經(jīng)典LOGO制作教程
2022-12-26 13:41:42
來源/作者: /
己有:79人學(xué)習(xí)過
一、選擇圖片
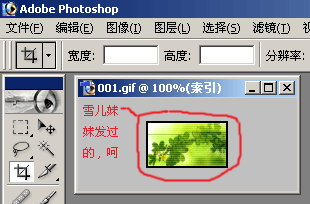
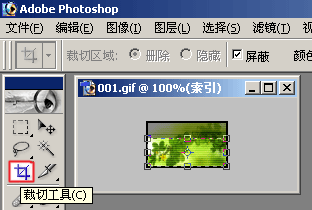
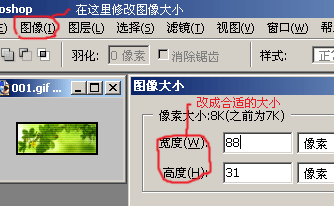
1、打開psotoshop,在“文件”里打開一張你準(zhǔn)備使用的圖片,最好是JPG格式的靜態(tài)圖片,同時(shí)注意圖片的選取要有作為LOGO圖標(biāo)的價(jià)值,這就看個(gè)人眼光了。如下圖。
在LOGO中顯示的一般是網(wǎng)站名稱和地址,這里以本論壇名稱“天空之城”和地址“www.vanely.com ”為例。做LOGO最主要的是用各種顯示的方法突出文字信息,以給人深刻和良好的印象。下面就舉例介紹一下幾種常用的文字變換的顯示方法:滑行效果、模糊效果、漸變效果、打字效果、顏色過渡效果、閃光效果。其他效果就需要自己慢慢摸索學(xué)習(xí)了。
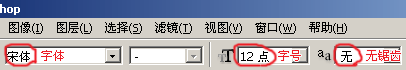
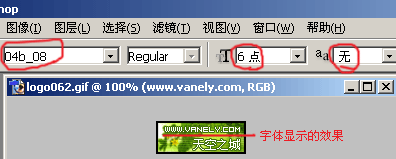
滑行效果:字體從旁邊慢慢滑行出來的效果。1、在工具欄選擇文字工具——文字工具的樣子的大寫的“T”,在合適的地方輸入文字,一般LOGO的文字格式是默認(rèn)的宋體,12號大小,去掉鋸齒。如下圖。
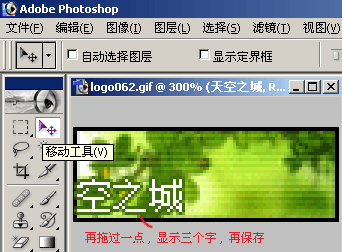
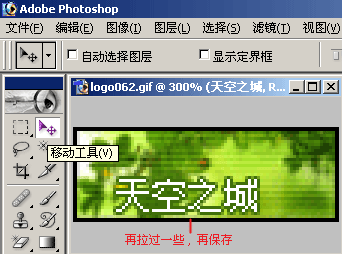
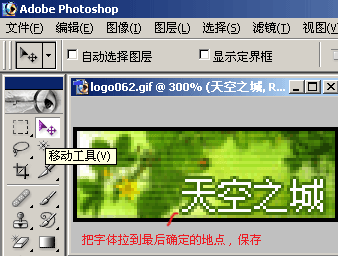
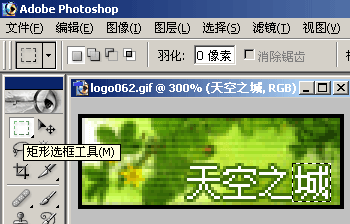
4、輸入文字并設(shè)置好效果后,用移動工具拖動文字的位置。如下圖。
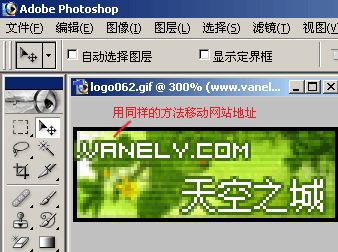
5、用同樣的方法移動 www.vanely.com 字體。如下圖。
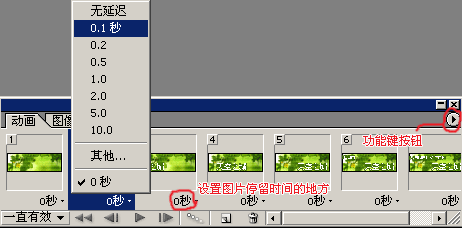
7、圖片間維持時(shí)間的設(shè)置,點(diǎn)擊動畫顯示欄里圖片下邊的標(biāo)志,設(shè)置間隔時(shí)間,如下圖。

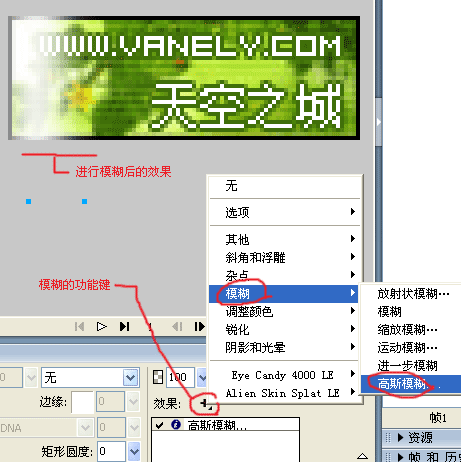
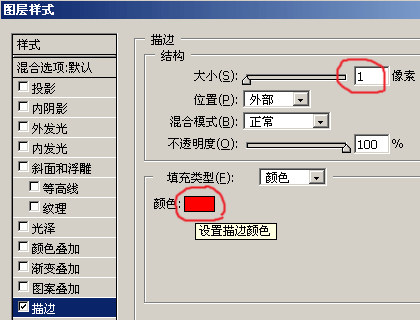
模糊效果:字體呈現(xiàn)瞬間模糊的效果,看起來比較動態(tài)。1、類似滑動效果的制作,選擇要使用模糊效果的圖層,并去掉描邊特效,使用 “濾鏡”——“模糊”——“動感模糊”把字體弄成模糊后再進(jìn)行移動,這樣看起來更有動感。完成后的LOGO如圖:

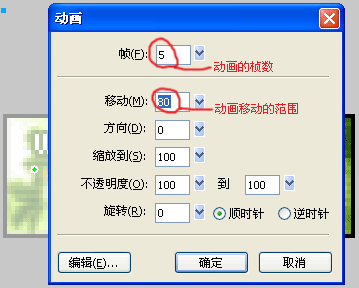
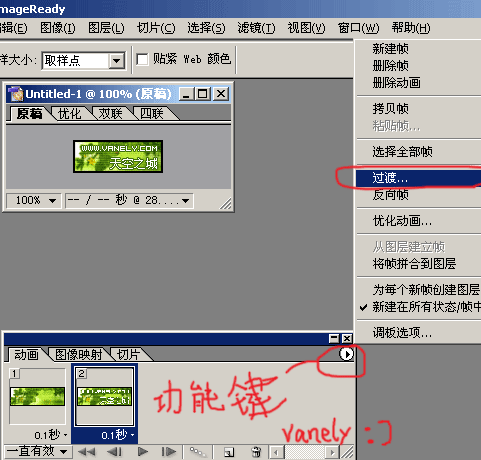
漸變效果:字體從無到有漸漸顯示出來。1、漸變效果是利用ImageReady的功能鍵完成的,在動畫顯示欄里,先在心里默認(rèn)兩張圖片,第一張會慢慢漸變到第二張,然后用鼠標(biāo)選擇第二張,點(diǎn)擊功能鍵里的“過渡”,選擇過渡圖片的張數(shù),一般為3—5張,然后點(diǎn)確定就行了。如下圖。

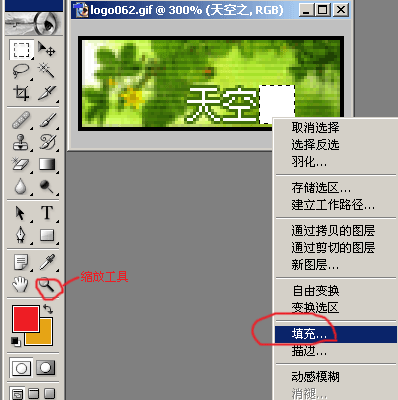
打字效果:字體一個(gè)一個(gè)逐漸顯示出來。1、這種效果比較麻煩,并且只能針對中文,英文最好不要用。先在已經(jīng)確定的位置上輸入文字和效果,不要移動。預(yù)計(jì)圖片的數(shù)量,四個(gè)字的話,一般為五張。那么就從第五張做起,逐漸到第一張。而輸入文字后的圖片則保存為06.gif。如下圖。

顏色過渡效果:字體上有一種不同于字體的顏色逐字滑過的效果。1、在確定的地方輸入文字,加上效果,不再移動,保存為01.gif。2、用文字工具選擇第一個(gè)字,把它改成于其他字體不同的顏色,保存為02.gif,如下圖。

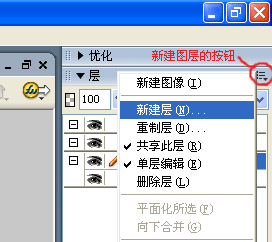
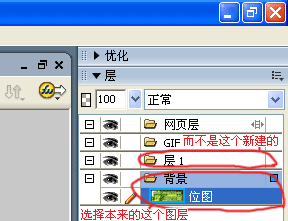
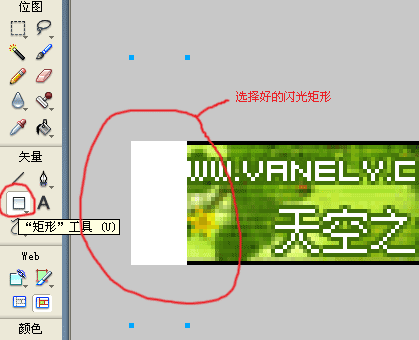
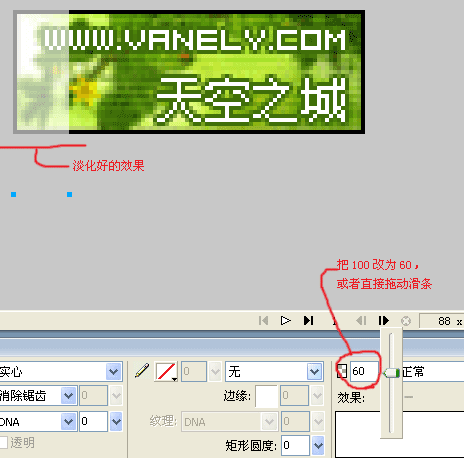
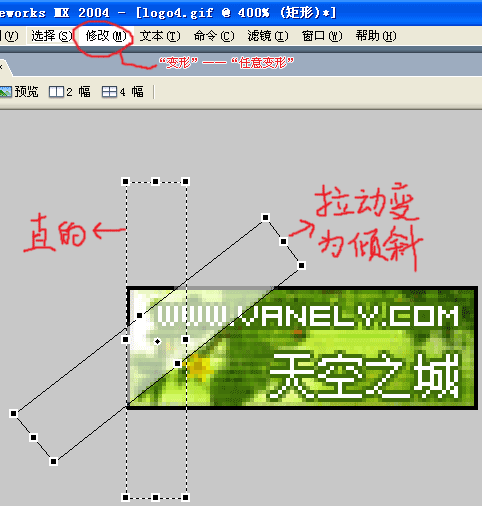
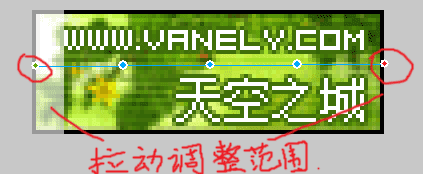
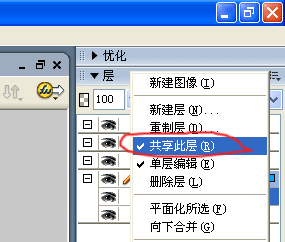
閃光效果:常見的一道閃光滑過圖片表面的效果。1、在Firework 2004打開一張圖片,在右上角的地方新建一個(gè)圖層,如下圖。
1、打開psotoshop,在“文件”里打開一張你準(zhǔn)備使用的圖片,最好是JPG格式的靜態(tài)圖片,同時(shí)注意圖片的選取要有作為LOGO圖標(biāo)的價(jià)值,這就看個(gè)人眼光了。如下圖。




在LOGO中顯示的一般是網(wǎng)站名稱和地址,這里以本論壇名稱“天空之城”和地址“www.vanely.com ”為例。做LOGO最主要的是用各種顯示的方法突出文字信息,以給人深刻和良好的印象。下面就舉例介紹一下幾種常用的文字變換的顯示方法:滑行效果、模糊效果、漸變效果、打字效果、顏色過渡效果、閃光效果。其他效果就需要自己慢慢摸索學(xué)習(xí)了。
滑行效果:字體從旁邊慢慢滑行出來的效果。1、在工具欄選擇文字工具——文字工具的樣子的大寫的“T”,在合適的地方輸入文字,一般LOGO的文字格式是默認(rèn)的宋體,12號大小,去掉鋸齒。如下圖。




4、輸入文字并設(shè)置好效果后,用移動工具拖動文字的位置。如下圖。




5、用同樣的方法移動 www.vanely.com 字體。如下圖。


7、圖片間維持時(shí)間的設(shè)置,點(diǎn)擊動畫顯示欄里圖片下邊的標(biāo)志,設(shè)置間隔時(shí)間,如下圖。


模糊效果:字體呈現(xiàn)瞬間模糊的效果,看起來比較動態(tài)。1、類似滑動效果的制作,選擇要使用模糊效果的圖層,并去掉描邊特效,使用 “濾鏡”——“模糊”——“動感模糊”把字體弄成模糊后再進(jìn)行移動,這樣看起來更有動感。完成后的LOGO如圖:

漸變效果:字體從無到有漸漸顯示出來。1、漸變效果是利用ImageReady的功能鍵完成的,在動畫顯示欄里,先在心里默認(rèn)兩張圖片,第一張會慢慢漸變到第二張,然后用鼠標(biāo)選擇第二張,點(diǎn)擊功能鍵里的“過渡”,選擇過渡圖片的張數(shù),一般為3—5張,然后點(diǎn)確定就行了。如下圖。


打字效果:字體一個(gè)一個(gè)逐漸顯示出來。1、這種效果比較麻煩,并且只能針對中文,英文最好不要用。先在已經(jīng)確定的位置上輸入文字和效果,不要移動。預(yù)計(jì)圖片的數(shù)量,四個(gè)字的話,一般為五張。那么就從第五張做起,逐漸到第一張。而輸入文字后的圖片則保存為06.gif。如下圖。





顏色過渡效果:字體上有一種不同于字體的顏色逐字滑過的效果。1、在確定的地方輸入文字,加上效果,不再移動,保存為01.gif。2、用文字工具選擇第一個(gè)字,把它改成于其他字體不同的顏色,保存為02.gif,如下圖。


閃光效果:常見的一道閃光滑過圖片表面的效果。1、在Firework 2004打開一張圖片,在右上角的地方新建一個(gè)圖層,如下圖。