UI教程,設計簡單的ICON圖標入門教程
2022-12-26 13:49:52
來源/作者: /
己有:24人學習過
本教程介紹了如何使用PhotoShop制作質感PS標識方形按鈕圖標的過程,主要使用了ps的形狀工具和圖層樣式制作方形按鈕,然后使用漢儀超園簡體輸入ps,最后完成了整個效果的制作。

隨手制作了一個圖標,簡單易學

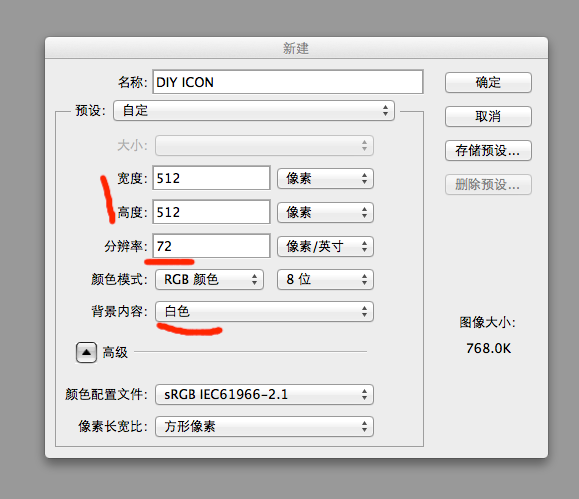
一,先ctrl+N(新建文件),新建一個512x512的白色場景
![]()
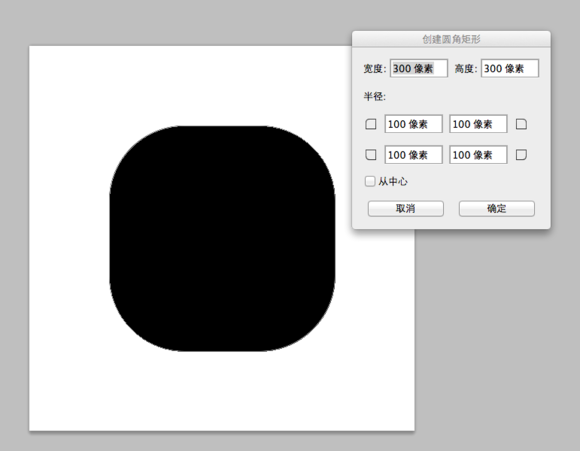
二,按快捷鍵“U”,選擇圓角矩形工具,主要左上方的類型

在場景內點一下,彈出選項參數,如圖,創建一個圓角矩形

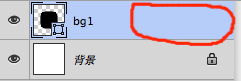
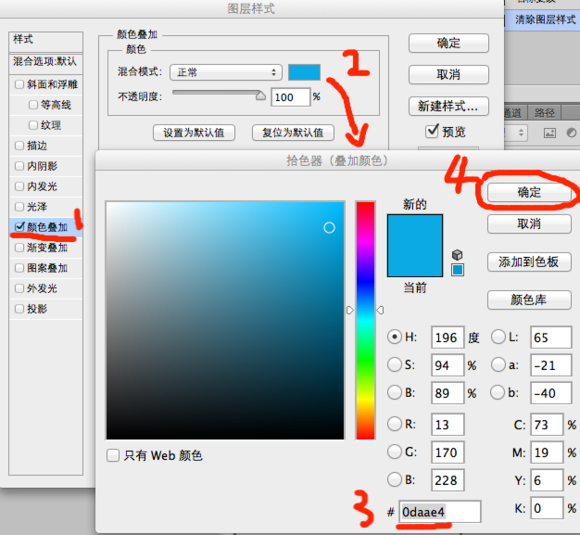
三,找到圖層框,雙擊紅色圈圈部分,彈出圖層樣式

顏色疊加,參數步驟如上

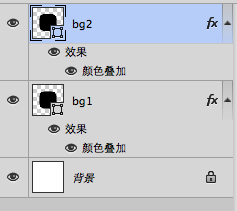
再回到圖層框,選擇bg1圖層,按“ctrl+J”(復制圖層)命名為bg2,然后上移動10像素




























