PS設計教程之制作WordPress新聞博客模
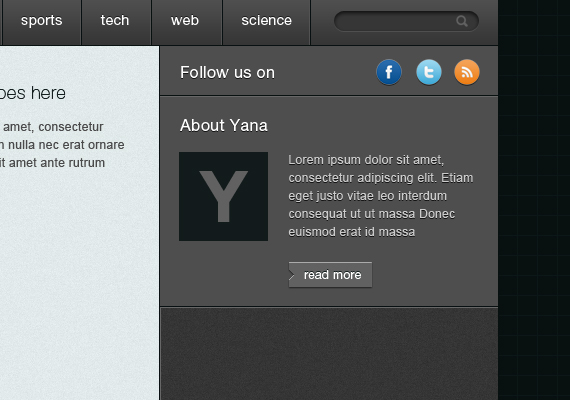
打開事先準備好的社交網絡圖標,按照下圖所示位置放置。使用快捷鍵Ctrl+T進行變換大小操作,直到大小合適為止,為各個圖標添加1像素的投影。

About Us Widget

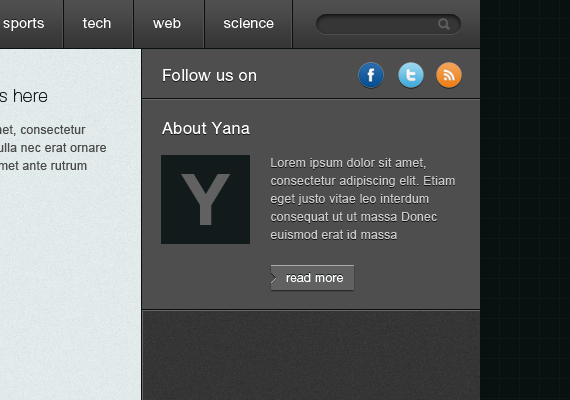
widget包括縮略圖,頁眉,內容,read more按鈕。首先,創建一個顏色與放社交圖標區域一樣的基本圖層,大小340像素 x 210像素。頁眉的文本字體格式與社交圖標區域不變。

創建大小為90像素 x 90像素,顏色為#121b1b的正方形。放在圖示About Yana的下方。

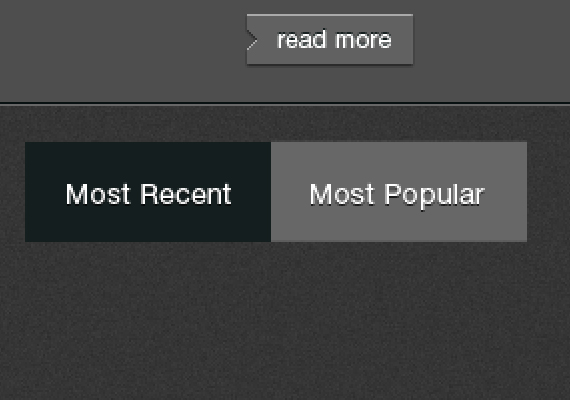
用文字工具在之前的方形右邊添加顏色為#cccccc的文字,并加上1像素的頭像。另外,復制之前制作的read more按鈕,將其顏色改為#616161,放在圖示位置。

Tabs

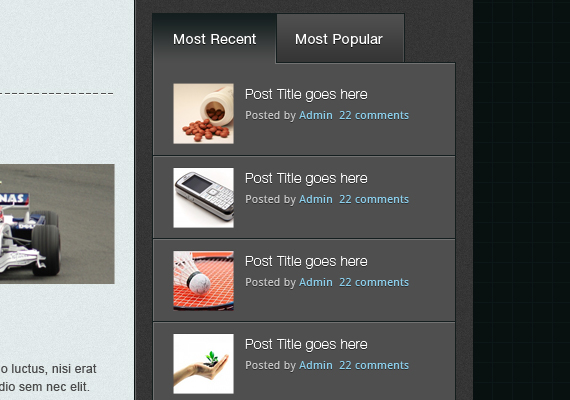
tabs包含Most Recent posts和Most Popular兩部分內容。創建一個125像素 x 50像素的矩形。在該矩形放上Most Recent的字樣,字體為Helvetica Roman,大小14pt,顏色#fffffff,并添加1像素的投影。復制這兩個圖層,將文本改為Most Popular。

上一篇:按鈕教程,簡易質感按鈕制作
下一篇:美工知識,淘寶美工必須學會的技能




























