PS設計iPhone蘋果應用電子網站
2022-12-26 11:34:55
來源/作者: /
己有:35人學習過
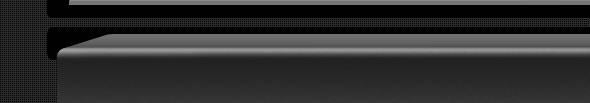
34、使用鋼筆工具創建一個形狀,形成透視效果。

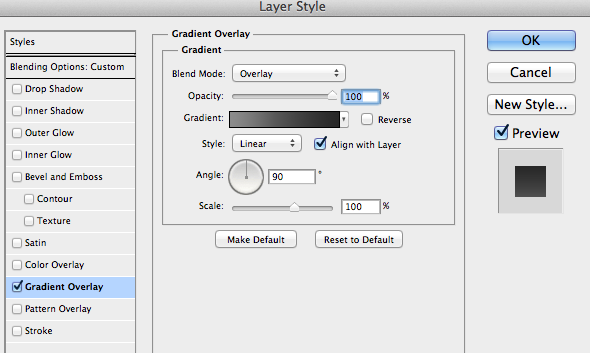
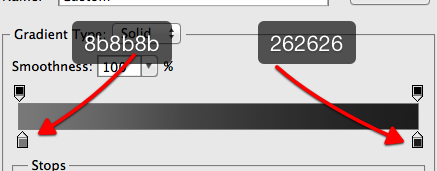
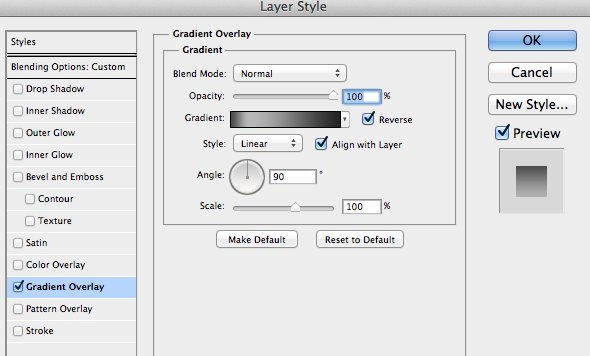
35、應用以下圖層樣式。


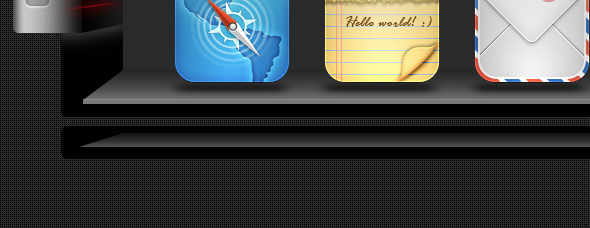
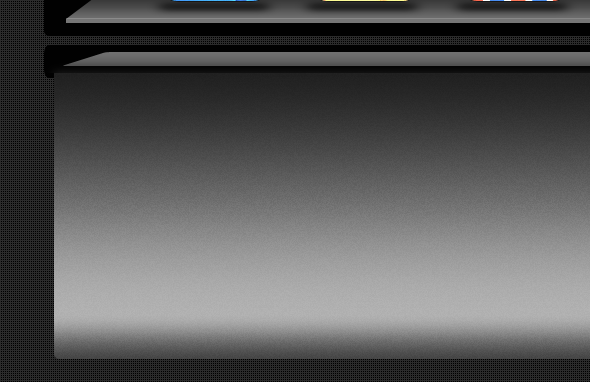
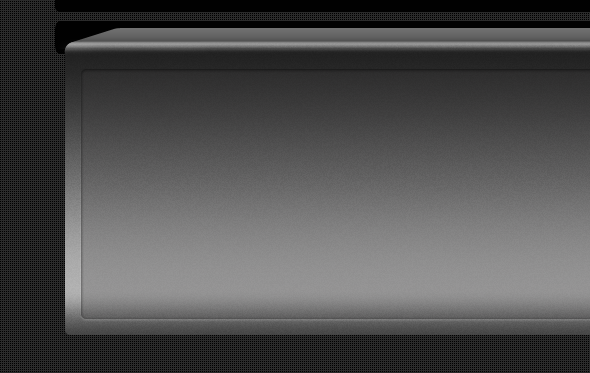
36、創建另一個形狀像下面的圖像。

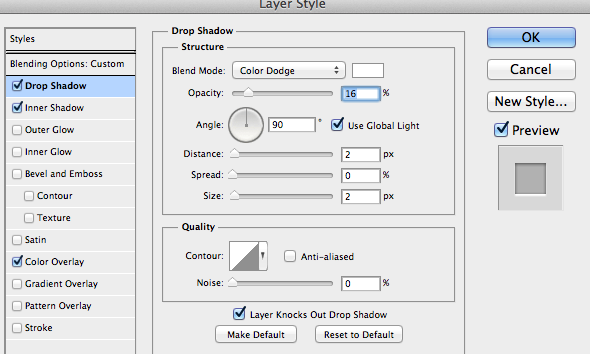
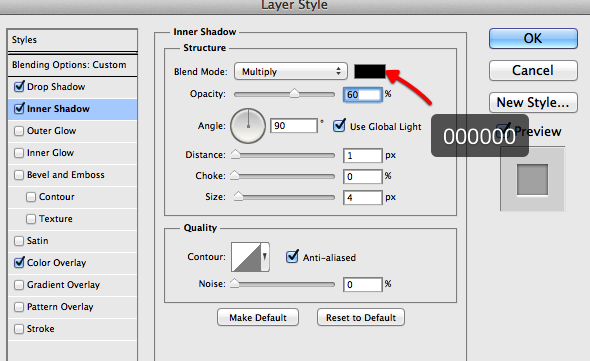
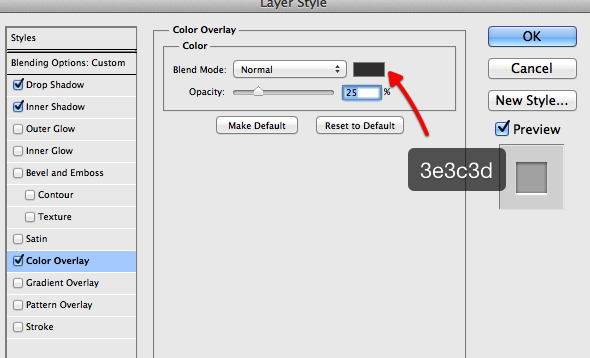
37、應用以下圖層樣式。


38、復制這個層,添加一些雜色。

39、用鋼筆工具,創建下列形狀。請使用相同的圖層樣式如上。

40、填充相同的圖層樣式。
(注:這步驟我做了些改進,格式化圖層。用了涂抹、模糊、加深等工具一點點修飾)

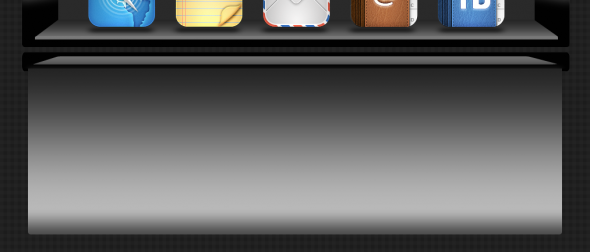
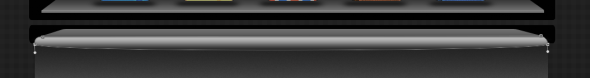
41、用圓角矩形工具,創建一個新的形狀。

42、使用以下的圖層樣式。



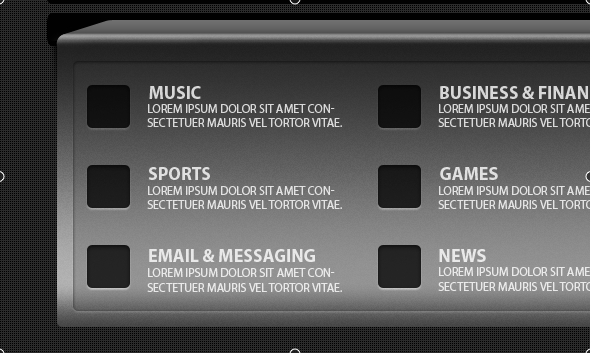
43、創建一個簡單的陰影。

44、添加一些黑暗的形狀,和一些文本。

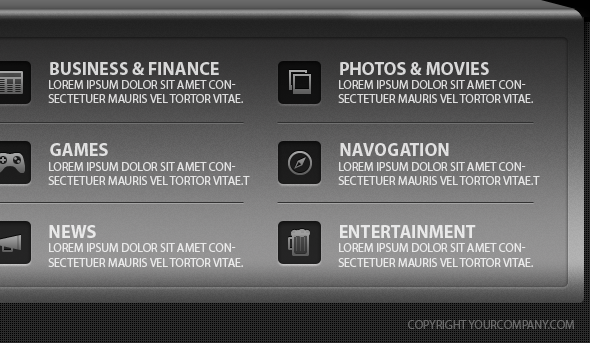
45、添加一些圖標。

46、圖標放在右邊。同時,你會看到一些每個類別之間的界線。

47、看到最終結果。我希望你喜歡這個布局。
上一篇:用ps制作高級會員升級按鈕
下一篇:ps制作登陸框圖片




























