Photoshop設計藍色風格網站首頁模板
你是否曾經想過設計一個漂亮的網頁,但是卻不知道怎樣入手?說實話,幾年前我也是這樣。當我瀏覽網頁的時候我看到這么多好看的網頁,我就希望自己有技術創作這樣的設計作品。
今天我可以這么做了,而且我將教你怎么做這樣的設計!從根本上,對于這種設計你需要一點photoshop的操作技能和觀察細節的能力。通過以下的教程,我將會指出其中極細微的細節之處,而這些細節講使你的網頁設計漂亮起來。打開photoshop,我們開始啦!
正文
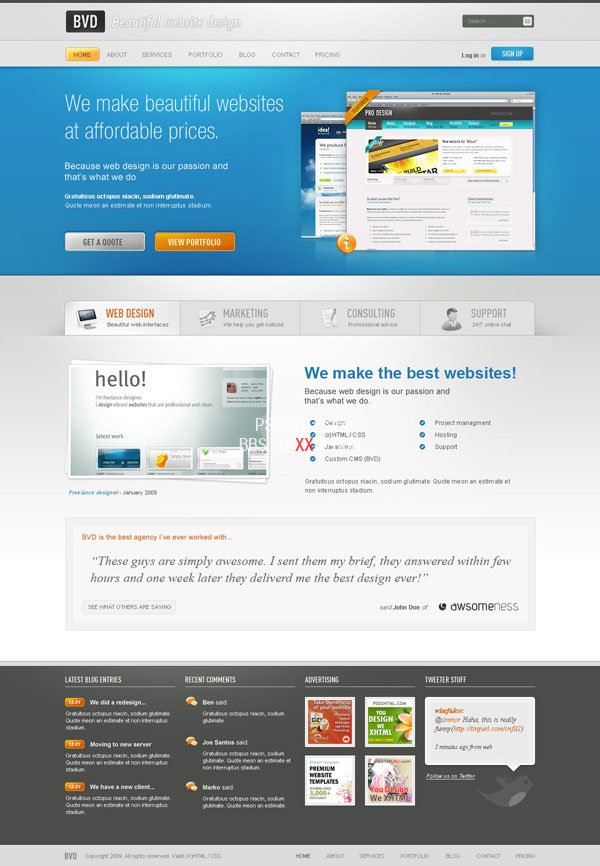
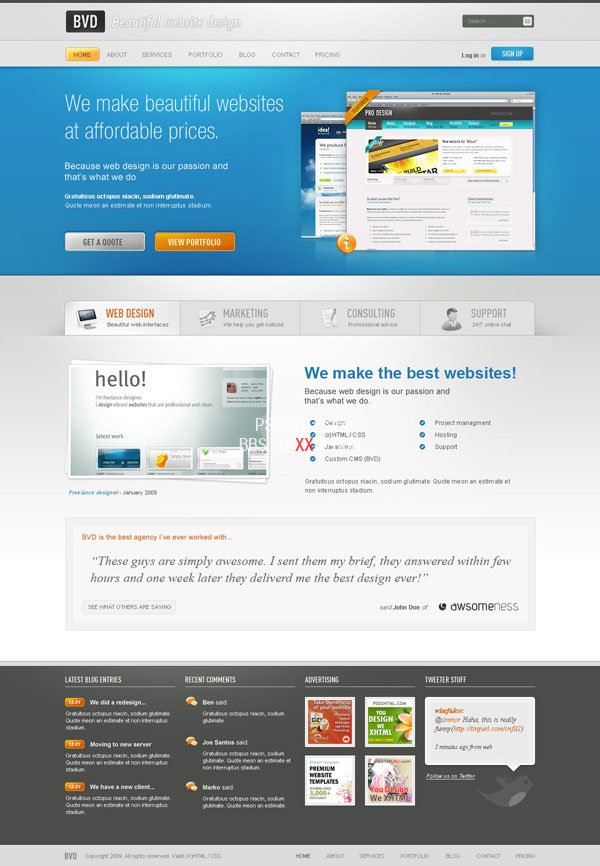
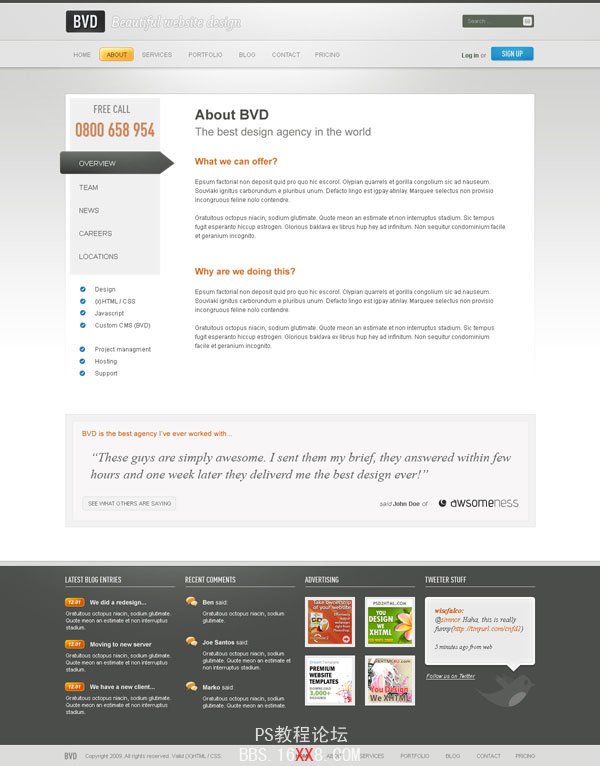
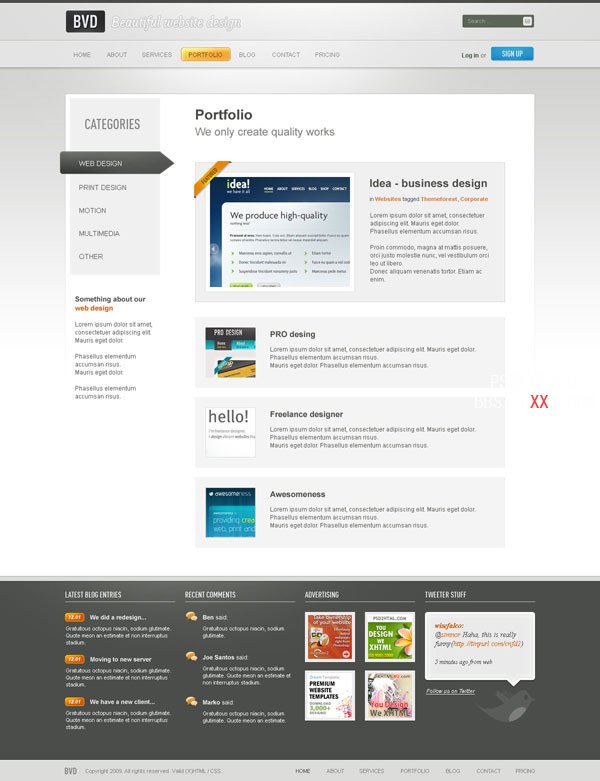
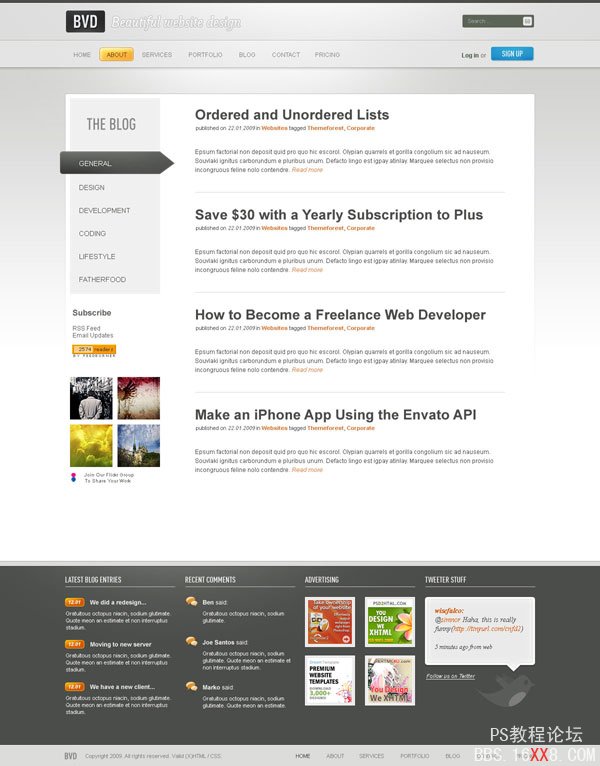
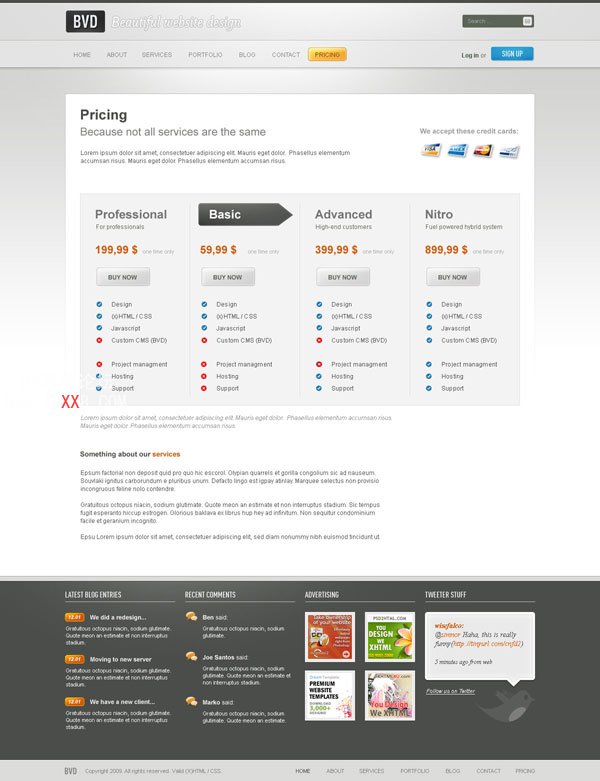
先看效果圖(點擊可放大)

第一步 --- 下載960網格模板
我一直以來做的設計幾乎全部是基于960網格模板的. 因此在我們開始創作之前,先下載這個模板. 你能在960.gs上找到這些模板. 下載之后解壓zip里面關于PSD的模板. 你會發現有兩種規格: 一個是12欄式的而另一個是16欄式的. 他們的區別就像名字所說的,一個是按12欄分布一個按16欄. 更詳細的介紹一下吧, 如果你的設計里面分3個區塊你就選擇12欄式的,那是因為12能被3整除; 同理假如你的設計分四個區塊, 你可以選12欄式或者16欄式,那時因為12和16都可以被4整除. 你會發現這個技巧將用于下面教程.
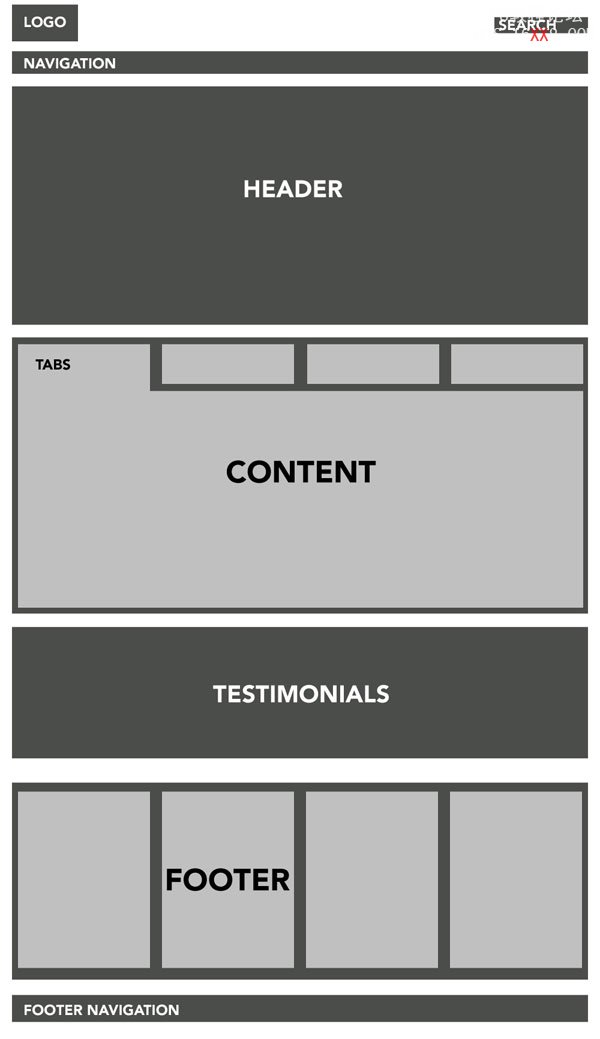
第二步 — 構造你想象的結構

在我們打開PSD網格模板創作前, 我們首先需要先構造一下想象中的結構. 從上面的這張圖,你可以看出來:因為在一個排版中又有排版,所以這是一個有點復雜的結構.
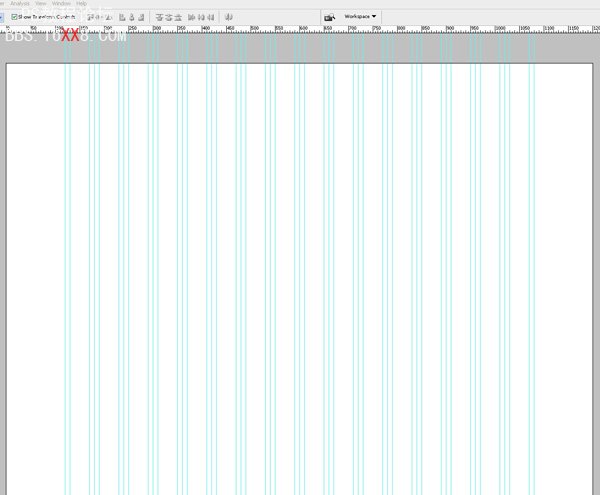
第三步

構造了結構之后我們繼續. 打開16欄式的PSD模板文件. 打開 “圖像 >畫布大小” . 把畫布的寬度設置為 1200px 高度設置為 1700px .把背景色設置為 #ffffff 既白色.
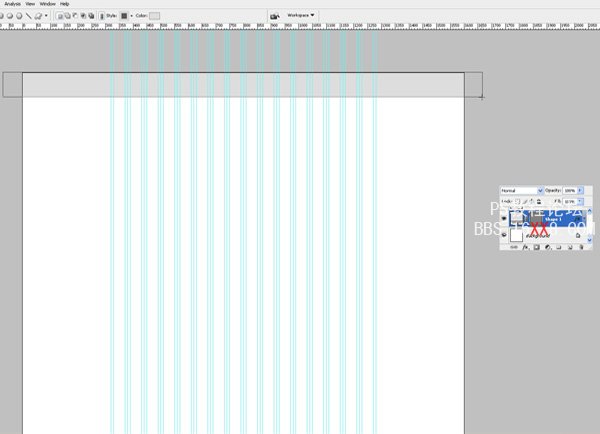
第四步

用長方形工具在頂部畫一個寬100%高大概80px的長方形. 用顏色: #dddddd 填充它.
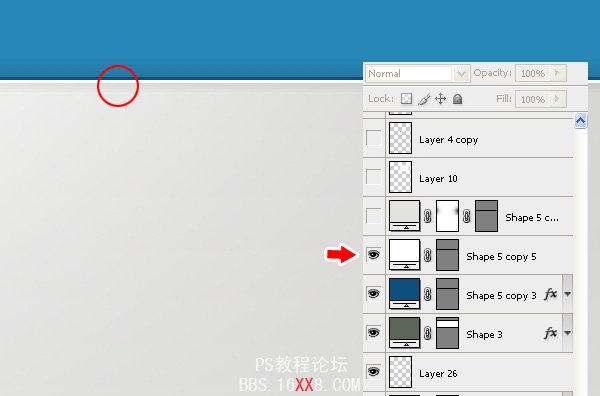
第五步

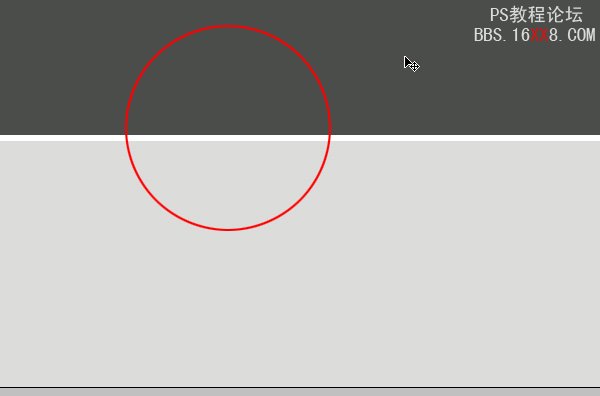
在長方形那層上面創建一個新層. 按住CRTL鍵鼠標點擊長方形層. 長方形就被選中了,然后把目標移至剛建的新層上. 選擇半徑 600px 的軟筆刷(如圖), 把其顏色設置為白色, 然后就像圖片所示那樣在選框上邊緣點幾下. 通過這個技巧你畫出了一個微妙的照亮效果. 你現在可以把這兩層聯合起來了.
第六步

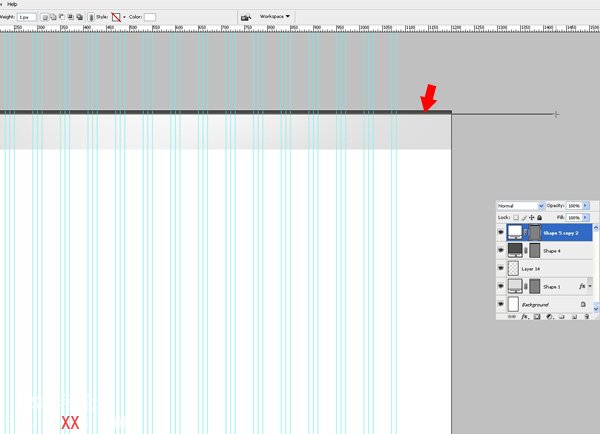
建一個新層,再用長方形工具如圖所示在上端畫一個深灰色的小長方形.
第七步


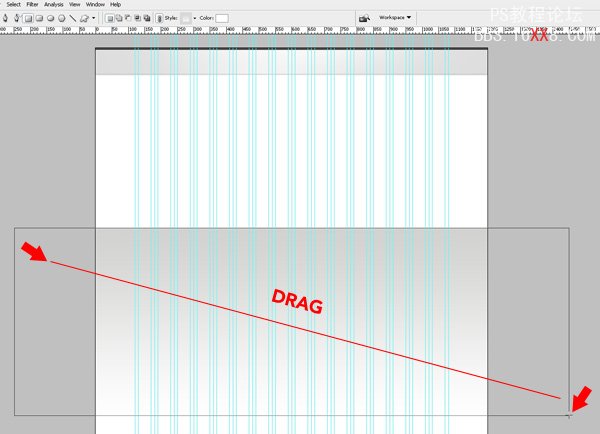
在距離上端長方形500px處開始畫一個寬 100% 高 575px 的長方形. 設置其由 #d2d2d0到 #ffffff 的漸變色, 角度為-90,縮放為100%
第八步

現在我們如第五步那樣添加照亮效果. 這個技巧我們將很頻繁地使用;因此下次用到的時候我只提示是第五步的效果 .
在當前層之上簡歷一個新層. Ctrl+鼠標點擊這個大的長方形. 選擇 600px的軟筆刷, 設置顏色為白色,如圖所示對選區的邊緣點擊多下.
第九步

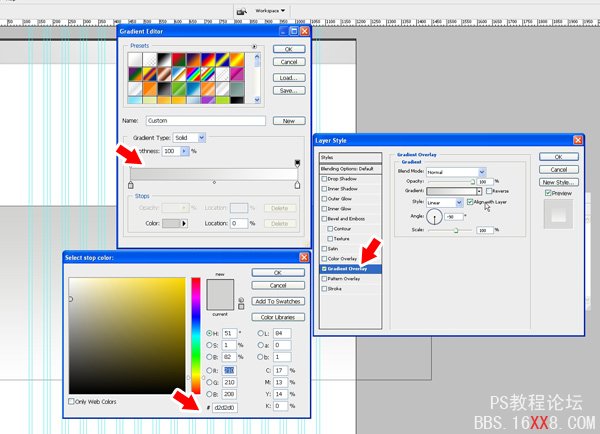
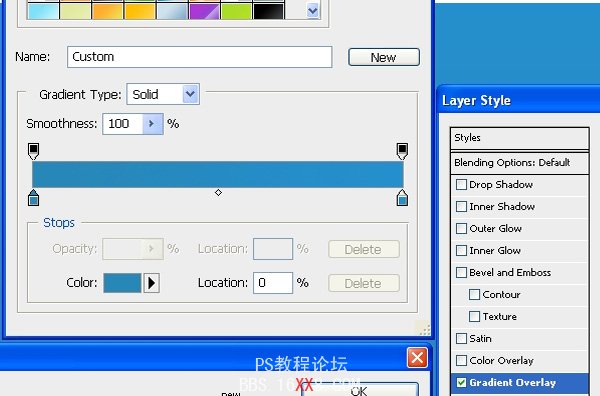
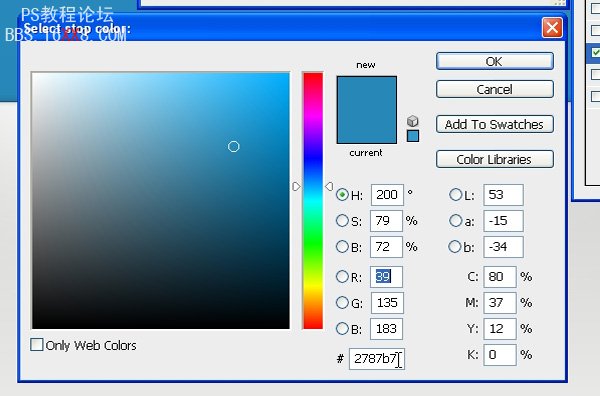
創建一個新層畫一個400px高的長方形. 這是用作我們網頁頁頭的. 給它設置一個線性漸變,由顏色 #2787b7 to #258fcd.
以下展示顏色的微妙變化:



第十步

在頁首長方形塊底端畫一條1px的灰藍色的線, 混合屬性中添加陰影效果. 陰影參數: 正底疊加, 透明度: 65%, 方向: -90, 距離: 1px , 寬度: 6px. 之后再建一個新層,在灰藍色線下面畫一條1px的白線.通過這種方式,我們就可以創建一個輪廓鮮明的邊緣. 可以說在你的設計中,你可以把這個技巧用于其他色塊.
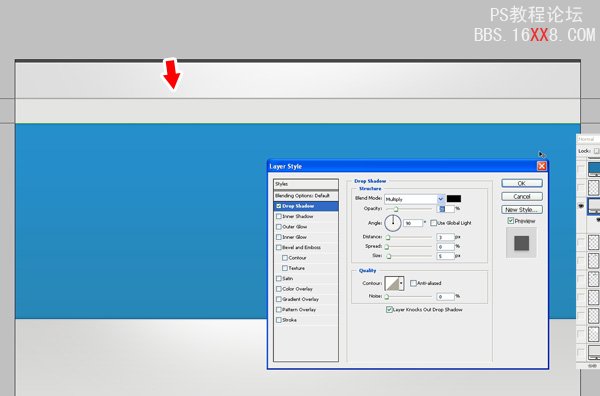
第十一步

創建一個新層,在畫布頂端用“長方形”工具化一個50px高的長方形,就如圖所示,這個長方形是用作導航的.

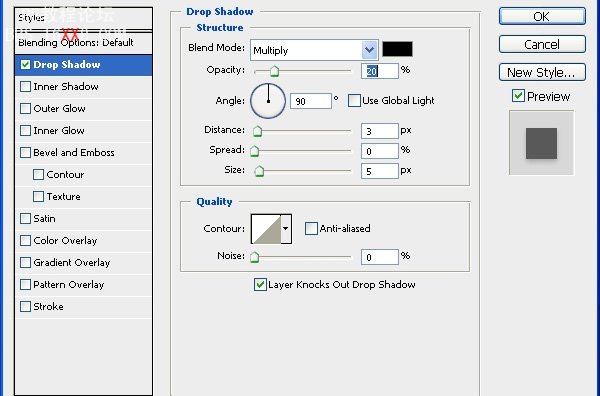
為其添加陰影效果.參數如圖所示.
第十二步

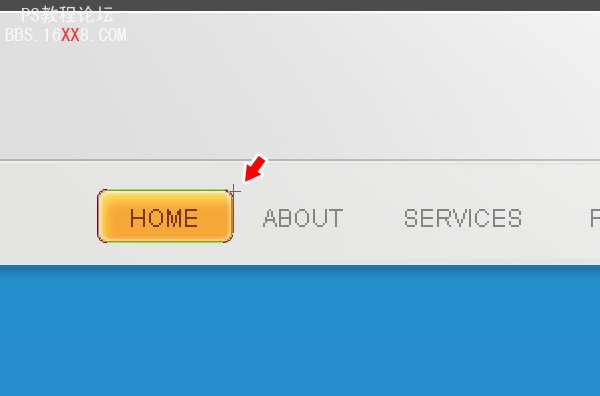
開始話導航啦.使用“圓角工具” ,設置半徑為5px,畫一個圓角長方形,用顏色 #f6a836 填充它, 之后給他添加以下效果:
1.內陰影- 顏色: #ffffff, 混合模式:正底疊加, 透明度: 60%, 角度: 120*, 距離: 7px, 大小: 6px.
2.內發光 - 混合模式: 正常, 顏色: #ffffff, 大小: 4px. 其他參數默認設置.
3.描邊 - 大小: 1px, 位置: 內部, 顏色: #ce7e01.

Ctrl+鼠標點擊層產生如圖選區. 選擇: 選擇-> 修改 > 收縮 然后在彈出框中輸入1px,確定.

在上面再建一層, 把混合模式設置成疊加 ,然后好像第五步那樣加照亮效果,不過這次用的是小筆刷 . 然后就是增加導航文字了.我用 Arial 字體作為導航的連接字體, 所有效果設置為 “無”.
第十三步

現在我們開始創建搜索框, 圓角長方形,半徑5px,在如第四步所示的網格的右邊、頂端灰色背景網格紋中間創建一個用于搜索的色塊. 為它增加以下樣式:
內陰影 - 顏色: #000000,混合模式: 正片疊加, 透明度: 9%, 角度: 90*,距離: 0px, 大小: 6px
描邊 - 大小: 1px, 位置:內部, 顏色: #dfdfdf.

給它添加“search”的文本和一個亮底暗色的“GO”按鈕.如下圖所示:

到目前為止已經創建了很多層了,為了條例清楚,我們建立一個叫“search”的層文件夾. 把所有于搜索相關的層一并拖到這個層文件夾里面去. 遲點,我們都會這樣處理,可以讓我們的創作更合理.
第十四步

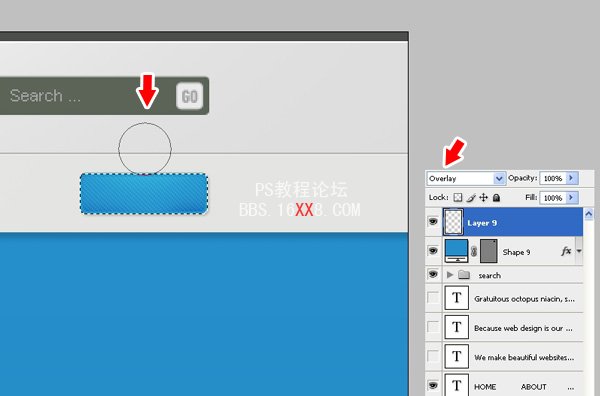
新建一個新層,然后就像畫”搜索框”一樣在這層上面畫一個”Sign Up”按鈕(字長剛好為背景長的一半). 把這個組合放在搜索框下方條紋豎直方向中間.

再一次如第五步那樣創建亮光效果.

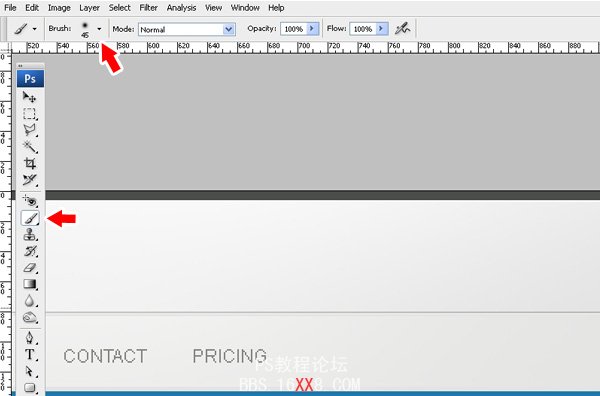
使用更小的軟筆刷.這次的筆觸大小為45px.
第十五步

加了logo和網站描述之后,我們的網頁就如上所示.
第十六步

現在我們回到層結構那里提早做一些工作.創建一個空的層文件夾并命名為”top_bar” .移動所有的圖層到這個文件夾里面(包括logo,條紋,搜索框,注冊按鈕,導航和背景).

創建另外一個空層文件夾并命名為”header”.這里用于放置頭部圖層 .如上圖所示
第十七步

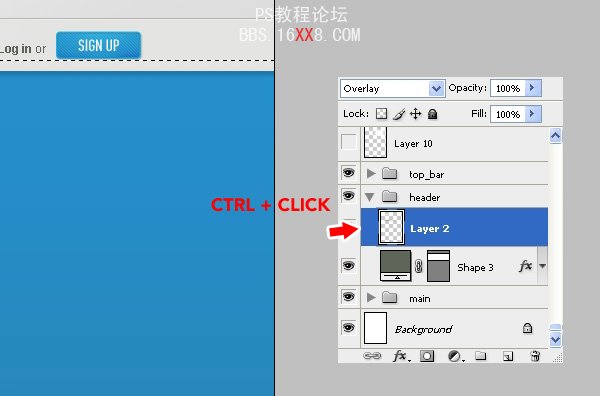
頭部看起來有的平淡,因此我們可以再任意位置加相同的亮光效果. 選中藍色的頭部區域.在它上面創建一個新層并設置其混合樣式為 疊加.

選一個大點的600px軟筆刷,顏色為#ffffff白色。然后再導航下方點擊幾次。假如想更有層次感,你還可以把顏色調為黑色,然后在頭部區底部重復同樣操作。
第十八步

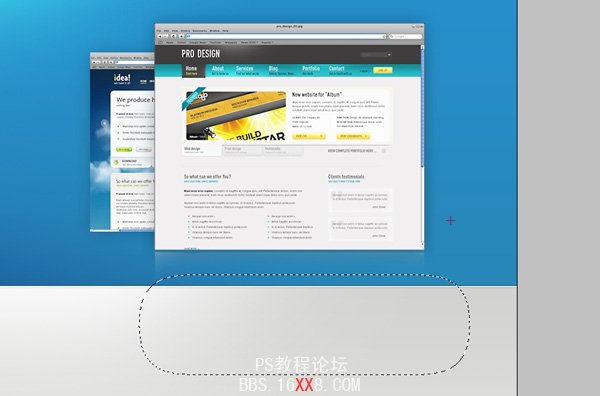
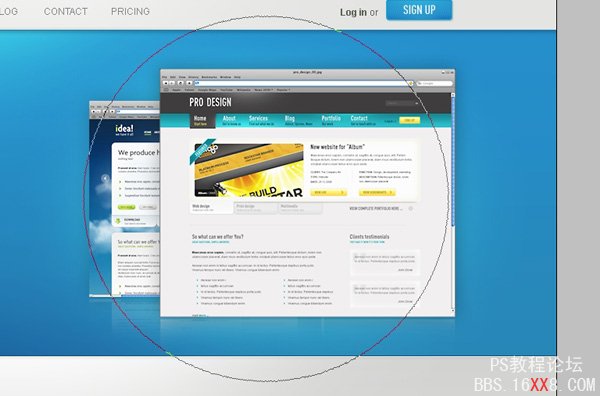
在這一步我介紹一下我是怎么實現頭部圖片的反光效果的。選擇兩張圖片,我用了我自己另外做的兩個網頁模板圖片,縮放其中一個然后把他放在比較大的那個的下方。復制這兩層,用自由變換工具按住shift鍵等比例縮放一下,用長方形工具在上層的圖片下端外部畫一個選區,到選擇->修改->羽化,填入30px或者大點羽化一下選框。(這里原教程說得不大清楚,我實現的方法是這樣的:羽化之后選擇反選,然后選取畫筆工具,選白色,再在圖片的左邊角和右下角點擊數下,然后用長方形選框和delete鍵修整邊緣)

為了讓兩個圖片更加突出,可以新建一層,設置該層模式為疊加,重復第五步的效果添加的操作。

在添加了一些按鈕和漂亮的條紋之后,頭部區域就是像上面那樣子的。不要方劑把圖層都放在’header’層文件夾里面。
![]()
第十九步

最終效果圖里面你會看到在內容區域里面有很漂亮的切換頁。為了創建這種切換頁我們需要實現額外的一些操作,這是很有必要的。首先用圓角長方形工具創建一個高70px圓角半徑為10px的圖形(注意要畫路徑圖),現在我們不要底部圓角的部分而為它鄭家一個更好的角效果。用直接選取工具單擊這個圖形的路徑,單擊垂直點然后按住shift鍵往下拉直到如圖所示狀態.現在看起來不錯了,但是還是比較簡陋。然后…(把圓角變直角!???我汗,那還不如直接畫個直角的長方形?)

如圖創建了一個比較好的角(我汗)
第二十步

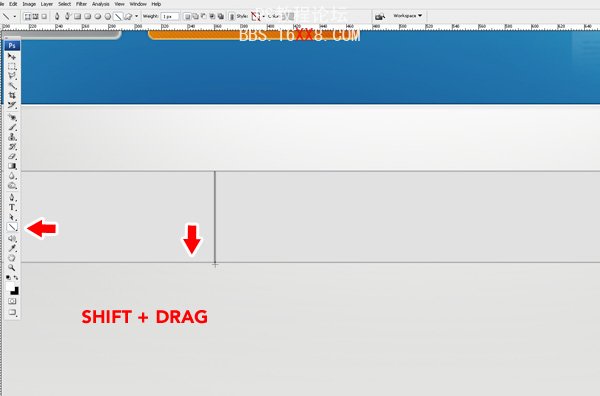
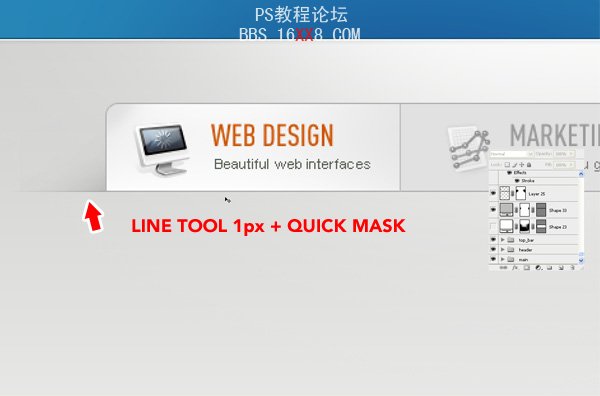
選擇直線工具,設置大小為1px
第二十一步

按住shift鍵畫灰色的分割線。
第二十二步

為每個切換標題添加小圖標。我用了來自WebAppers.com的圖標。通常一個切換標題激活了其他的就處于非激活狀態了。為了清楚表達這一點,我們需要想個辦法完成它。我降低其他圖標的飽和度并且降低標題字眼和描述文字的透明度一保證激活的標題處于高亮狀態。
第二十三部

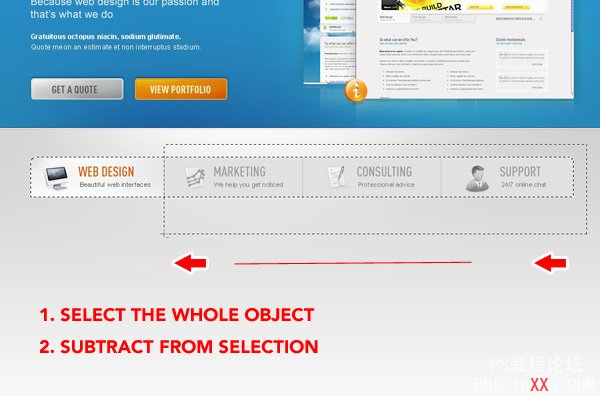
為了使激活的按鈕更加明顯,我們將給它添加一個時尚的背景。為了達到這樣的效果我們把整個對象選中然后裁切選區(按住alt畫選區即可把不要的選區去掉)最終使選中的范圍只有第一個按鈕。

如上圖所示即為所要達到的選區。

用一個更小的軟筆刷,畫出一個白色背景。
第二十四步

增加一個陰影:在切換菜單的后面如上圖所示畫一個深灰色的長方形。

點擊圖層區底部的小圖標給該層增加一個蒙版。

把前景色設置為黑色,選一個大的軟筆刷,在蒙版層上面點擊(如圖所示,蒙板上面出了白色之外的顏色都會遮擋圖層)使部分黑色去掉。結果,我們創建了一個比較好看的陰影效果。

最后我們加點細節。在切換菜單下方畫一個1px的灰線。然后如上一步一樣用蒙版的方式使左右兩端漸變。現在我們就得到一條比較時尚好看的線了。

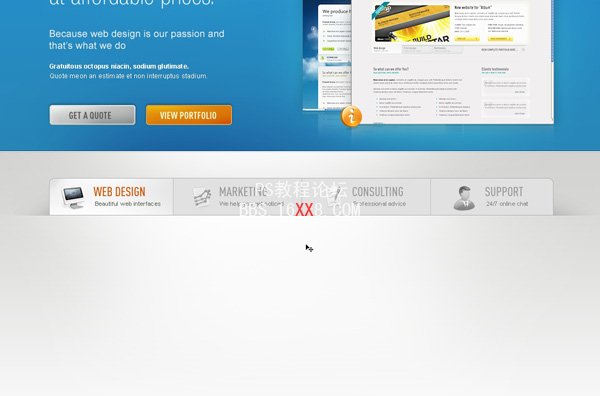
現在切換菜單就像這樣。
第二十五步

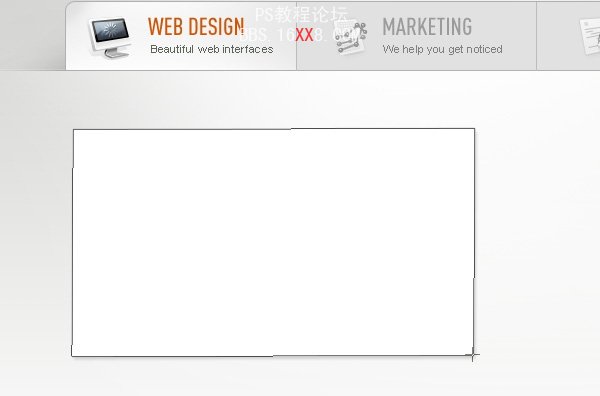
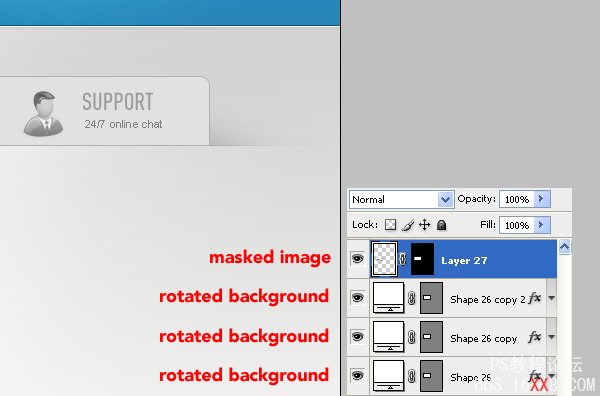
現在開始設計第一個切換按鈕的內容。我們需要一個精準設計的圖像(有好看的標題和一些文字內容)。首先我們得創建這個精準的圖片。這里我認為我們最好打破這個圖片尖銳的棱角設計,從而創造一個多彩的效果。因此我現在畫一個白色有1像素灰色邊框的長方形,再給它加上細微的陰影效果。

復制這一層并用變形工具稍微旋轉。重復這個操作幾次

把你選好的圖片導進來,放在白色長方形上面。不用擔心圖片會溢出,我們會修整它。選中最上層的長方形,按選擇->修改->收縮 ,輸入5px,確認,然后在圖層管理區下方點擊添加圖層蒙版,這樣圖片就只顯示選區范圍。

這就是你現在圖層的狀態。
第二十六步

不要忘記整理圖層,這里新建圖層夾把圖層歸類。

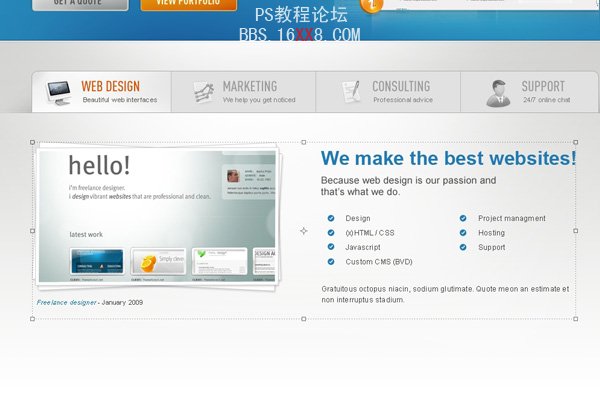
增加一個漂亮的標題、一些文本和列表,我們的設計工作又完成一部分。現在繼續下一步吧。

再組織一下圖層。
第二十七步: 感謝信

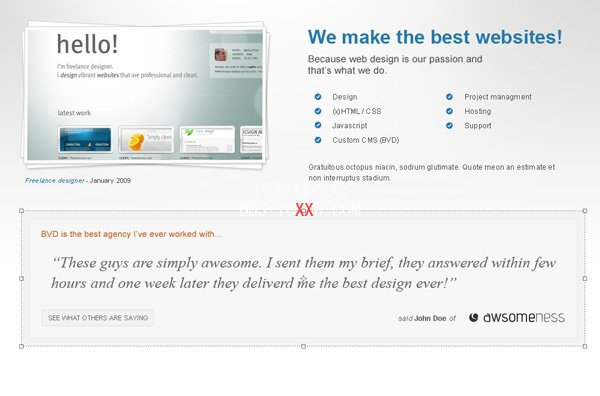
我認為這一個部分要比較大的,因此我把范圍限定在主區域上的一個大的盒子里面。首先創建一個大的淡灰色的大概高220像素的長方形。設置其有1像素的灰色邊。

然后再畫一個上下左右都比它小10像素的另一個長方形。同樣設置其1像素的淡灰色邊框。

最后寫上文本就可以了。
第二十八步

終于要做頁腳啦。畫一個400像素高的、深黑色的長方形。
第二十九步

如第五步一樣給它加亮光效果。
第三十步

下來,如圖所示,在區域上方畫一個10像素高的長方形,并且通過在頂端和底部各多加兩條線增強細節處理。
第三十一步

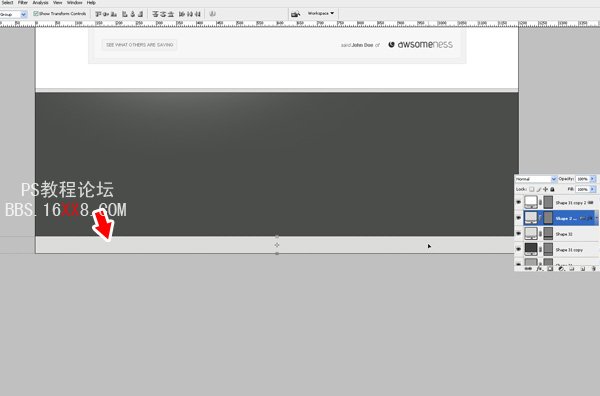
創建低端部分用于放置重復的導航。你可以拷貝頂端放置導航的長方形,移動并變形使其40像素高。把它放到你畫布的最低端。你要注意你可能要擴張你的畫布使所有東西都有適合的位置。制約擴張畫布的操作你可以這樣:圖像->畫布大小 設置即可。
第三十二步

再次強化細節。給頁腳的導航區頂端加一條白色邊,這樣有比較好的邊框效果。
第三十三步

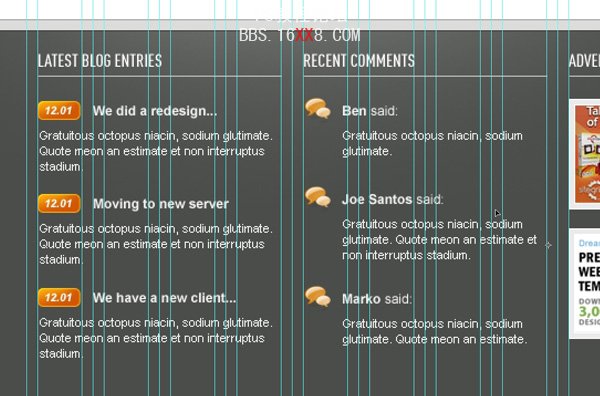
給頁腳增加內容,你可以依據網格合理安置它們。
第三十四步

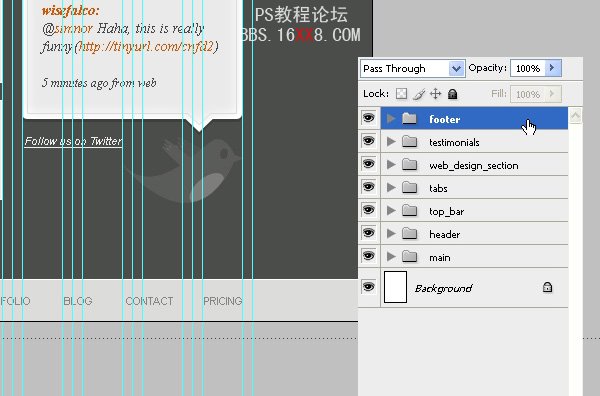
然后就是把頁腳相關的圖層整合起來。
最終設計




![]()

做到這里,我們的設計就完成了。(這里做的設計作者改了一下之后放在ThemeForest.net上賣了)
最后總結
我希望你喜歡本教程并且從中或多或少學到點知識。現在是你創作的時候了。記住,只要你注重于細節,你就會創造出漂亮的網頁設計,盡管你photoshop只會那么兩三個工具。現在你有設計的沖動沒?
標簽(TAG) 網頁模板




























