UI教程,設計不銹鋼質感的ICON圖標
2022-12-26 13:49:41
來源/作者: /
己有:44人學習過
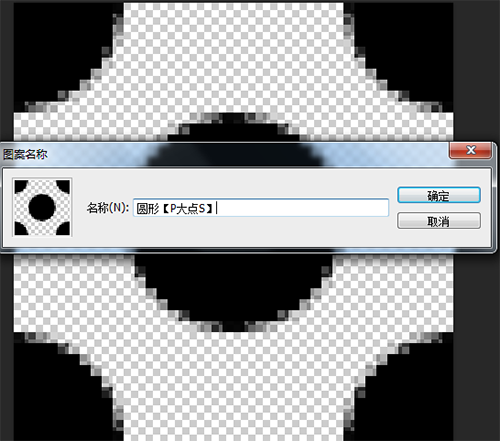
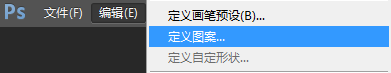
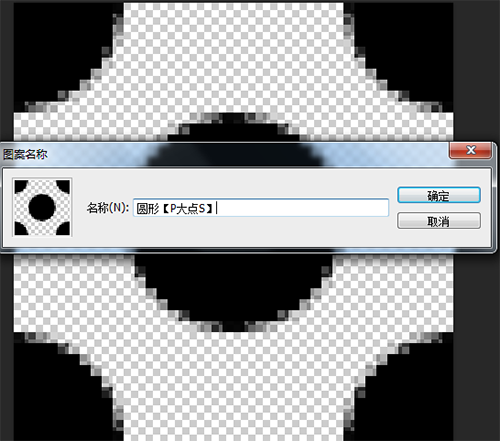
下面,我們將自定圖案預設。點擊“編輯—自定圖案”


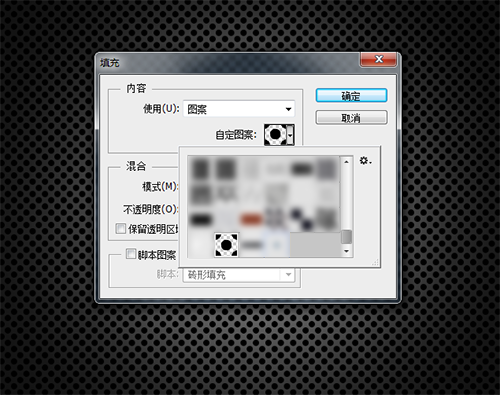
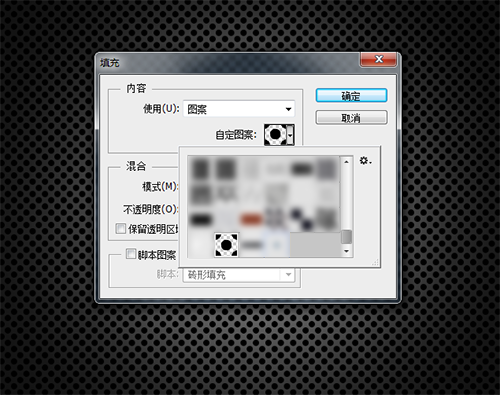
OK,現在回到我們那個圖標的文檔,在剛才那個白色畫筆圖層的頂層新建一層,執行“編輯—填充”,選擇我們剛才自定義的圖案。


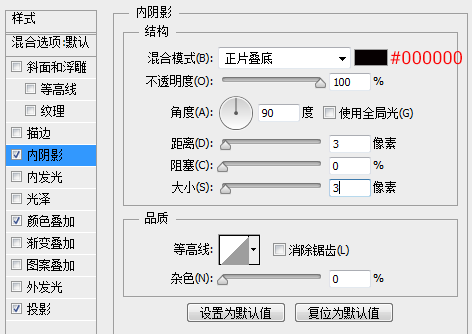
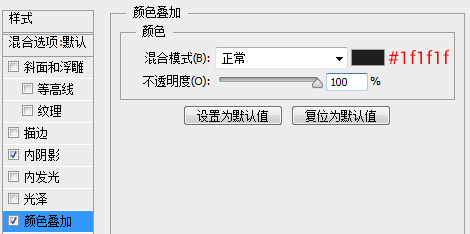
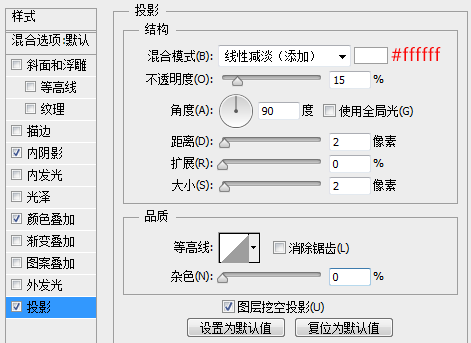
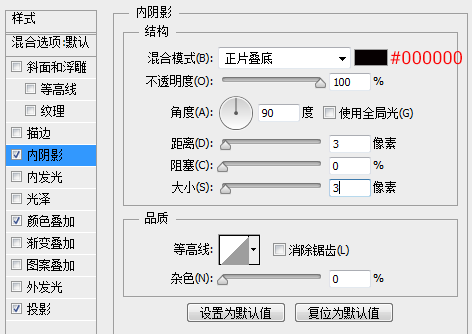
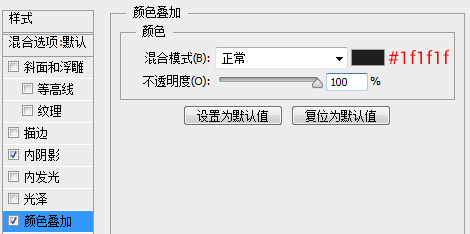
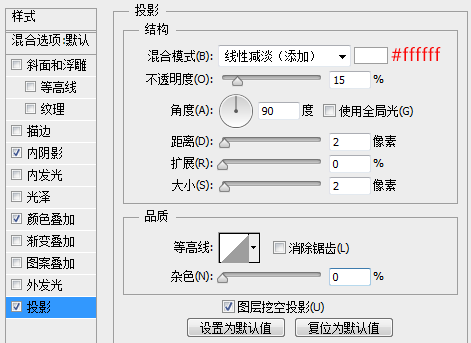
為這個圖案圖層設置一個圖層樣式。



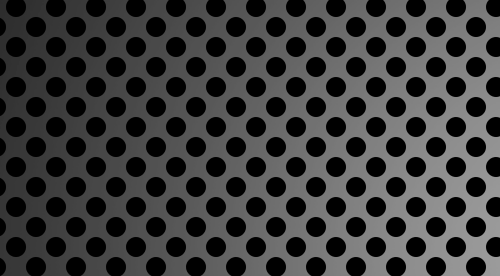
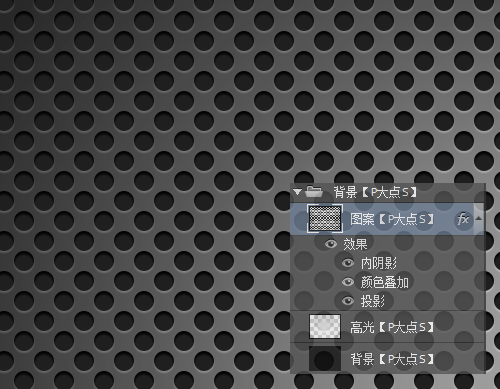
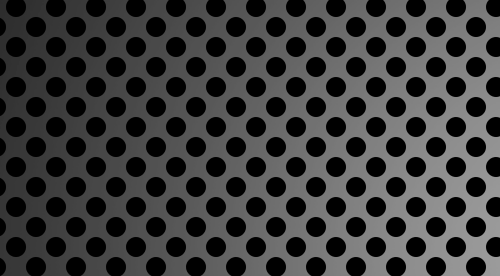
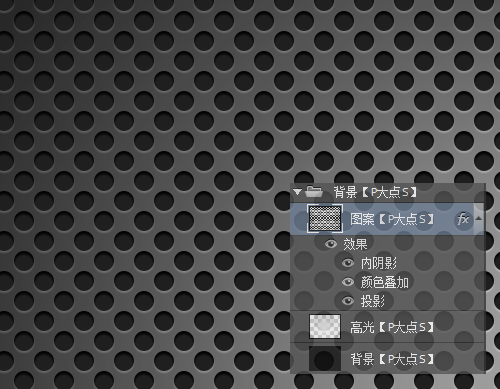
設置完圖層樣式,我們完成了背景的創建,效果如下:

上一篇:用ps制作一個暗黑導航
下一篇:用ps制作質感Logo
<tfoot id="qiosi"></tfoot>
下面,我們將自定圖案預設。點擊“編輯—自定圖案”


OK,現在回到我們那個圖標的文檔,在剛才那個白色畫筆圖層的頂層新建一層,執行“編輯—填充”,選擇我們剛才自定義的圖案。


為這個圖案圖層設置一個圖層樣式。



設置完圖層樣式,我們完成了背景的創建,效果如下:

上一篇:用ps制作一個暗黑導航
下一篇:用ps制作質感Logo
 如何將PS文字巧妙的融入背景圖里
人氣:44
如何將PS文字巧妙的融入背景圖里
人氣:44
 用Photoshop去除圖片中的鋸齒
人氣:44
用Photoshop去除圖片中的鋸齒
人氣:44
 在Photoshop里面如何去除圖片白色的底?
人氣:44
在Photoshop里面如何去除圖片白色的底?
人氣:44
 PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:44
PS濾鏡把城市建筑照片轉成素描線稿效果
人氣:44
 婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:44
婚紗寫真,調出清新風格外景婚紗寫真照片
人氣:44  婚紗后期,郊外婚紗攝影后期實例
人氣:44
婚紗后期,郊外婚紗攝影后期實例
人氣:44  巫師3用不了獵魔感官怎么辦
人氣:44
巫師3用不了獵魔感官怎么辦
人氣:44  我的連云港如何提取公積金(圖文攻略)
人氣:44
我的連云港如何提取公積金(圖文攻略)
人氣:44