利用Photoshop制作極具個性的金屬導航欄
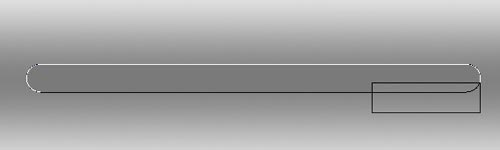
步驟 1 利用圓角矩形工具繪制如下矩形。

步驟 2 在頂部狀態欄選擇“從形狀中減去”,在如下位置建立一矩形。

步驟 3 在頂部狀態欄選擇“添加到形狀”,在圖形左上角繪制另一個矩形,使用直接選取工具(![]() )將矩形一個節點按如下方式移動。
)將矩形一個節點按如下方式移動。

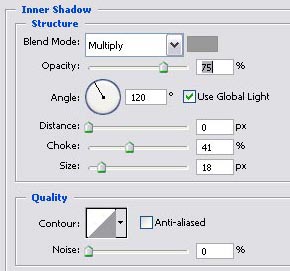
圖層 >> 圖層樣式 >> 內陰影。

漸變疊加:

描邊:

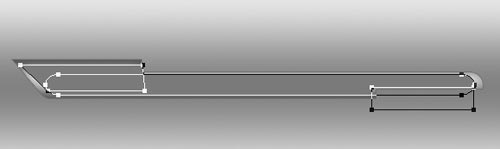
得到如下效果:

步驟 4 復制圖層,并稍稍縮小,去除描邊樣式,并按下圖設置“漸變疊加”樣式。

漸變疊加:

得到如下效果:

步驟 5 類似的創建右下角形狀并按步驟 3設置圖層樣式。

步驟 6 重復步驟 4 的方法得到如下圖形。

步驟 7 創建一個矩形,按下 Ctrl T,右鍵打開快捷菜單并選擇“透視”,調節節點得到如下所示平行四邊形,按步驟 3 設置圖層樣式。

步驟 8 復制多個平行四邊形。

步驟 9 在如下位置繪制一矩形。

步驟 10 利用橢圓工具繪制一小橢圓形。

步驟 11 復制多個橢圓并按下圖所示方法排列。


步驟 12 采用類似的方法完成另一邊的制作。

步驟 13 創建新的圖層,選擇1像素筆刷,創建如下黑白小點。

步驟 14 合并所有圖層,按下 Ctrl L 打開色階窗口,并按下圖設置。

大功告成!

上一篇:圖標制作,繪制相機風格的立體圖標




























