Photoshop快速制造三維立體按鈕
2022-12-26 11:09:10
來源/作者: /
己有:106人學習過
發表于 2007-9-3 09:09 Photoshop快速制造三維立體按鈕作者:佚名 來源:網絡收集 PS教程論壇:http://bbs.16xx8.com
一、在開始此文章之前,先說幾句費話:
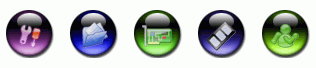
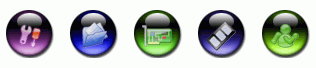
1.先看看下面的三維立體按鈕,如果覺得喜歡的話,那么您可以繼續看下去。

圖1
2.教程在PHOTOSHOP7.0中實現,如參數設置面板有所不同,請參照7.0版本。
關注photoshop制作效果的網友們都知道,前段時間流行蘋果機的圖標,于是無論是會使用photoshop的還是追求真善美的朋友,都在自己的桌面掀起了一番應用蘋果機圖標風潮,其中應用最多數的數按鈕。當時的按鈕多數都是簡潔的三維立體按鈕加文字,并且顏色也偏向于素色。如:

圖2
如今,三維立體按鈕又發生了大變化!什么大變化??先別擔心,技術上的變化不多,,其實只是將素色加以發揮,向彩色傾移,并加上些色彩豐富的小插圖而已,留意文章開始的圖標示例就明白了。
好了,閑話少說,下面就讓我以制作我的論壇圖標為例子,一起進入三維立體按鈕制作的教程:
二、過渡色的圓
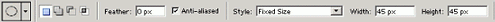
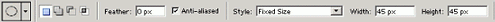
先打開PHOTOSHOP7,按 Ctrl N,新建一個 Width=48 pixels,Height=48 pixels 的空文檔,設置選擇工具為“Elliptical Marquee Tool-圓形”選擇工具,雙擊鼠標,在工具面板上部出現的屬性設置欄里設置:Feather=0 px,Anti-aliased,Style=fixed Size,Width=45 px,Height=45 px。設定選區為直徑是45的圓。

圖3
移動鼠標到畫布上,點擊鼠標左鍵,畫出一個固定大小的圓形選擇區。注意了,不是將選區置于畫布中間,而是按鍵盤上的方向鍵,向左向上各移動 2 pixels,目的為后面做按鈕陰影,突出按鈕立體感做準備。當然,做完了過渡填充再移動也可以,這個由個人習慣定。

圖4
任意選擇一種前景色,并設置背景色為同一色系中顏色較淺一種,如圖五:

圖5在這里多插入幾句可有可無的話,我們在選擇同一色系的顏色時,如果已經確定了前景色,想設置背景色,那么雙擊背景色,彈出顏色拾色器-Color Picker,此時鼠標形狀就會變成一個吸管,就可移動此形狀的鼠標到各個可取色的面板去選擇一個喜歡的顏色,在此吸取前景色,這時拾色器自動選擇了前景色,那么我們就可以在拾色器中快速地選擇到同一色系不同色深的顏色了。
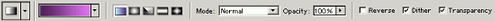
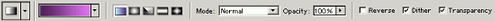
選擇“ Gradient Fill Tool -過渡填充工具”,在屬性工具條中設置過渡色為“Foreground to Background-前景色到背景色”,過渡模式為“Linear Grandient-線形過渡”,設置完成后屬性工具如下圖所示:

圖6
在選區中按“Shift”鍵,由上至下畫過渡色,此步驟完成如下圖:

圖7
三、初步三維立體感
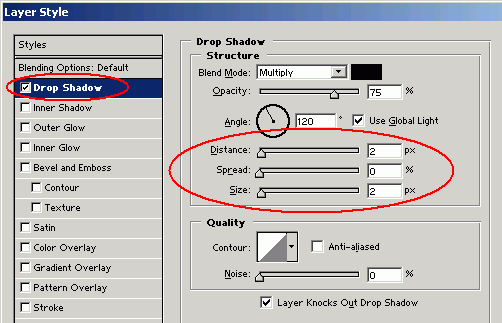
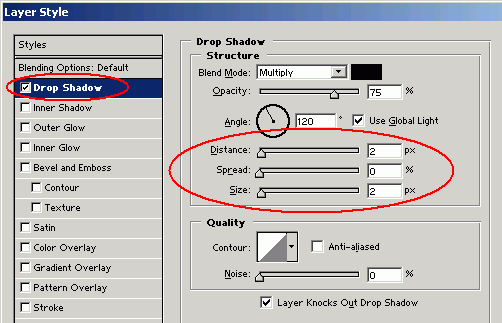
按“Ctrl D”消除選區,雙擊此層應用層樣式“Add a Layer Style”,在“Layer Style-層樣式”設置面板中選擇“Drop Shadow-下拉陰影”,參數設置為:Distance=2,Size=2,其它為缺省值。如圖八所示:

圖8
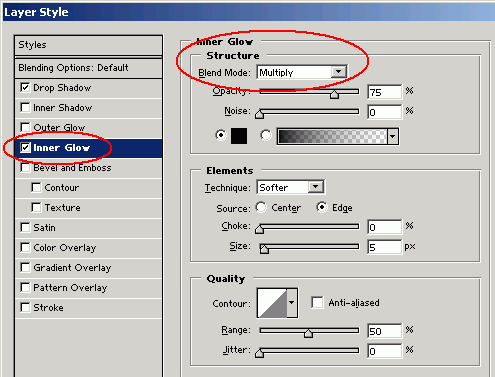
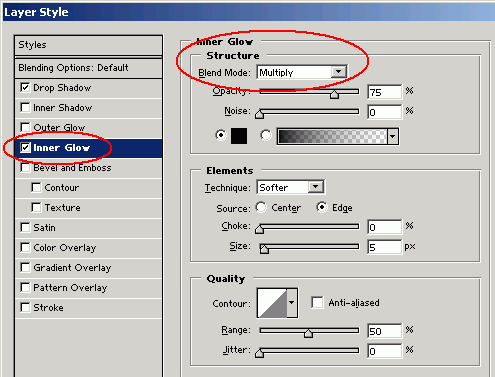
再勾選“”,參數設置為: Blend Mode=Multiply,其它為缺省值。如圖九所示:

圖9
此步驟完成畫布上已經初步顯示出三維立體按鈕的基本模樣了,如下圖:

圖10四、加強三維立體感
新建一個圖層,選擇“Elliptical Marquee Tool-圓形”選擇工具,畫一個橢圓,長約為圓形的二分之一,寬約為圓形的三分之一。選擇前景色為白色,并按“G”把工具換成過渡工具,設置過渡色為“Foreground to Transparent -前景色到透明”,在選區中按“Shift”鍵,由上到下填充過渡色,效果如下圖:

圖11
再新建一個圖層,按住“Ctrl”鍵,點擊圓形層,重新獲得圓形層選區,在菜單中選擇“Select”->“Modify”->“Contract”,填充數字“2”,把選區壓縮 2 pixels。
回畫布后,再選擇矩形選擇工具,按住“Alt”鍵,由選區左上部拖動鼠標到選區的右下部,整個選區的三分之二處,留下整個選區的三分之一。
仍然使用白色作為前景色,并再次選擇過渡工具,過渡色為“Foreground to Transparent -前景色到透明”,在選區中按“Shift”鍵,由下到上填充過渡色。
選擇菜單中的“ Filters-濾鏡”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入適當的數值,本例為2,加個高斯模糊效果。確定后回到工作界面,把此層的透明度設置為68%左右。至此,整個圖標制作過程完成了三分之二,完成后如下圖:

圖12
如果想做素素的按鈕,到這個步驟就基本完工了,只需添加按鈕文字。可本文出發點為做豐富多彩的三維立體按鈕,所以要出入下一個工序:
五、插入漂亮圖標
為了讓按鈕更加美觀,我們可以加入一些標志按鈕寓意的圖標。至于加什么樣的圖標,看個人決定。
打開一個現成的圖標,經過細心的勾選,把它復制到上面做成的按鈕中,

圖13
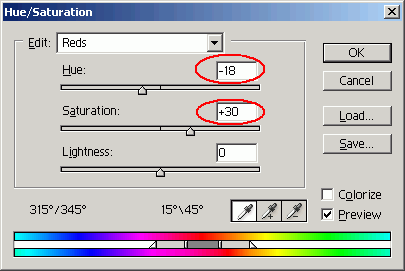
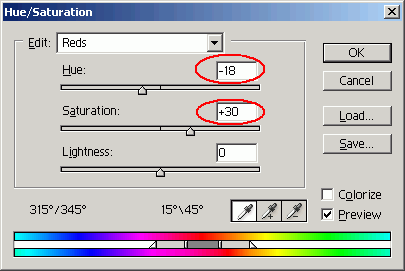
調整圖標的大小,以適應按鈕,為了使插入的圖標顏色與按鈕色相融合,有必要調整圖標的色相與飽和度。確定選中圖標層,打開菜單“Image-圖象”->“Adjustments-調整”->“Hue/Saturation...-色相/飽和度”,或按快捷鍵“Ctrl U”,進入調整界面,移動滑標,設置:Hue=-18,Saturation= 30,其它為缺省。

圖14
為了突出按鈕的三維效果,把圖標層的透明度設置為65%。同時記得把此層調整到“第四道”工序中創建的兩層下。完成的按鈕如下圖所示:

圖15
把按鈕保存成PSD分層文件,有了這個模板,我們可以通過色相、飽和度和亮度的調整,制作其它顏色的一系列按鈕。
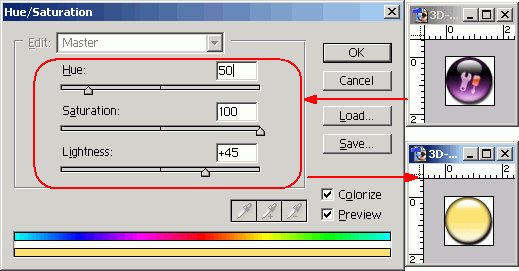
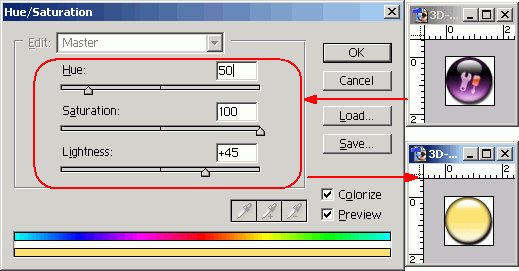
只需要選中圓形層,按“Ctrl U”,把“Saturation-飽和度”調整為100,“Hue-色相”與“亮度”按自己的需要任意調整。按下圖參數設置,按鈕已成了另一種效果:

圖16
圖標的插入方法就跟上面的一樣,文章至此為止,就不再羅嗦了。
一、在開始此文章之前,先說幾句費話:
1.先看看下面的三維立體按鈕,如果覺得喜歡的話,那么您可以繼續看下去。

圖1
2.教程在PHOTOSHOP7.0中實現,如參數設置面板有所不同,請參照7.0版本。
關注photoshop制作效果的網友們都知道,前段時間流行蘋果機的圖標,于是無論是會使用photoshop的還是追求真善美的朋友,都在自己的桌面掀起了一番應用蘋果機圖標風潮,其中應用最多數的數按鈕。當時的按鈕多數都是簡潔的三維立體按鈕加文字,并且顏色也偏向于素色。如:

圖2
如今,三維立體按鈕又發生了大變化!什么大變化??先別擔心,技術上的變化不多,,其實只是將素色加以發揮,向彩色傾移,并加上些色彩豐富的小插圖而已,留意文章開始的圖標示例就明白了。
好了,閑話少說,下面就讓我以制作我的論壇圖標為例子,一起進入三維立體按鈕制作的教程:
二、過渡色的圓
先打開PHOTOSHOP7,按 Ctrl N,新建一個 Width=48 pixels,Height=48 pixels 的空文檔,設置選擇工具為“Elliptical Marquee Tool-圓形”選擇工具,雙擊鼠標,在工具面板上部出現的屬性設置欄里設置:Feather=0 px,Anti-aliased,Style=fixed Size,Width=45 px,Height=45 px。設定選區為直徑是45的圓。

圖3
移動鼠標到畫布上,點擊鼠標左鍵,畫出一個固定大小的圓形選擇區。注意了,不是將選區置于畫布中間,而是按鍵盤上的方向鍵,向左向上各移動 2 pixels,目的為后面做按鈕陰影,突出按鈕立體感做準備。當然,做完了過渡填充再移動也可以,這個由個人習慣定。

圖4
任意選擇一種前景色,并設置背景色為同一色系中顏色較淺一種,如圖五:

圖5在這里多插入幾句可有可無的話,我們在選擇同一色系的顏色時,如果已經確定了前景色,想設置背景色,那么雙擊背景色,彈出顏色拾色器-Color Picker,此時鼠標形狀就會變成一個吸管,就可移動此形狀的鼠標到各個可取色的面板去選擇一個喜歡的顏色,在此吸取前景色,這時拾色器自動選擇了前景色,那么我們就可以在拾色器中快速地選擇到同一色系不同色深的顏色了。
選擇“ Gradient Fill Tool -過渡填充工具”,在屬性工具條中設置過渡色為“Foreground to Background-前景色到背景色”,過渡模式為“Linear Grandient-線形過渡”,設置完成后屬性工具如下圖所示:

圖6
在選區中按“Shift”鍵,由上至下畫過渡色,此步驟完成如下圖:

圖7
三、初步三維立體感
按“Ctrl D”消除選區,雙擊此層應用層樣式“Add a Layer Style”,在“Layer Style-層樣式”設置面板中選擇“Drop Shadow-下拉陰影”,參數設置為:Distance=2,Size=2,其它為缺省值。如圖八所示:

圖8
再勾選“”,參數設置為: Blend Mode=Multiply,其它為缺省值。如圖九所示:

圖9
此步驟完成畫布上已經初步顯示出三維立體按鈕的基本模樣了,如下圖:

圖10四、加強三維立體感
新建一個圖層,選擇“Elliptical Marquee Tool-圓形”選擇工具,畫一個橢圓,長約為圓形的二分之一,寬約為圓形的三分之一。選擇前景色為白色,并按“G”把工具換成過渡工具,設置過渡色為“Foreground to Transparent -前景色到透明”,在選區中按“Shift”鍵,由上到下填充過渡色,效果如下圖:

圖11
再新建一個圖層,按住“Ctrl”鍵,點擊圓形層,重新獲得圓形層選區,在菜單中選擇“Select”->“Modify”->“Contract”,填充數字“2”,把選區壓縮 2 pixels。
回畫布后,再選擇矩形選擇工具,按住“Alt”鍵,由選區左上部拖動鼠標到選區的右下部,整個選區的三分之二處,留下整個選區的三分之一。
仍然使用白色作為前景色,并再次選擇過渡工具,過渡色為“Foreground to Transparent -前景色到透明”,在選區中按“Shift”鍵,由下到上填充過渡色。
選擇菜單中的“ Filters-濾鏡”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入適當的數值,本例為2,加個高斯模糊效果。確定后回到工作界面,把此層的透明度設置為68%左右。至此,整個圖標制作過程完成了三分之二,完成后如下圖:

圖12
如果想做素素的按鈕,到這個步驟就基本完工了,只需添加按鈕文字。可本文出發點為做豐富多彩的三維立體按鈕,所以要出入下一個工序:
五、插入漂亮圖標
為了讓按鈕更加美觀,我們可以加入一些標志按鈕寓意的圖標。至于加什么樣的圖標,看個人決定。
打開一個現成的圖標,經過細心的勾選,把它復制到上面做成的按鈕中,

圖13
調整圖標的大小,以適應按鈕,為了使插入的圖標顏色與按鈕色相融合,有必要調整圖標的色相與飽和度。確定選中圖標層,打開菜單“Image-圖象”->“Adjustments-調整”->“Hue/Saturation...-色相/飽和度”,或按快捷鍵“Ctrl U”,進入調整界面,移動滑標,設置:Hue=-18,Saturation= 30,其它為缺省。

圖14
為了突出按鈕的三維效果,把圖標層的透明度設置為65%。同時記得把此層調整到“第四道”工序中創建的兩層下。完成的按鈕如下圖所示:

圖15
把按鈕保存成PSD分層文件,有了這個模板,我們可以通過色相、飽和度和亮度的調整,制作其它顏色的一系列按鈕。
只需要選中圓形層,按“Ctrl U”,把“Saturation-飽和度”調整為100,“Hue-色相”與“亮度”按自己的需要任意調整。按下圖參數設置,按鈕已成了另一種效果:

圖16
圖標的插入方法就跟上面的一樣,文章至此為止,就不再羅嗦了。
上一篇:美工教程,做淘寶皮鞋主題主圖教程




























