ps設計橙色RSS玻璃圖標
2022-12-26 11:30:42
來源/作者: /
己有:26人學習過
14.注意四個角的高光加強,如圖。

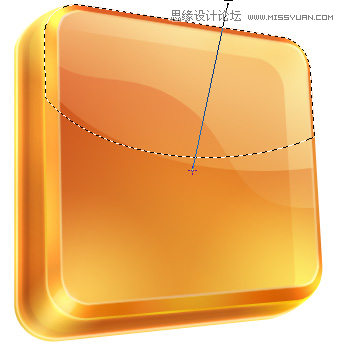
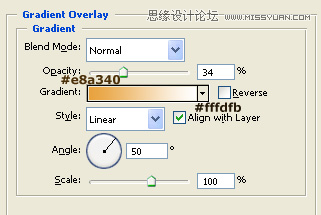
15.新建空白圖層,使用鋼筆工具繪制選區,選擇漸變工具,設置顏色由透明到白色,拉出漸變,并調整其不透明度,效果如圖。

16.繼續用同樣的方法去制作,設置圖層混合模式的強光和降低其填充至25%左右。

17.使用鋼筆工具結合矢量工具中的一些圖形,來制作RSS符號,并按CTRL+T對其進行調整,如圖。

18.為RSS符號添加圖層樣式,效果如圖。




19.為RSS符號繼續添加陰影效果,這樣看起來更加的立體,如圖。


20.調整其陰影不透明度,修飾細節,完成最終效果。

上一篇:淘寶修圖,教你省時省力的修圖方法




























