利用PhotoShop制作風格化網站導航
2022-12-26 14:02:23
來源/作者: /
己有:1人學習過
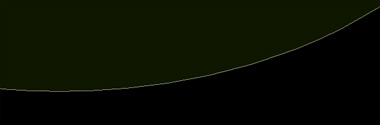
利用PhotoShop制作風格化網站導航 使用鋼筆工具創建如下形狀的圖形。
使用鋼筆工具創建如下形狀的圖形。
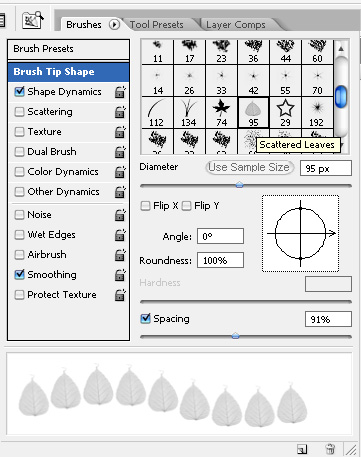
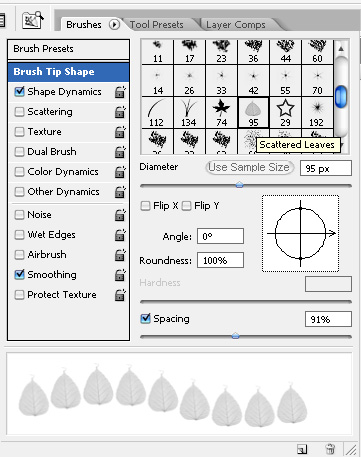
 按下 F5 打開筆刷設置窗口,選擇寬邊樹葉筆刷,并按下圖設置筆尖形狀。
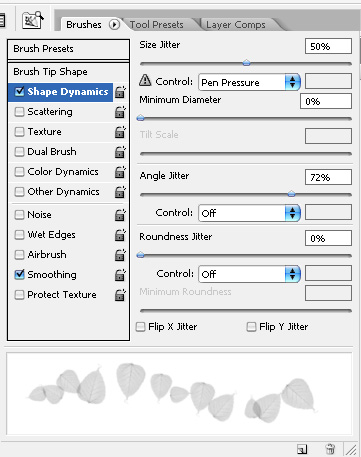
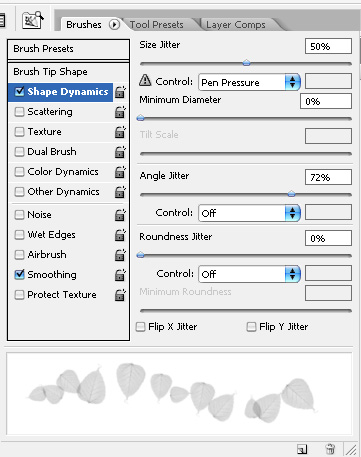
按下 F5 打開筆刷設置窗口,選擇寬邊樹葉筆刷,并按下圖設置筆尖形狀。 設置筆刷“動態形狀”。
設置筆刷“動態形狀”。 設置筆刷“散布”。
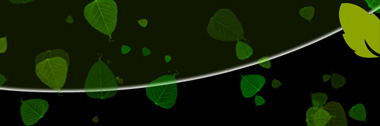
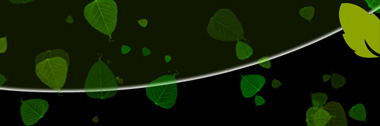
設置筆刷“散布”。 創建新圖層,在導航右側利用鋼筆工具繪制“葉片1”。
創建新圖層,在導航右側利用鋼筆工具繪制“葉片1”。 圖層 >> 圖層樣式 >> 投影。
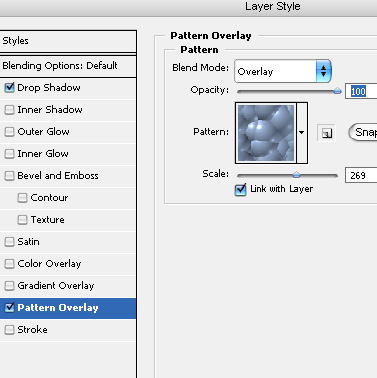
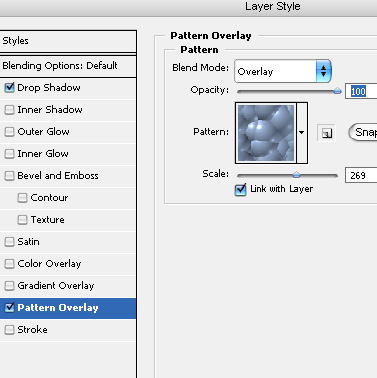
圖層 >> 圖層樣式 >> 投影。 圖層 >> 圖層樣式 >> 圖案疊加。
圖層 >> 圖層樣式 >> 圖案疊加。
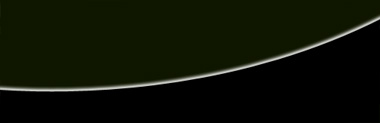
 利用橢圓工具在曲線上繪制一個圓。
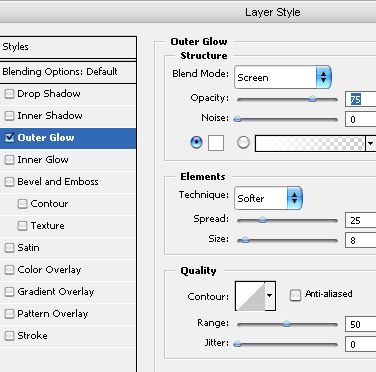
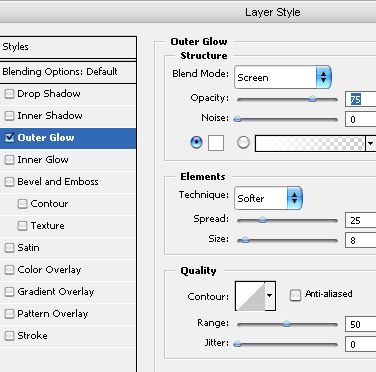
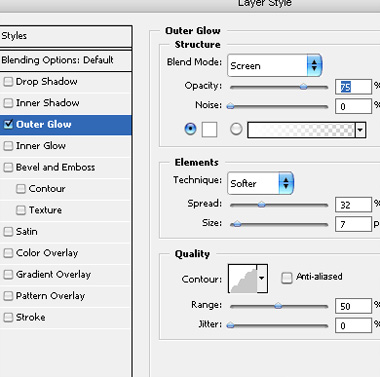
利用橢圓工具在曲線上繪制一個圓。 圖層 >> 圖層樣式 >> 外發光。
圖層 >> 圖層樣式 >> 外發光。
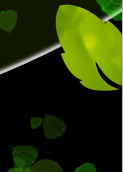
 利用鋼筆工具繪制“葉片2”。
利用鋼筆工具繪制“葉片2”。 圖層 >> 圖層樣式 >> 外發光。
圖層 >> 圖層樣式 >> 外發光。 類似的完成其他葉片。
類似的完成其他葉片。 沿路經輸入導航文字。(路徑文字制作這里不再重復,可查看本站相關教程)
沿路經輸入導航文字。(路徑文字制作這里不再重復,可查看本站相關教程)
 輸入網站名稱,一個個性化導航欄就制作完成了。
輸入網站名稱,一個個性化導航欄就制作完成了。
![]()
按照網站的大小確定導航尺寸。
 使用鋼筆工具創建如下形狀的圖形。
使用鋼筆工具創建如下形狀的圖形。

 按下 F5 打開筆刷設置窗口,選擇寬邊樹葉筆刷,并按下圖設置筆尖形狀。
按下 F5 打開筆刷設置窗口,選擇寬邊樹葉筆刷,并按下圖設置筆尖形狀。 設置筆刷“動態形狀”。
設置筆刷“動態形狀”。 設置筆刷“散布”。
設置筆刷“散布”。
設置筆刷“動態顏色”。

 創建新圖層,在導航右側利用鋼筆工具繪制“葉片1”。
創建新圖層,在導航右側利用鋼筆工具繪制“葉片1”。 圖層 >> 圖層樣式 >> 投影。
圖層 >> 圖層樣式 >> 投影。 圖層 >> 圖層樣式 >> 圖案疊加。
圖層 >> 圖層樣式 >> 圖案疊加。

 利用橢圓工具在曲線上繪制一個圓。
利用橢圓工具在曲線上繪制一個圓。 圖層 >> 圖層樣式 >> 外發光。
圖層 >> 圖層樣式 >> 外發光。
 利用鋼筆工具繪制“葉片2”。
利用鋼筆工具繪制“葉片2”。 圖層 >> 圖層樣式 >> 外發光。
圖層 >> 圖層樣式 >> 外發光。
 類似的完成其他葉片。
類似的完成其他葉片。 沿路經輸入導航文字。(路徑文字制作這里不再重復,可查看本站相關教程)
沿路經輸入導航文字。(路徑文字制作這里不再重復,可查看本站相關教程)

 輸入網站名稱,一個個性化導航欄就制作完成了。
輸入網站名稱,一個個性化導航欄就制作完成了。




























