網頁模板,設計酒吧主題網頁模板實例
然后我們把墻去色掉,用曲線調下對比 讓墻更干凈

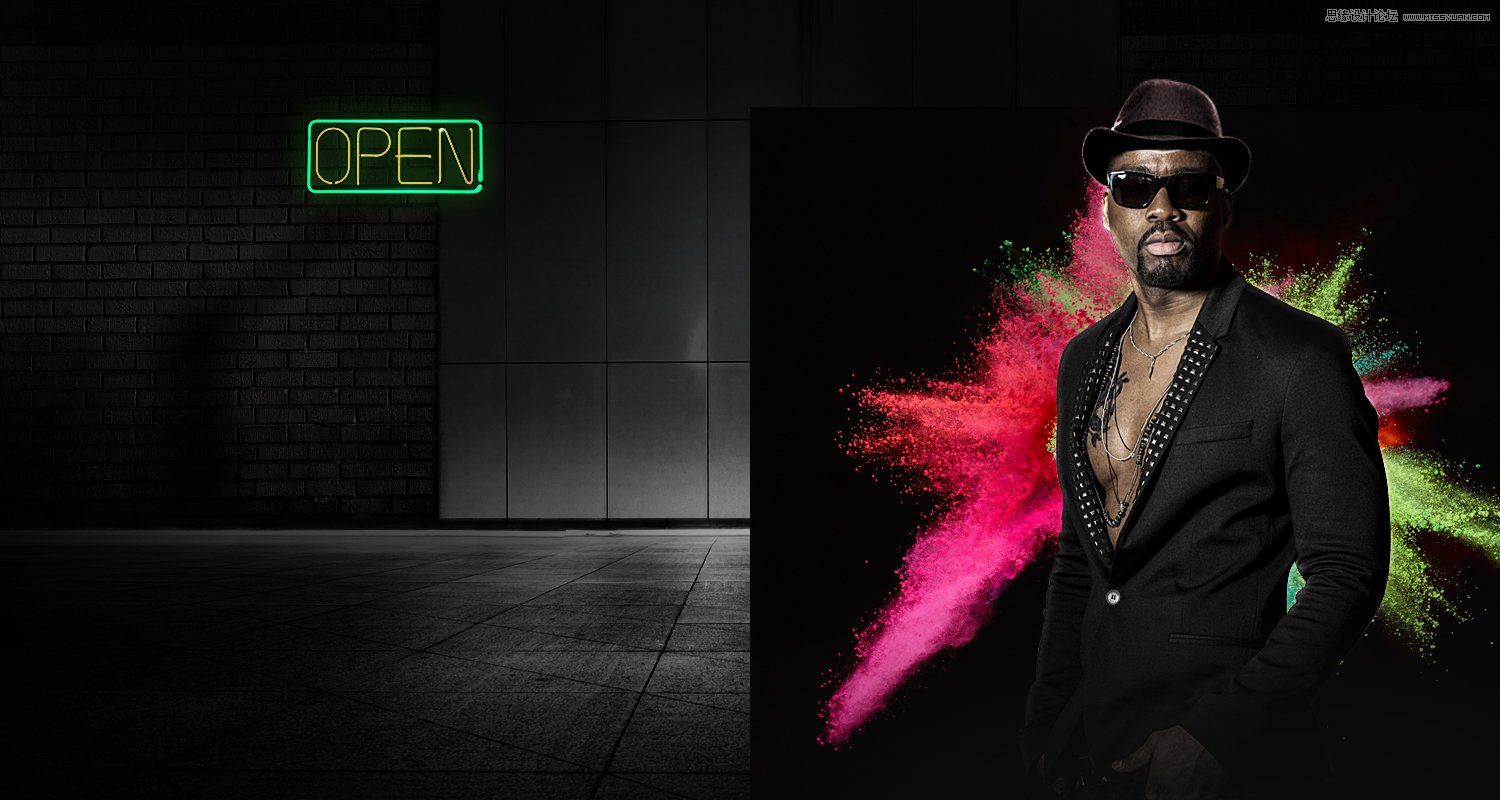
把墻放好之后,我們把人扣出放入畫面

人扣好之后我們從別的素材扣個帽子過來,第一補掉頭上缺失的部分,第二可以讓人變的更潮流

然后把霓虹燈扣好放入進去

扣好之后,我們先去色,然后加綠色,加點黃色,后面的光和霓虹燈都是這樣做,就不說了

然后給人后面加入爆炸效果,這個素材那個圖里沒有但是會提供給大家的,加好效果后,去色,加上綠色

調好色之后,復制幾層,然后 做出層次,讓人身上也有,然后我們發現再右邊沒有中間好看,然后調整下位置,之所以把過程寫下來,是讓大家更加清楚一個頁面是怎么做好的

加上酒杯的燈 ,讓人感覺像在酒吧一樣,酒一般在酒吧kTV 但是酒吧更能凸顯氛圍

然后我們把那個霓虹燈移動下位置

然后我們加上素材,酒吧唱歌臺的素材,還有臺燈,勾出光

把剛加入的素材去色,然后把燈照亮那個地面,用畫筆工具涂抹logo的綠色 然后濾色
上一篇:網頁設計時的配色方案分析實例



























