PS制作一個時尚網頁文件夾圖標
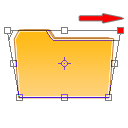
4. Then you duplicate the layer with the shape. Now you have to perspectively distort the new layer as shown on the picture:
4,然后復制一層.現在我們需要在新層上進行透視變換.(自由變換 -> 透視)

And now scale it down a little bit, so that it looks like an 3d opened folder:
然后把這里向下縮小一點,讓它看起來像3D的打開文件夾.

The result of step 4:
第四步的效果如下:

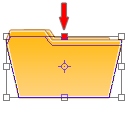
5. In this step we're going to add a piece of paper. So make a new layer and draw a shape like the one on the picture:
5,這一步我們將制作一張紙.新建圖層,畫上如圖的形狀.

6. Now go to the layers palette and use the following settings:
Gradient Overlay:
Opacity: 10%
#000000 -> #FFFFFF
Angle: 50°
Stroke
Size: 1px
Position: Outside
Color: #D6D6D6
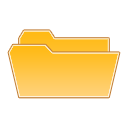
It should now look similar to this one:
6,接著將圖層樣式設置如下:
漸變疊加
不透明度:10%
漸變:#000000 -> #FFFFFF
角度:50°
描邊
大小:1像素
位置:外部
顏色:#D6D6D6
現在看起來應該像這樣:

下一篇:PS教程:簡單設計制作水晶圖標




























