ps cs6設計時尚促銷專題頁教程
2022-12-26 10:35:02
來源/作者: /
己有:19人學習過
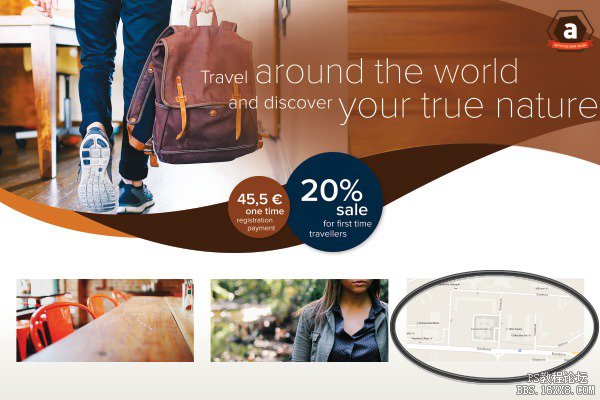
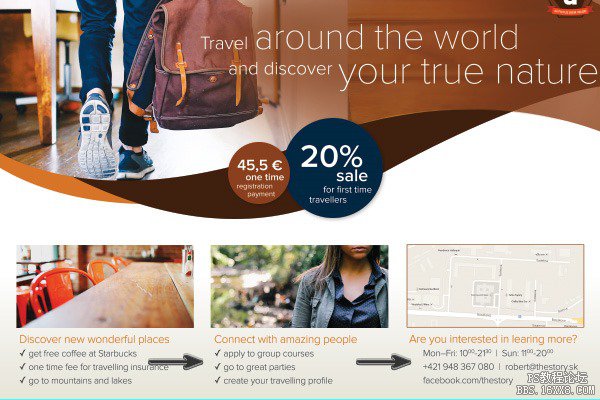
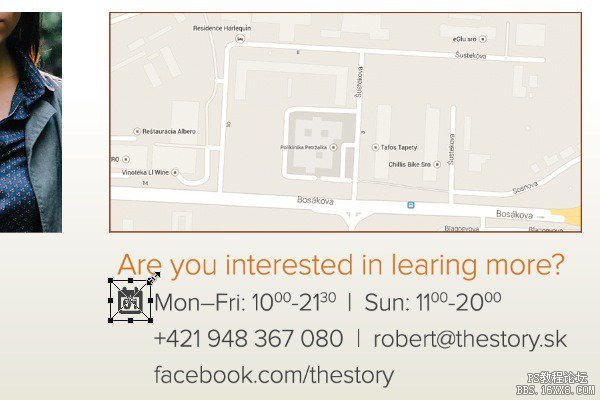
重復前面三步操作,置入右下角的地圖。

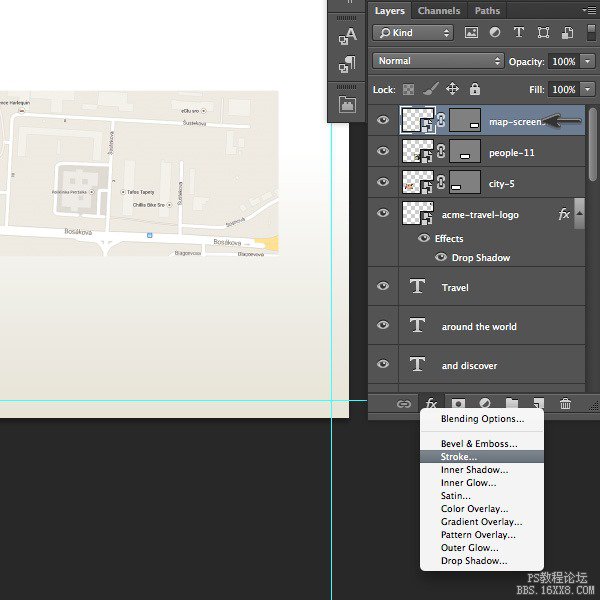
選中map-screenshot圖層,添加描邊。

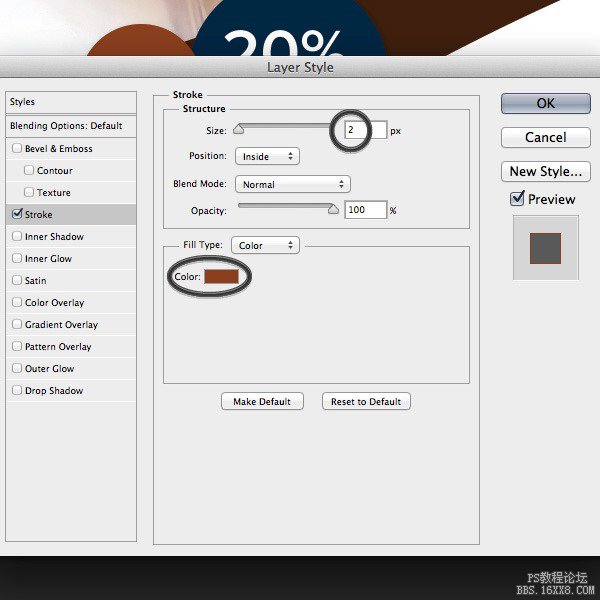
描邊的設置面板中,尺寸為2 px,調整位置為內部,顏色設置成棕色(C=30 M=80 Y=100 K=30)。

添加二級文字
還是文字工具(T),創建新的文字,字號11 pt,顏色淺棕色(C=10 M=65 Y=100 K=0),

后面的敘述文字字號調整為9 pt,字間距13,顏色調整為灰色(K=90)。

重復上述步驟,建立更多的文字塊兒,將它們分別對齊在三張圖片下方。

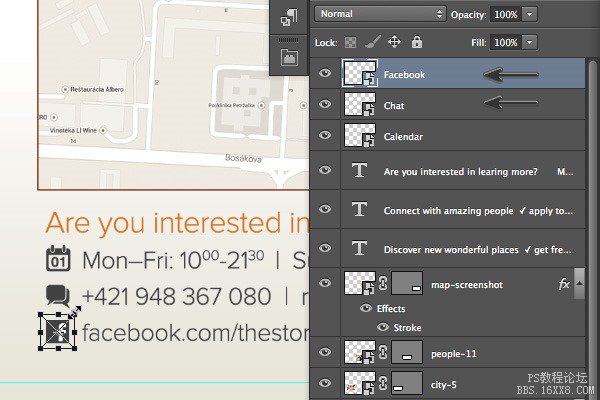
置入icons.ai,在跳出的對話框中,選擇日歷圖標,然后點擊OK。

調整日歷的大小,放在如下圖所示位置。

重復上面置入圖標的步驟,將每一行前面的圖標都置入并擺放好。