如何用photoshop設計網頁界面教程
2022-12-26 14:07:49
來源/作者: /
己有:5人學習過
作者佚名 出處:UCD博客
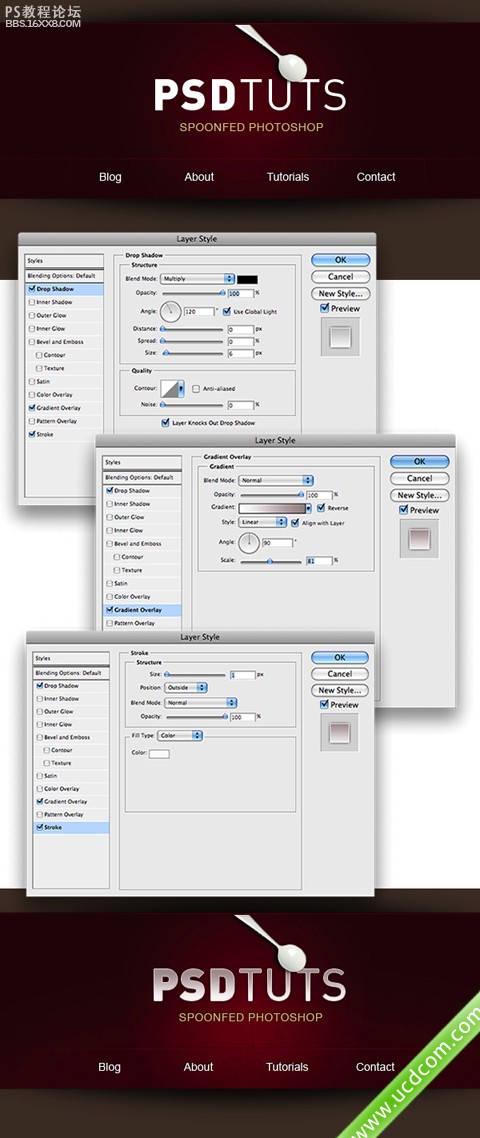
先看下效果吧!

以下是詳細的photoshop教程步驟:
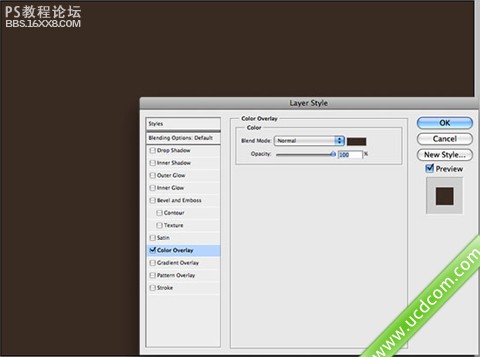
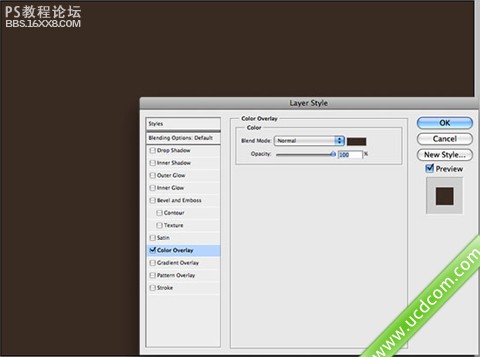
1、新建文件大小為1000x750px,雙擊圖層“圖層樣式”顏色疊加:#深棕色

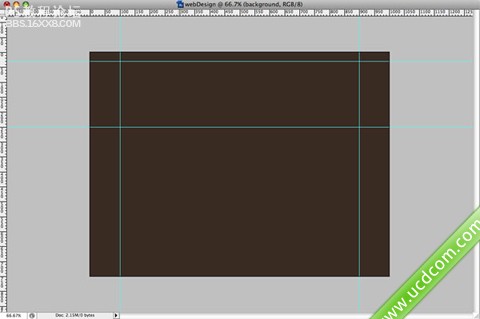
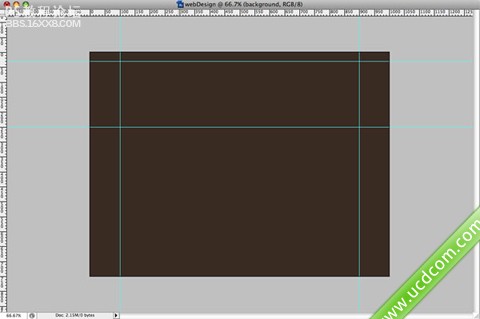
2、標尺橫向拉兩條輔助線,分別為30px,250px;垂直拉兩天輔助線,分別為100px,900px位置。

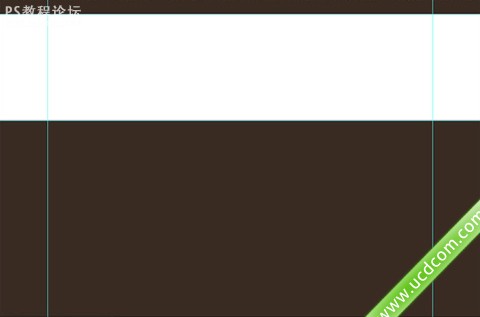
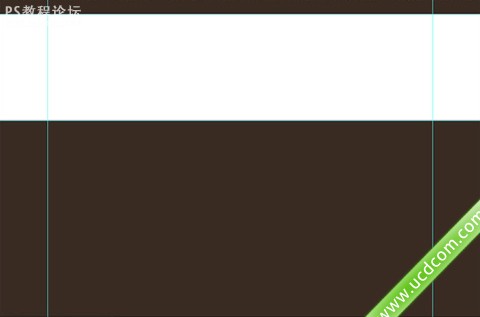
3、選擇矩形工具,沿著橫向輔助線畫矩形填充白色。

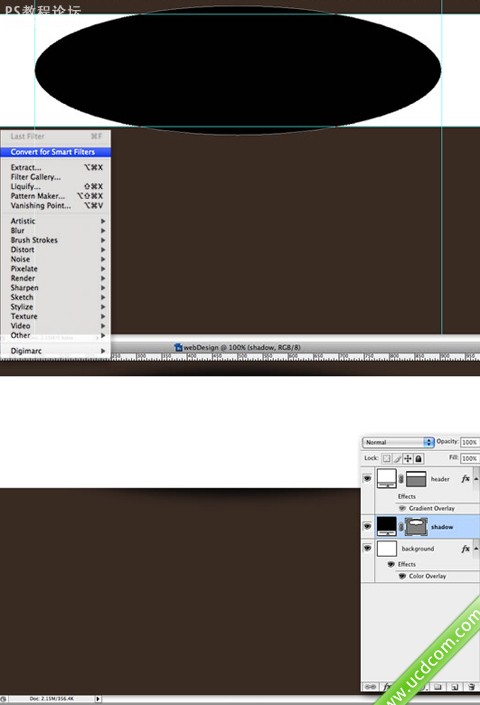
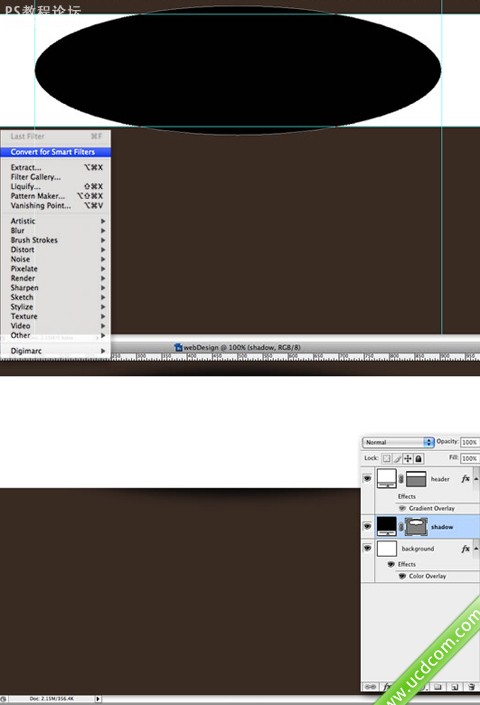
4,選擇前景色為黑色。選擇橢圓工具,創造的形狀。使它成為一個高于白色矩形如圖所示。下移一層,將其轉換為智能過濾器,采用高斯模糊,并改變不透明度為60 %。

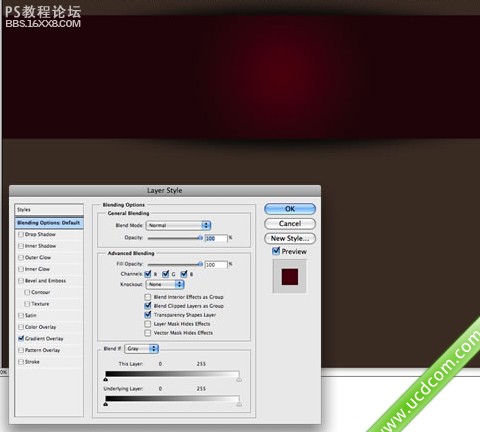
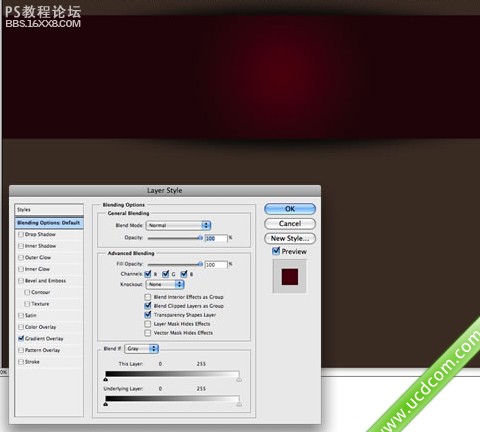
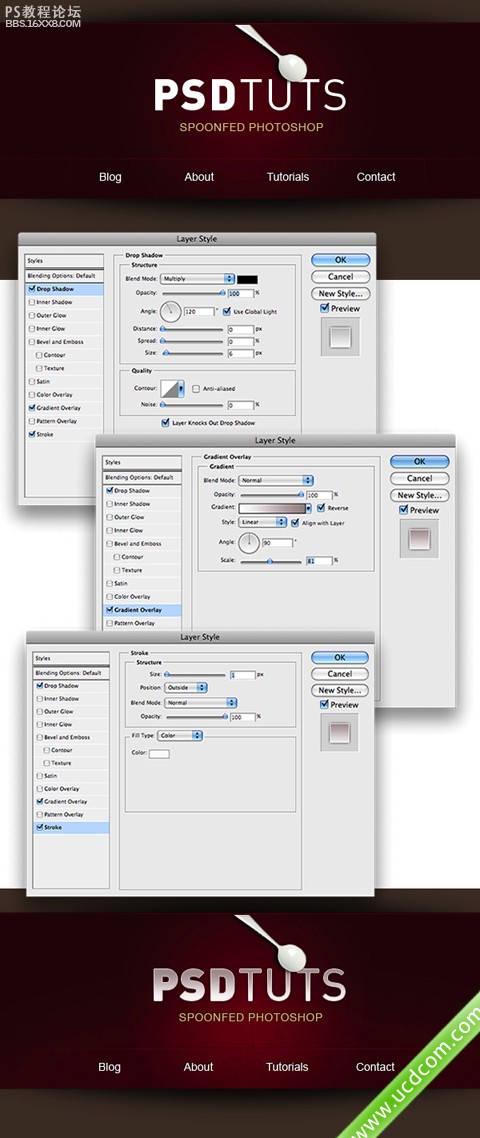
5、雙擊白色矩形,彈出圖層樣式對話框,鏡像漸變

,
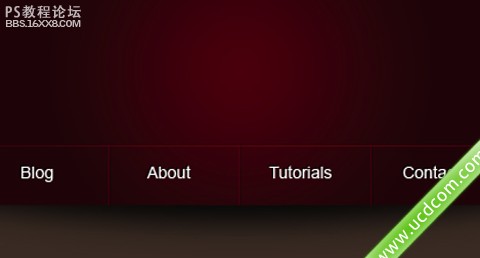
6、選擇矩形工具,創建兩條1px線,分別填充黑色、紅色。

7、選擇文本工具(T),文字為白色

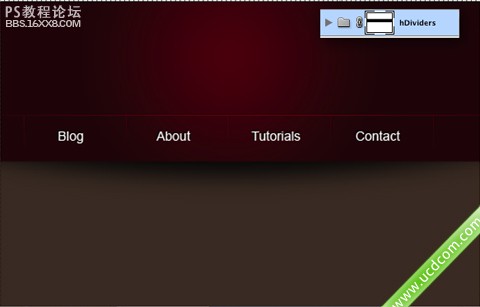
8、選擇矩形創建兩條1px直線,如圖。

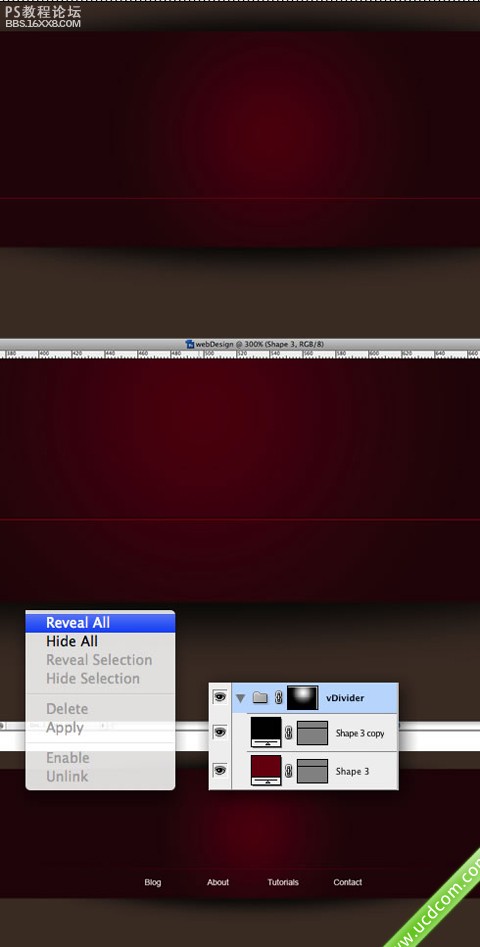
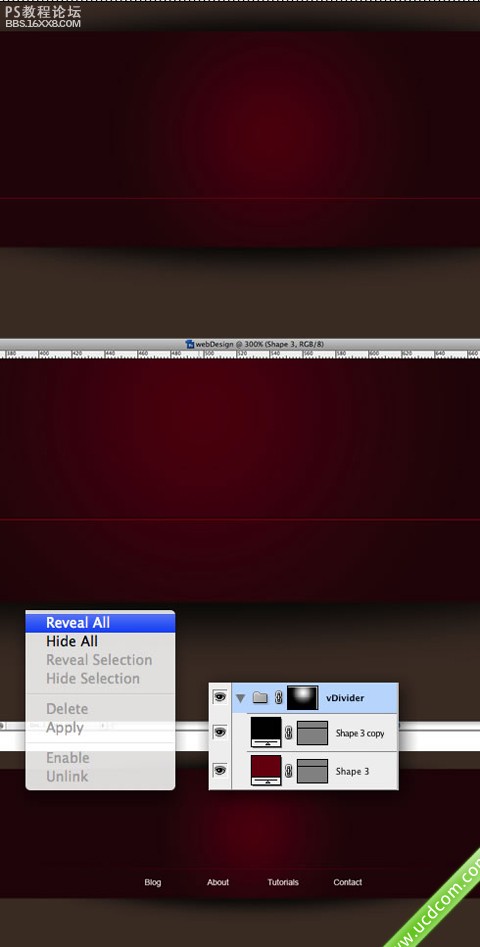
9、加蒙板,選擇漸變從黑到白,參照圖。

10、打開“花紋”,在本教程上方’所需素材:花紋’下載圖片。
復制第3步圖層“矩形”,復制第6步“黑色、紅色線”
然后選擇矩形副本層“編 輯”自定義圖案。新建層“圖層樣式”
取消漸變;選擇圖案疊加,模式為疊加。給圖層加蒙板徑向漸變從黑道白。

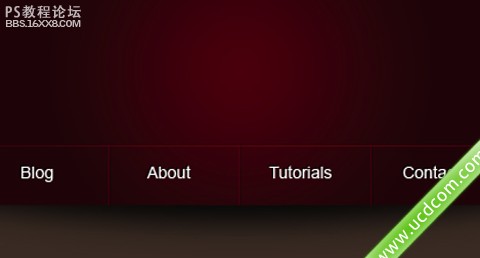
11、輸入文字:做一下設置。放上自己喜歡的圖標。

完成!
先看下效果吧!

以下是詳細的photoshop教程步驟:
1、新建文件大小為1000x750px,雙擊圖層“圖層樣式”顏色疊加:#深棕色

2、標尺橫向拉兩條輔助線,分別為30px,250px;垂直拉兩天輔助線,分別為100px,900px位置。

3、選擇矩形工具,沿著橫向輔助線畫矩形填充白色。

4,選擇前景色為黑色。選擇橢圓工具,創造的形狀。使它成為一個高于白色矩形如圖所示。下移一層,將其轉換為智能過濾器,采用高斯模糊,并改變不透明度為60 %。

5、雙擊白色矩形,彈出圖層樣式對話框,鏡像漸變

,
6、選擇矩形工具,創建兩條1px線,分別填充黑色、紅色。

7、選擇文本工具(T),文字為白色

8、選擇矩形創建兩條1px直線,如圖。

9、加蒙板,選擇漸變從黑到白,參照圖。

10、打開“花紋”,在本教程上方’所需素材:花紋’下載圖片。
復制第3步圖層“矩形”,復制第6步“黑色、紅色線”
然后選擇矩形副本層“編 輯”自定義圖案。新建層“圖層樣式”
取消漸變;選擇圖案疊加,模式為疊加。給圖層加蒙板徑向漸變從黑道白。

11、輸入文字:做一下設置。放上自己喜歡的圖標。

完成!
上一篇:電商活動節首頁宣傳海報教程




























