Photoshop在設計商業數碼類網站的應用實例
2022-12-26 14:03:05
來源/作者: /
己有:18人學習過
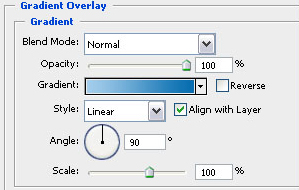
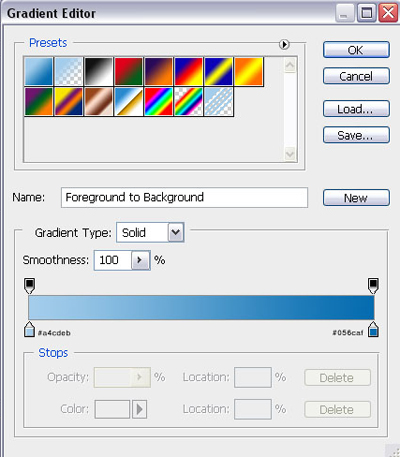
4 。為頂部的藍色方框增加一個漸變樣式


5 。選擇一幅圖片,將其插入到網頁中作為背景,并且鏡向復制一份

6 。這些課桌看起來非常丑陋,所以,我們在它之上創造我們的內容框,以掩蓋它!如此使用你的矩形選取框工具,選擇一個方框,并填充顏色為#056caf 。

標簽(TAG) 網頁圖片 Photoshop設計 ps商業數碼網站 ps網站應用實例
上一篇:ps設計扁平投影效果按鈕




























