UI教程,頹廢機械風格UI圖標教程
02 使用筆刷,顏色#8c8c8c,不透明度30%;
03采用素材圖片 紋理.png,混合模式:變暗,不透明度30%;
這一步可自由發揮,自己覺得金屬圖片哪塊可以作為紋理即用就可,參數也可自己調試疊加,以實際效果為主;

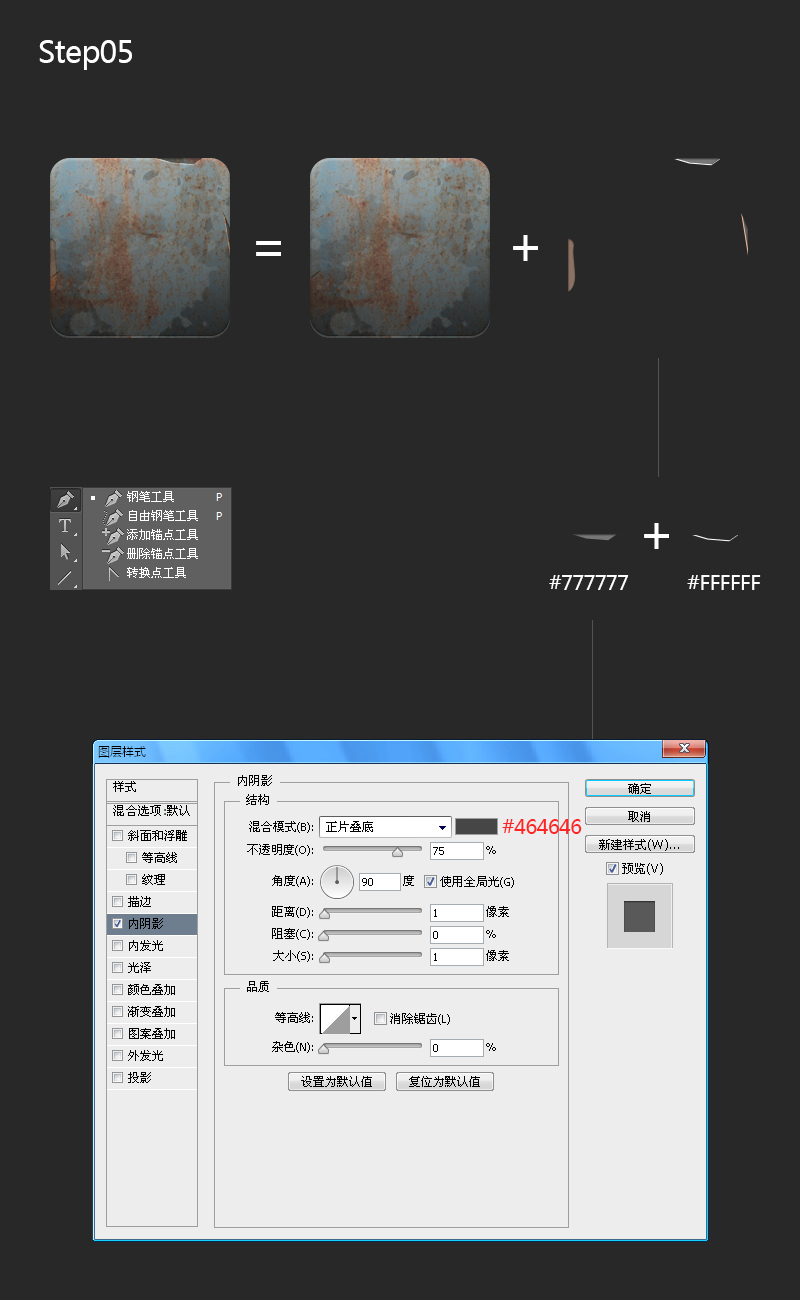
Step05:制作金屬破損處,選擇【鋼筆工具】(快捷鍵P,可按Shift+P切換),繪制幾個不規則多邊形,形狀自由發揮自定,配置金屬紋理背景,顏色深點即可,此處舉例:填充顏色#777777,設置圖層樣式:
【內陰影】:正片疊底,填充顏色#464646,角度90°,距離1px,阻塞0,大小1px;
再復制圖層載入選區,填充顏色為#FFFFFF,向上移動一像素,反向選區(快捷鍵Shift+Ctrl+I),再點擊【圖層】窗口的【添加圖層蒙版】。其他破損處也是使用這種操作方法;

Step06:復制圖層di重命名為nei_di,點擊【編輯】—【自由變換路徑】(快捷鍵Ctrl+T),縮小90%(記得點擊【保持長寬比】),右鍵清除圖層樣式,選擇【混合選項】設置:
【漸變疊加】:線性漸變,色值從上到下為 #4b4b4b — #98988d,角度為90°;
【投影】:正片疊底,顏色#202020,角度90°,距離5px,擴展0,大小8px;

Step07:繪制備份圖標,選擇【橢圓工具】(快捷鍵U,可按Shift+U切換),在畫布上按住Shift鍵畫一個正圓,再選擇【橢圓工具】,并選擇路徑【減去頂層形狀】,畫一個圓環,選擇【鋼筆工具】(快捷鍵P,可按Shift+P切換),并選擇路徑【合并形狀】,在圓環右邊處畫一個三角形,最后再選【鋼筆工具】,并選擇路徑【減去頂層形狀】,畫一個缺口,完成備份圖標,重命名為backup,填充顏色#202020,設置圖層樣式:
【描邊】:大小3px,外部,線性漸變,色值從上到下為 #787878 — #484848,角度為90°;
【內陰影】:正片疊底,顏色#474747,角度90°,距離3px,阻塞0,大小3px;
再復制圖層backup重命名為backup_bian,載入選區,向上移動一像素,反向選區(快捷鍵Shift+Ctrl+I),再點擊【圖層】窗口的【添加圖層蒙版】,設置圖層樣式:
【漸變疊加】:線性漸變,色值從上到下為 #282828 — #aeaeae,角度為90°;




























