photoshop網頁應用教程:制作色彩豐富的網頁
2022-12-26 14:08:08
來源/作者: /
己有:8人學習過
作者甜筒 出處:UCD博客
所需素材: 煙葉 pixelated 藍色矩形
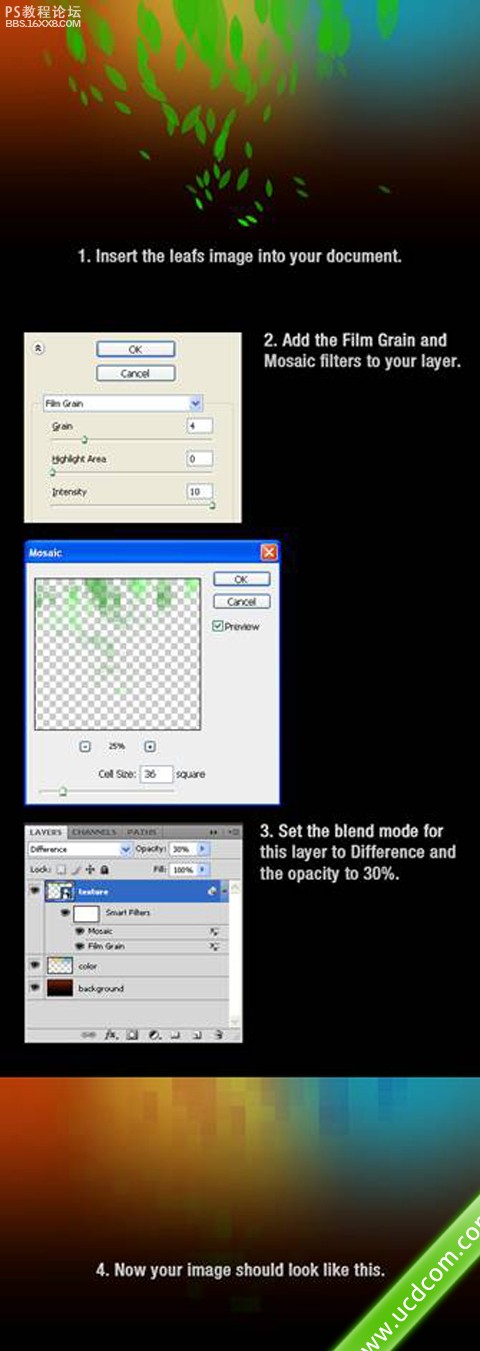
先看下效果吧!

第1步:創建一個新的photoshop文件(按Ctrl + N )大小為1200px,750px 。然后背景顏色選擇漸變工具( G )從#792700到#000000從頂部向底部的文件。

第2步:創建一個新層,選擇畫筆工具(B組),選擇一個軟刷直徑300px和添加一些顏色您布局。我用紅色,橙色和藍色命名此層"color"。

第3步:添
加一個紋理的背景,下載煙葉(在本教程上方所需素材)點擊這里下載。右鍵單擊該層,并選擇轉換為智能對象。然后進入過濾器“藝術”膠片顆粒和使用的設置以
下的形象,然后進入過濾器“ Pixelate ”馬賽克,并再次使用設置以下設置混合模式為這層差異,不透明度為30 %
,并將其命名為"texture"

,
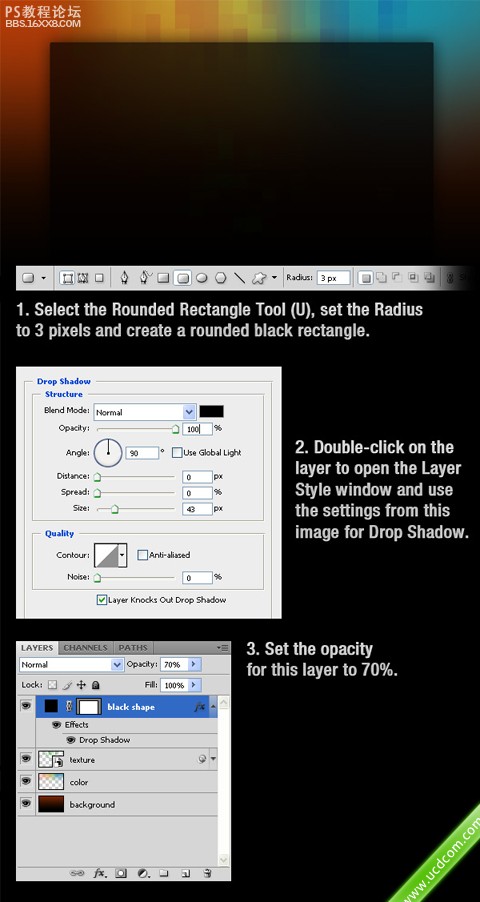
第4步:創建一個黑色的背景,創建一個新層,選擇圓角矩形工具( ü ) ,設置半徑為3像素,并創建一個圓形黑色矩形。然后雙擊在此層,打開圖層樣式窗口的設置和使用的下列圖像陰影。設置這一層不透明為70 % ,并將其命名為"black shape"

步驟5:使用組編制織您層按住Ctrl鍵并選擇所有圖層您創建到現在,然后將它們組合(或Control + G ) 。名稱為"background."

第6步:創建更多的組。創建一個新組,并將其命名為"home" 。 然后創建另一個組,并將其命名為"logo" 。

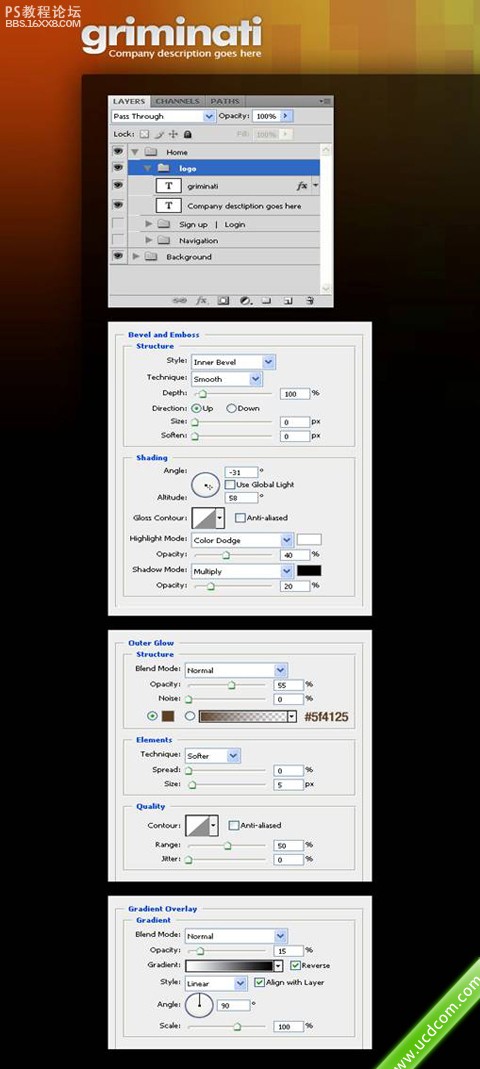
第7步:添加一個標志和口號創建一個新的層內的“標識”組。然后選擇文字工具(T)和寫的名稱布局使用顏色#f4f4f4 。雙擊該層,打開圖層樣式窗口的設置和使用的下列形象。然后創建一個新層和寫標語用的顏色#eeeeee 。

,
第8步:“注
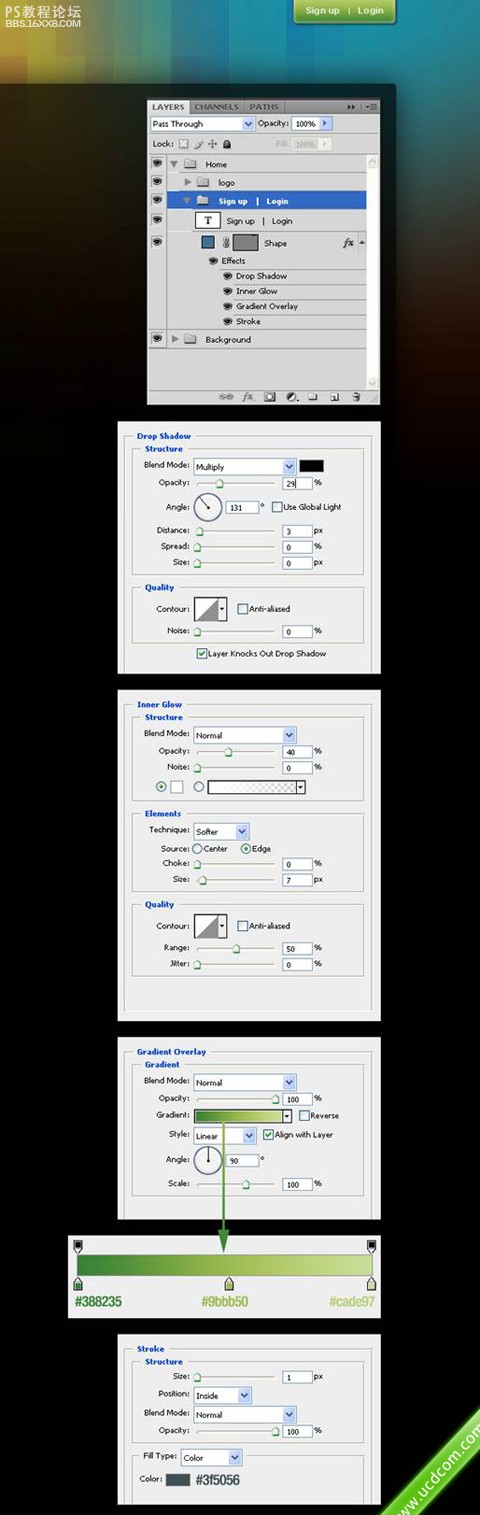
冊”和“登錄”按鈕現在我們要建立兩個按鈕在右上角。創建一個新組并將其命名為“Sign up | Login”。然后選擇圓角矩形工具( u
)和創建一個圓角矩形。雙擊形成的層,打開圖層樣式窗口的設置和使用的下列形象。設置前景顏色為白色,使用文字工具( T )的輸入 “Sign up
| Login”的按鈕。設置不透明的文字層至75 % 。

第9步:創建一個新組并將其命名為“Navigation” 。創建一個新層,選擇單列選框工具,然后單擊您的文件后,創建一個高度1px 。填補這一選擇顏色# 406f94 。設置這一層不透明的40 % ,并將其命名為“Line” 。




























