打造彩色玻璃導航菜單
本文以Photoshop CS2中文版為例,其它版本的Photoshop在操作步驟上可能會略有差異。先看一下最終效果。

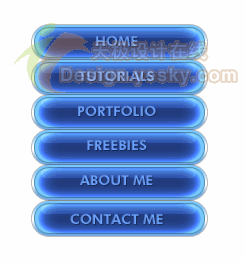
最終效果
具體操作步驟如下。
1.啟動Photoshop CS2中文版,按Ctrl N打開“新建”對話框,根據需要稍做設置(大小應該能放得下將來的導航菜單)后,單擊“確定”按鈕新建一個文檔。
2.單擊圖層面板下方的“創建新圖層”按鈕新建一個圖層。選擇工具箱中的“圓角矩形工具”,在選項欄中將其半徑設置為15px,然后在新圖層上畫一個如圖1所示的圓角矩形。

圖1
3.現在對上述形狀應用如下圖層樣式。
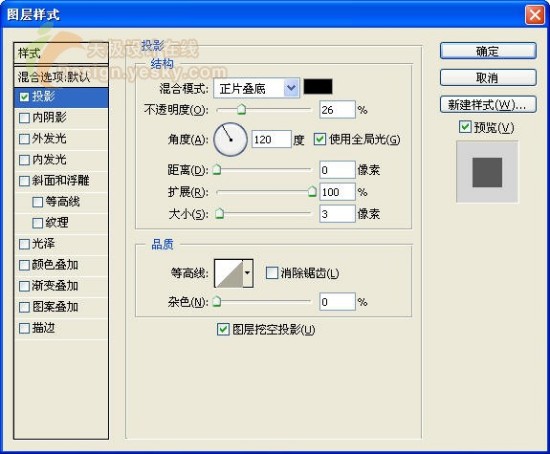
投影:

圖2
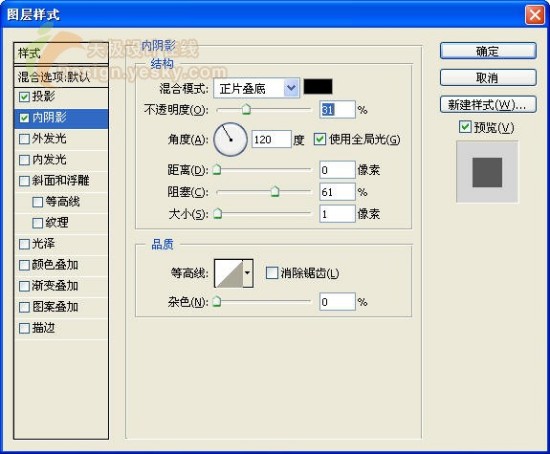
內陰影:

圖3
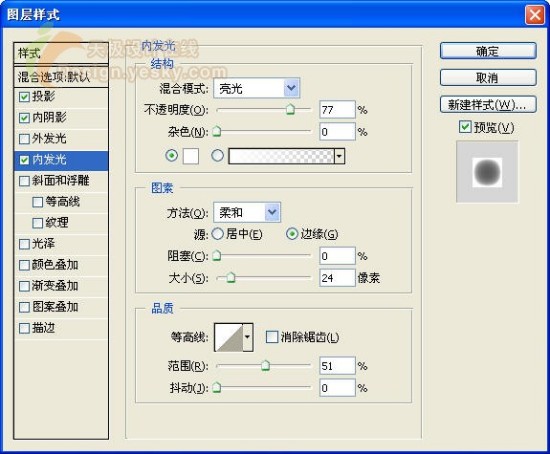
內發光:

圖4
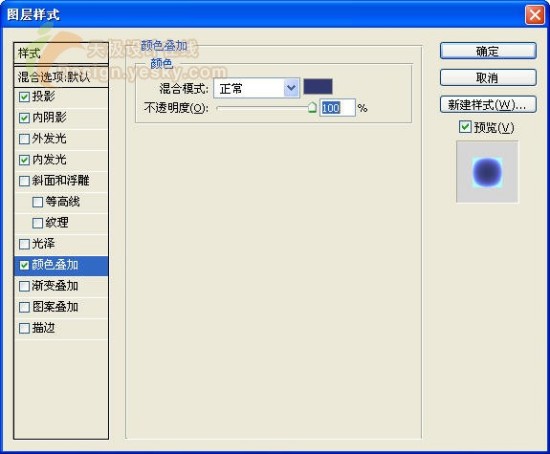
顏色疊加:

圖5
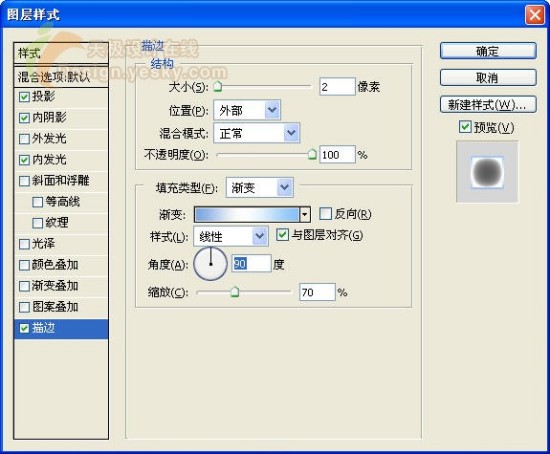
描邊:

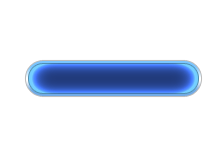
應用上述樣式后,得到如圖7所示的按鈕效果。

圖7
4.現在再次使用“圓角矩形工具”,這一次,在按鈕上方畫一個小一些的白色圓角矩形,如圖8所示。

圖8
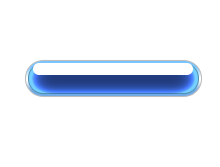
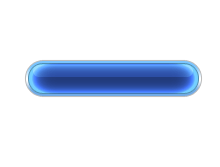
5.將這一圖層的混合模式設置為“疊加”,并將不透明度設置為30%,則可以得到如圖9所示的按鈕效果。

圖9
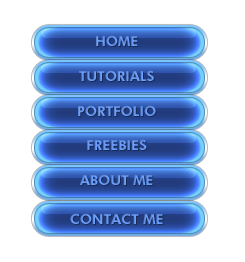
6.接下來復制這些按鈕,并將它們排列成一個導航菜單,添加上文本,如圖10所示。

圖10
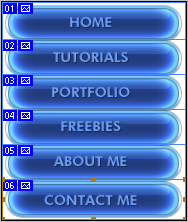
7.選擇工具箱中的“切片工具”,打開“視圖”菜單,確認“對齊”左邊有一個對勾,這樣可以使切片自動對齊邊緣,從而創建出更為準確的切片。使用“切片工具”一個按鈕一個按鈕的切割,每個切片中包含一個按鈕,結果如圖11所示。

圖11
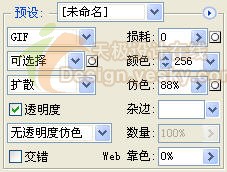
8.既然已經做好切片,那么現在可以將其輸出為HTML文件,從而為后來的網頁設計做準備了。選擇菜單命令“文件|存儲為Web所用格式”,為了得到最好的圖像效果,采用如圖12所示的設置。設置完畢單擊“存儲”按鈕。

圖12
9.在“將優化結果存儲為”對話框中選擇網頁文件要保存的位置,并如圖13所示輸入文件名,選擇保存類型為“HTML和圖像(*.html)”,然后單擊“保存”按鈕。

圖13
這樣就會得到一個HTML頁面,一個images文件夾,這個文件夾中即包含按鈕圖片。
現在只需要將HTML代碼拷貝到其它網頁中就可以使用了,不過在拷貝時不要拷貝由Photoshop生成的header/body標簽
上一篇:用ps制作金屬質感車標
下一篇:產品修圖!淘寶杯子美工修圖教程

























