圖標教程,ps設計播放器圖標。
今天的圖標教程效果好看,過程不難,十分鐘可以輕松搞定,對新手熟悉圖層樣式以及運用基礎形狀非常有幫助。同學趕快跟著教程一起練習吧。
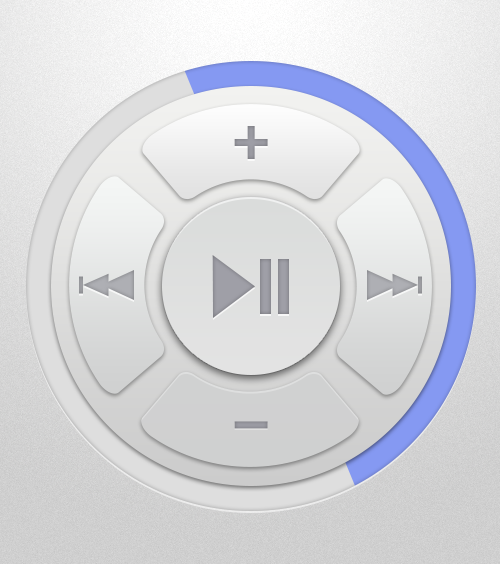
先來看看效果:

在做這個圖標之前,我首先翻箱倒柜去找了一個古董級MP3來參考一下,請忽略我渣像素的手機。

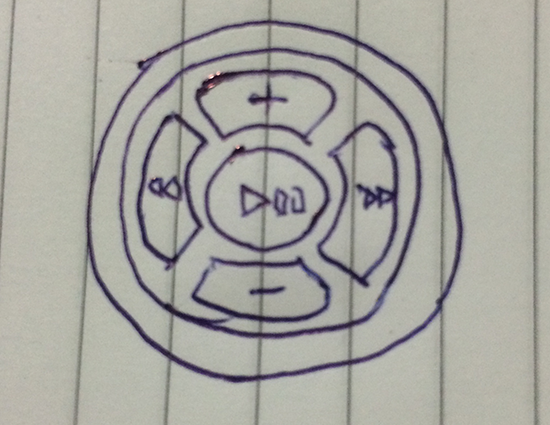
觀察了一下這個MP3,造型實在令人無法恭維。思考了一下,我決定把一體的按鍵變成五個,科技感會強一些。在這里我畫了一個草圖,請無視渣畫工。

沒錯,你真的沒有看錯,我畫的就是這么坑。隨便拿了個圓珠筆,拿出一張廁紙,不對,在筆記本上撕了一頁,然后隨便劃拉幾下,畫出我們想要的輪廓。
大神們別打我,畢竟我只是個渣渣。
閑話休提,我們辦正事。
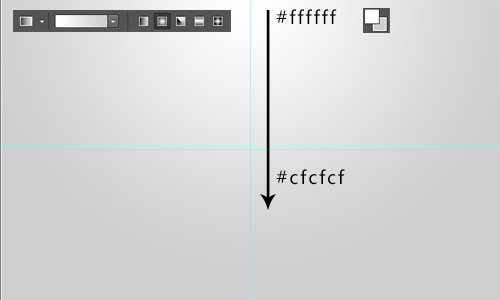
新建一個1000*600的文檔,設置前景色為白色#ffffff,背景色為#cfcfcf,使用漸變工具,畫一個白色到淺灰色的漸變,漸變跟我下圖中的箭頭差不多就行了。

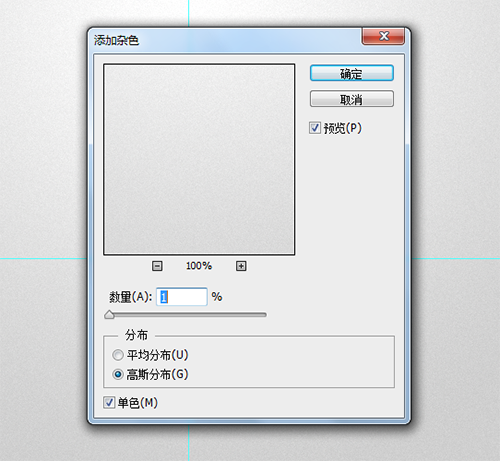
下面,我們給背景圖層添加一點雜色,強化質感。執行“濾鏡—雜色—添加雜色”,設置數量為1%,高斯分布,勾選單色。

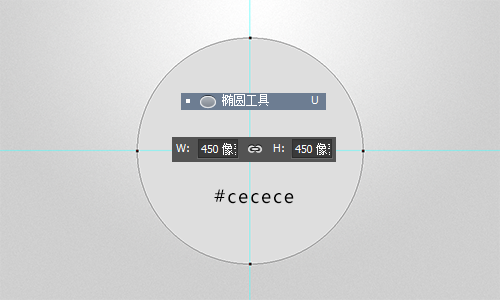
現在,我們開始構建圖標的輪廓形狀。使用橢圓工具,設置前景色為#cecece,畫一個450*450像素的正圓。我把它命名為“外圓”。

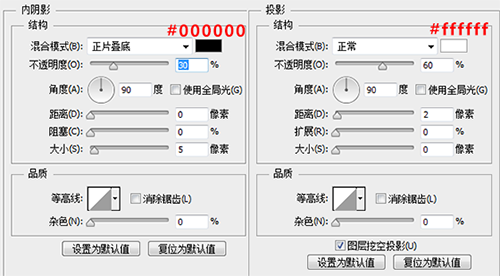
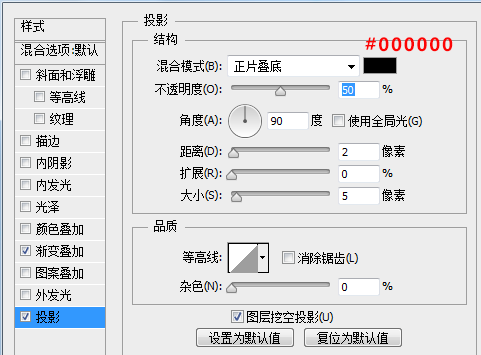
現在,我們為這個“外圓”添加一個圖層樣式。

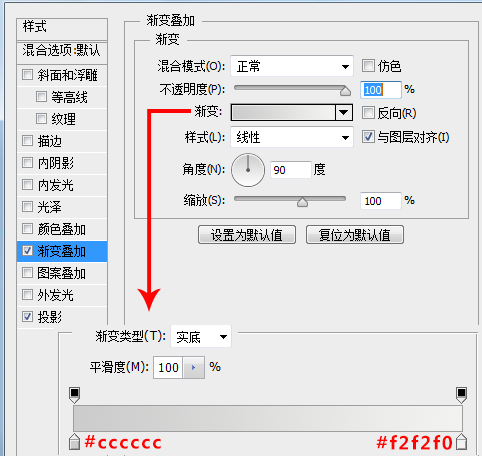
接下來,還是用橢圓工具,畫一個400*400像素的圓,我將其命名為“內圓”,顏色這里無所謂,等會我會用圖層樣式修改它的顏色。“內圓”圖層的圖層樣式的設置請看下圖。


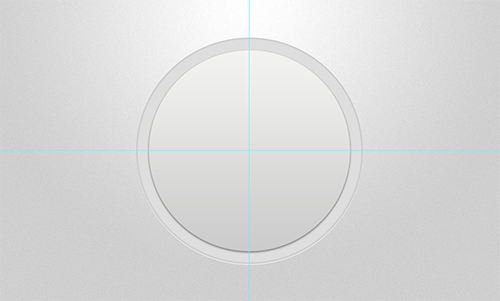
目前為止,我們得到如下的效果。

上一篇:logo設計技巧小結
下一篇:ps制作皮卡車小圖標教程




























