步驟 1、創建新文件,大小400 x 400像素,記住一定要將背景設為透明。
步驟 2、為了便于觀察,我給背景填充了灰色,我們可以在完成之后刪除該層。
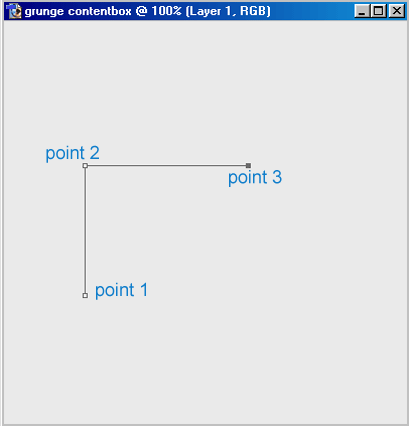
步驟 3、 創建新圖層,使用鋼筆工具( )創建如下定位點。
)創建如下定位點。
步驟 4、創建一條曲線連接點3和點1。
步驟 5、選擇路徑面板。
步驟 6、右鍵點擊路徑層,選擇“建立選區”。
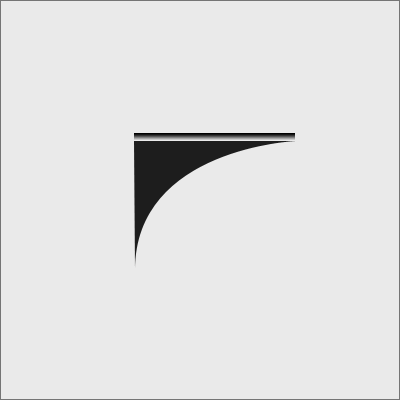
步驟 7、創建新的圖層,并用深色(#1D1D1D)填充。
步驟 8、創建新的圖層,如下圖所示,在圖形上方建立一矩形選區,并用黑白漸變填充。
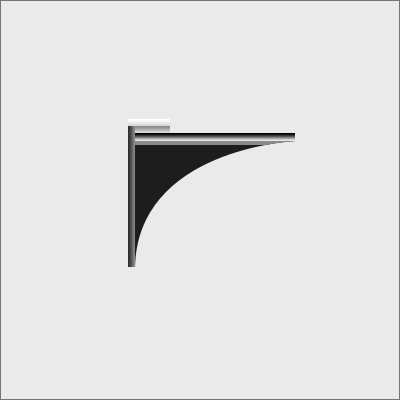
步驟 9、充分利用你的創造力,在圖形左邊和上方創建更多的邊框。
步驟 10、創建多個新的圖層,并分別在各圖層上創建任意形狀,修改各圖層透明度(范圍在50%左右)。
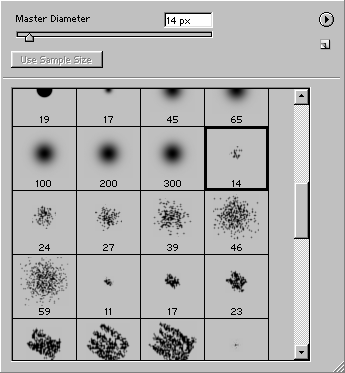
步驟 11、給畫面添加雜色, 使用畫筆工具( )并選擇如下筆刷。
)并選擇如下筆刷。
步驟 12、創建新的圖層,在界面右上方選擇“畫筆”。
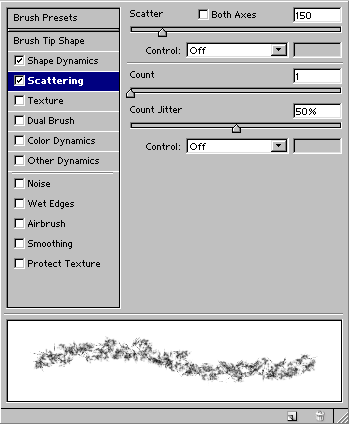
步驟 13、選擇如下設置:
動態形狀:大小抖動 >> 100%,控制 >> 鋼筆壓力,最小直徑 >> 50%,角度抖動 >> 50%,圓度抖動 >> 50%。
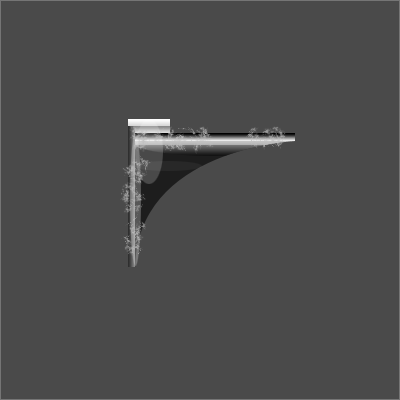
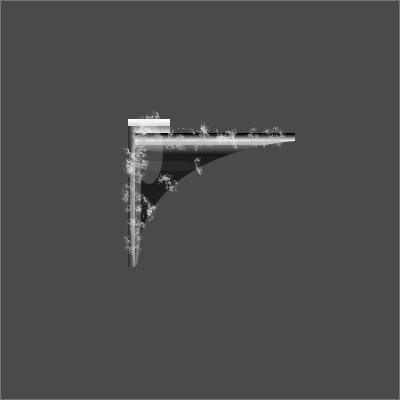
步驟 14、在新建的圖層上,使用淺灰色,在圖形邊緣使用筆刷繪制雜色效果。
步驟 16、刪除背景層,合并可見圖層。
步驟 17、菜單 編輯 >> 自由變換,將圖形縮小。
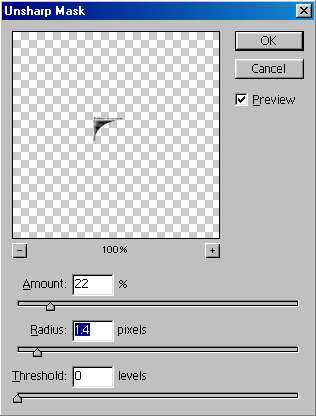
步驟 18、菜單 >> 濾鏡 >> 銳化 >> USM銳化, 并按如下設置:
步驟 19、復制圖曾(右鍵點擊圖層并選擇復制圖層),并將復制層置于原圖層下方。選擇移動工具( )
)
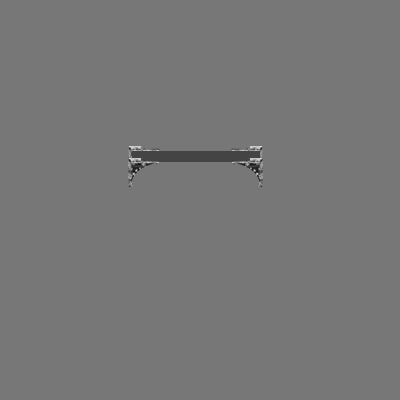
將復制層移動到如下位置。
步驟 20、創建新的圖層并將它置于上兩層之間。
步驟 21、在新建圖層上選取矩形選區,并填充你喜歡的顏色。
步驟 22、復制頂層和底層,并將他們水平翻轉(編輯 >> 變換 >> 水平翻轉)置于如下所示位置。
步驟 23、創建新的圖層,使用鉛筆工具( )給矩形繪制兩條淺灰色邊框。
)給矩形繪制兩條淺灰色邊框。
步驟 24、使用橡皮擦工具( ),按步驟13所示設置筆刷。
),按步驟13所示設置筆刷。
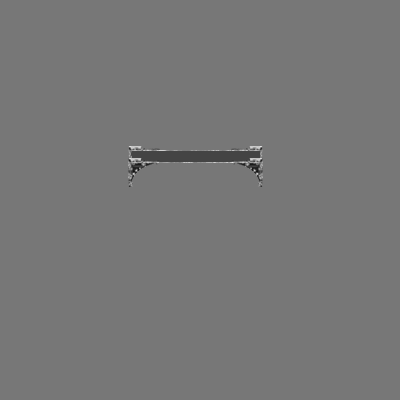
步驟 25、在線條邊緣輕輕涂抹得到如下效果。
步驟 26、采用相同的方法制作2側線條。
步驟 27、將側線所在圖層隱藏,合并可見圖層,并復制合并后的圖層。垂直翻轉該層(編輯 >> 變換 >> 垂
直變換)并移動到如下所示位置。
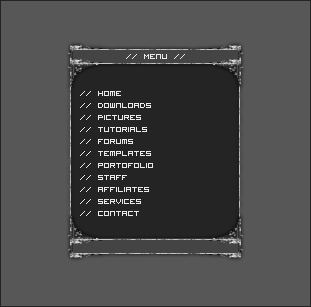
步驟 28、最后加入菜單文字和背景色。
![]()

步驟 2、為了便于觀察,我給背景填充了灰色,我們可以在完成之后刪除該層。
步驟 3、 創建新圖層,使用鋼筆工具(

步驟 4、創建一條曲線連接點3和點1。

步驟 5、選擇路徑面板。

步驟 6、右鍵點擊路徑層,選擇“建立選區”。

步驟 7、創建新的圖層,并用深色(#1D1D1D)填充。

步驟 8、創建新的圖層,如下圖所示,在圖形上方建立一矩形選區,并用黑白漸變填充。

步驟 9、充分利用你的創造力,在圖形左邊和上方創建更多的邊框。

步驟 10、創建多個新的圖層,并分別在各圖層上創建任意形狀,修改各圖層透明度(范圍在50%左右)。

步驟 11、給畫面添加雜色, 使用畫筆工具(

步驟 12、創建新的圖層,在界面右上方選擇“畫筆”。

步驟 13、選擇如下設置:
動態形狀:大小抖動 >> 100%,控制 >> 鋼筆壓力,最小直徑 >> 50%,角度抖動 >> 50%,圓度抖動 >> 50%。


步驟 14、在新建的圖層上,使用淺灰色,在圖形邊緣使用筆刷繪制雜色效果。
 .
.


步驟 16、刪除背景層,合并可見圖層。
步驟 17、菜單 編輯 >> 自由變換,將圖形縮小。

步驟 18、菜單 >> 濾鏡 >> 銳化 >> USM銳化, 并按如下設置:

步驟 19、復制圖曾(右鍵點擊圖層并選擇復制圖層),并將復制層置于原圖層下方。選擇移動工具(
將復制層移動到如下位置。

步驟 20、創建新的圖層并將它置于上兩層之間。

步驟 21、在新建圖層上選取矩形選區,并填充你喜歡的顏色。


步驟 22、復制頂層和底層,并將他們水平翻轉(編輯 >> 變換 >> 水平翻轉)置于如下所示位置。

步驟 23、創建新的圖層,使用鉛筆工具(

步驟 24、使用橡皮擦工具(
步驟 25、在線條邊緣輕輕涂抹得到如下效果。

步驟 26、采用相同的方法制作2側線條。


步驟 27、將側線所在圖層隱藏,合并可見圖層,并復制合并后的圖層。垂直翻轉該層(編輯 >> 變換 >> 垂
直變換)并移動到如下所示位置。


步驟 28、最后加入菜單文字和背景色。

下一篇:用ps制作立體箭頭logo


























