電子商務網站設計分析:商品列表頁設計
AnyForWeb正式推出電子商務網站設計分析的系列文章,每月更新,本次主題為電商網站的商品列表頁設計,歡迎關注!
電子商務中的商品列表頁也被稱為商品聚合頁,是為了能為消費者提供更完善的商品種類選擇。這一類頁面的最大特點就是信息量大、圖片多,所以布局是否清晰合理,以及如何盡可能的壓縮內容是商品列表頁設計的重點部分。
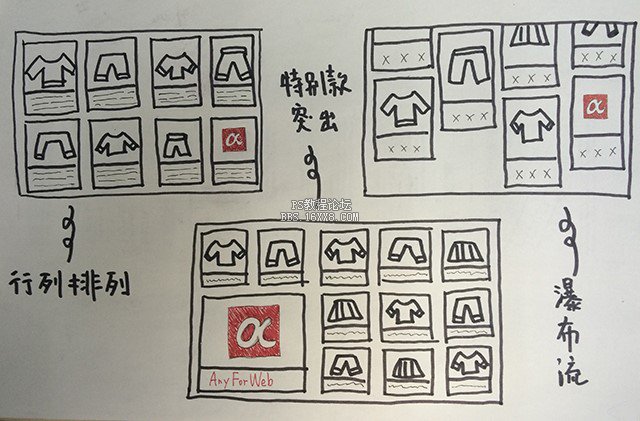
目前,國內電商網站的商品列表頁常見表現形式有三種,分別是行列排列、瀑布流和特別款突出。這三種形式各有特點,設計師應該根據商品特色選擇最適合的表現手法。

如果商品的種類數量多且繁雜,規規整整的行列排列方式更利于用戶找到瀏覽規律;瀑布流的形式更多的在流行時尚領域的電商中使用;特別款突出的方式可以為一些節日活動的宣傳促銷而準備。在下面的案例中也會一一提及。
1.展示基本信息
正因為商品列表頁相較于其他頁面會顯得有些擁擠,因此設計師更應該抱著在限制的區域范圍內展現最有用的信息的心態來設計網頁。正在瀏覽商品列表頁的用戶也許對商品的細節描述并不是很在意,此時的瀏覽模式更偏于走馬觀花,因此,簡單扼要的圖片、商品名稱,以及價格說明就已經能夠滿足用戶在該頁中的需求了。

順豐優選的整個商品列表頁面看起來很簡明,但展示的商品信息卻并沒有弱于其他電商網站,用戶真正希望得到的資訊都得到了完整的體現。
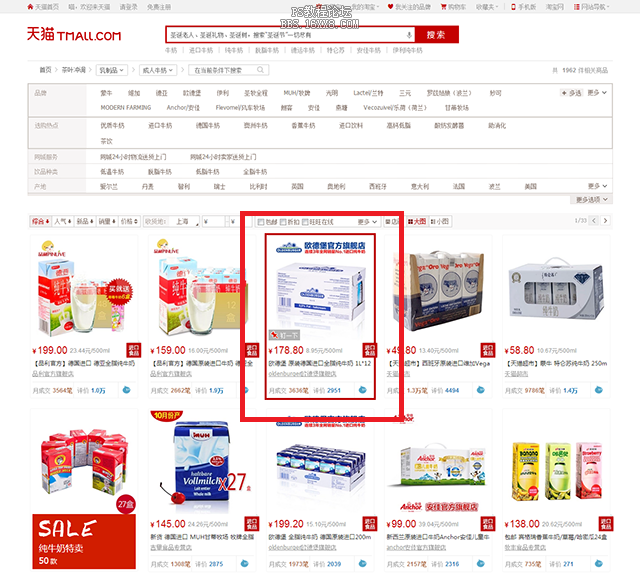
2.鼠標懸停時產生交互效果
很多網站都會忽略鼠標懸停時應該產生的交互效果,其中也不乏一些知名電商。雖然只是一個很小的效果,但它存在的意義卻遠不僅如此,甚至承載了一份網站與用戶之間的互動和反饋。

天貓的商品列表頁在給予用戶即時反饋這方面做得很到位。當鼠標懸停在商品范圍時,顯眼的紅色線框就馬上將該商品與其他商品區分開來,而線框的紅色與網站主色調相同,這樣也讓整體表現得不突兀。
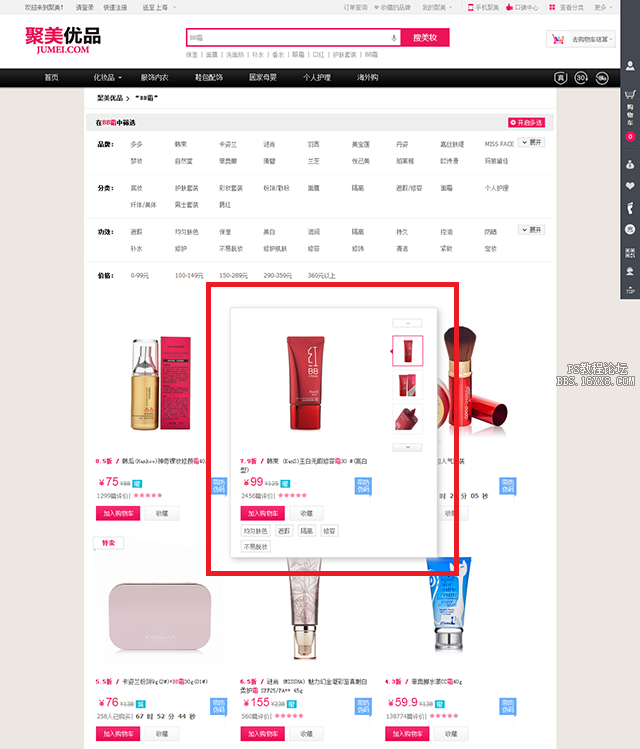
3.出現適量的附加信息
剛才提到了商品列表頁應該盡量做到簡單簡潔,但在此基礎上適量的增加一些對用戶挑選商品有幫助的附加信息可以起到錦上添花的作用。

聚美優品的在列表頁采用了特別款突出的表現形式,并且向用戶展示了商品的多視角圖片,讓用戶無需進入到詳情頁就看到商品全貌,間接降低了商品詳情頁的跳出率。

美麗說是一個偏向時尚年輕化的網站,因此設計師使用了這類人群都能接受的瀑布流展現方法。美麗說的商品列表頁的特點在于增加了其他用戶的評論模塊,這也是人們在網上購物時很注重的部分。




























