ps設計網頁視頻游戲界面
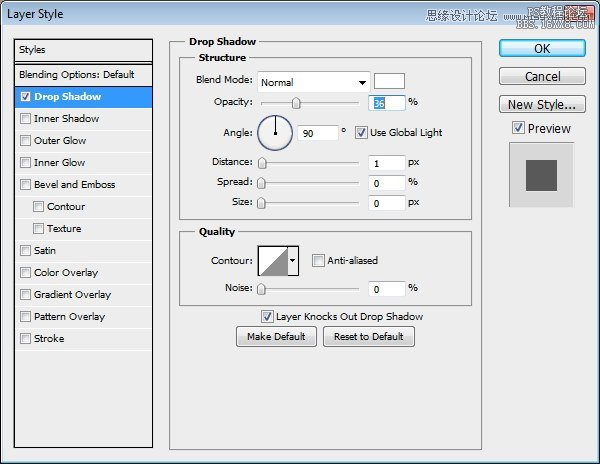
畫一個黑眼圈,放在角落里。 添加陰影。


步驟36
用軟刷油漆一些白色的頂部的孔。

一步37
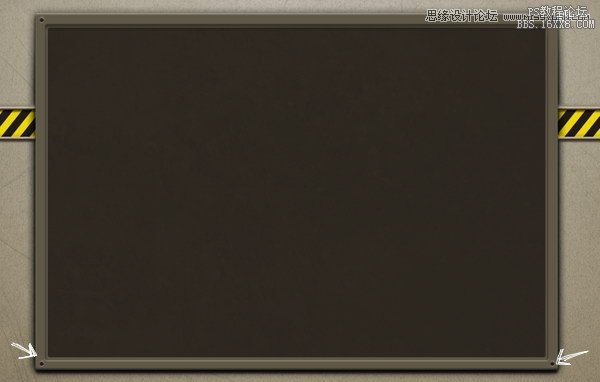
這是導致100%的觀點。

一步38
把所有的層創建孔到上一層組。 復制組和把它放在每個角落。

一步39:窗口標題
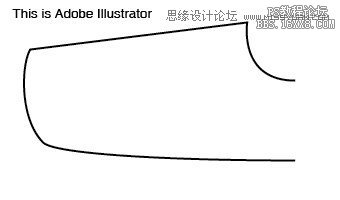
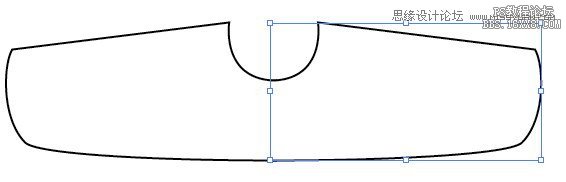
在插畫家,創建窗口標題形狀的一半。

一步40
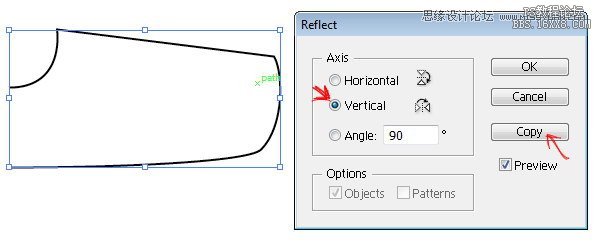
右鍵單擊并選擇變換>形狀反映。 選擇軸:垂直并單擊復制。

步驟41
移動復制形狀。

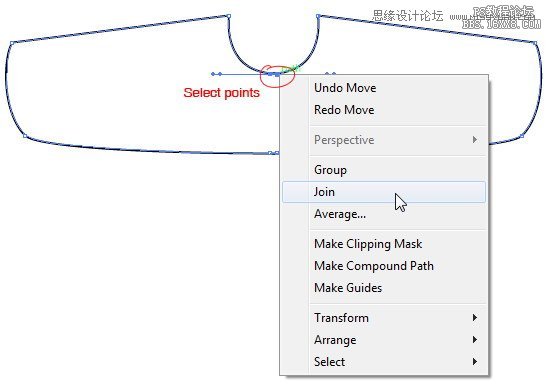
步驟42
選擇分是重疊的。 右擊并選擇加入。

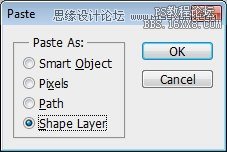
一步43
粘貼到Photoshop的路徑作為一個形狀圖層。


一步44
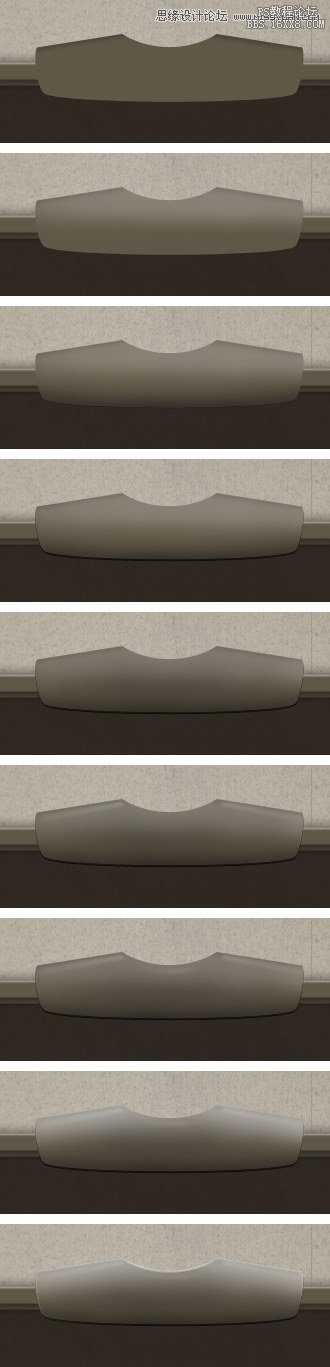
油漆突出和影子的形狀。 你可以看到下面的進展我。 我使用非常軟刷(硬度:0%,不透明度:5 - 10%)和大約10層。

一步45
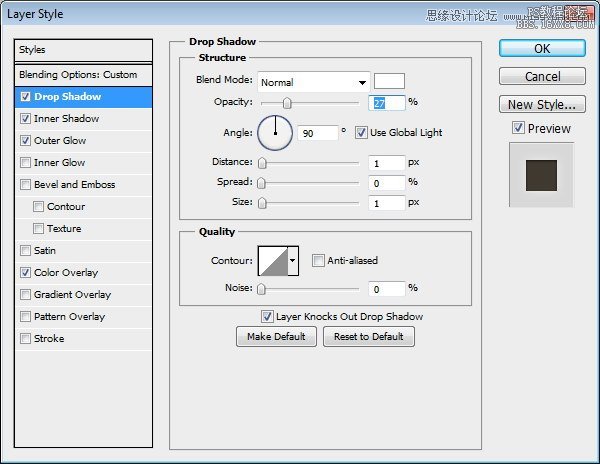
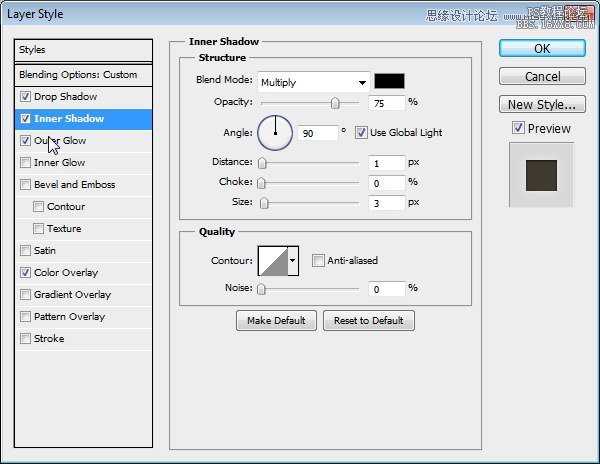
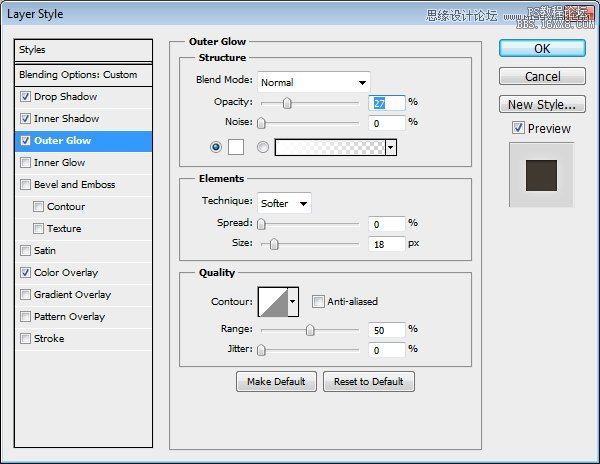
添加游戲標題和后添加圖層樣式。 這里使用的字體是 凱爾特加拉蒙字體第二 。





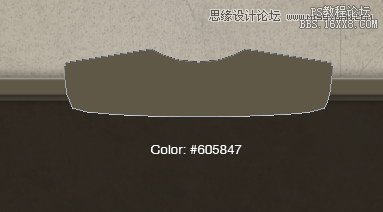
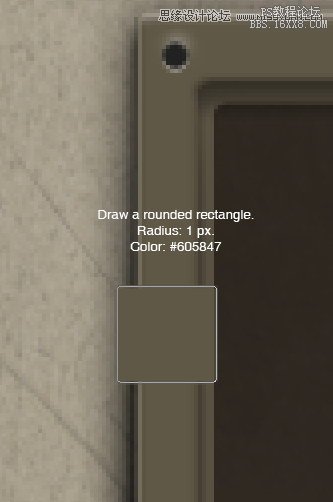
一步46:裝飾
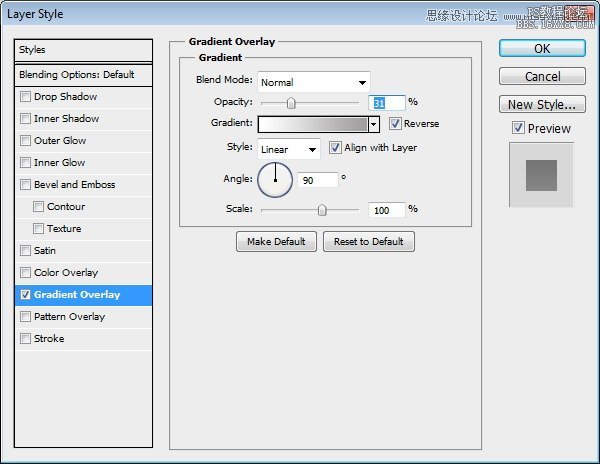
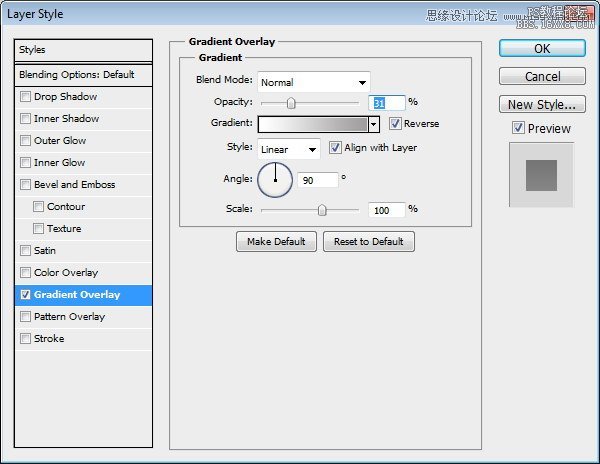
畫一個圓角矩形左邊的接口。 使用顏色:# 605847。 添加微妙的漸變疊加從灰色變成白色。


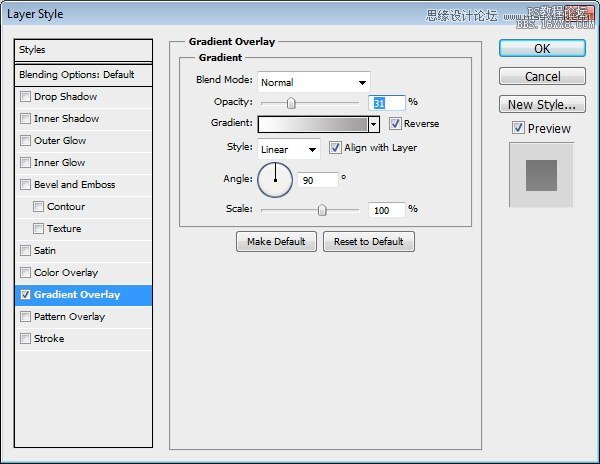
一步47
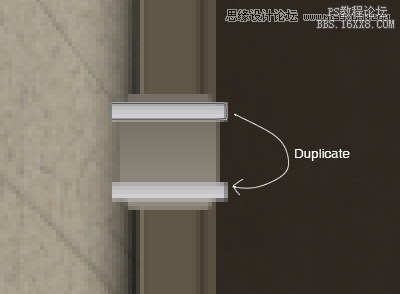
重復之前的形狀,并調整其大小。 見下面的照片供參考。

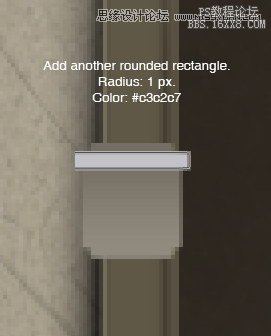
一步48
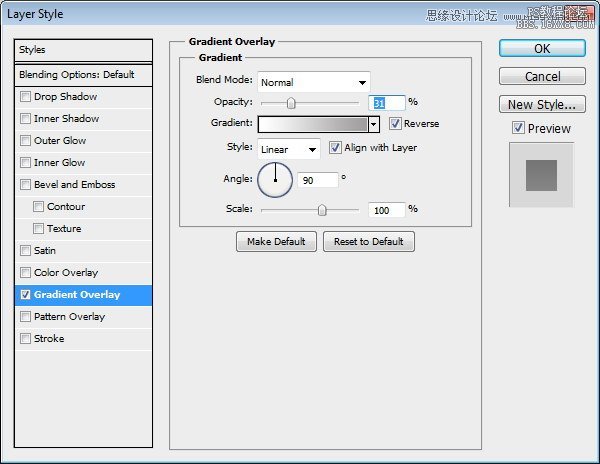
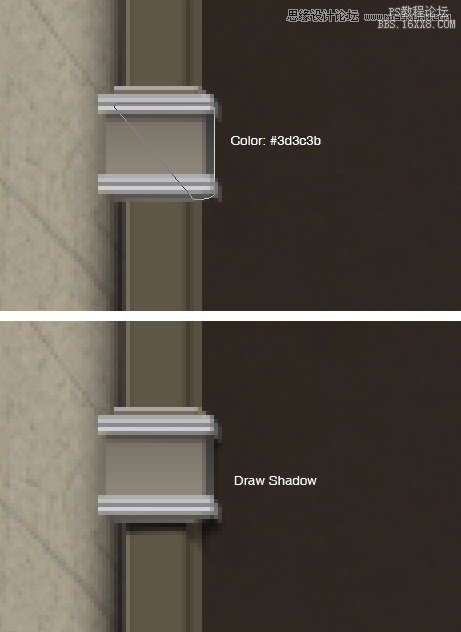
畫出另一個矩形。 這一次使用明亮的顏色。 添加漸變疊加。 復制,并將其在較低的部分更大的矩形。



一步49
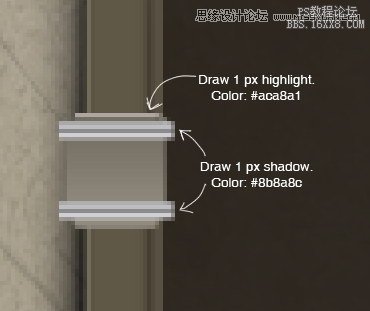
畫1 px線為其突出和陰影。 我們要把這形成一個三維形狀。 最后,你會發現這個小1 px細節是需要得到一個現實的結果。

一步50
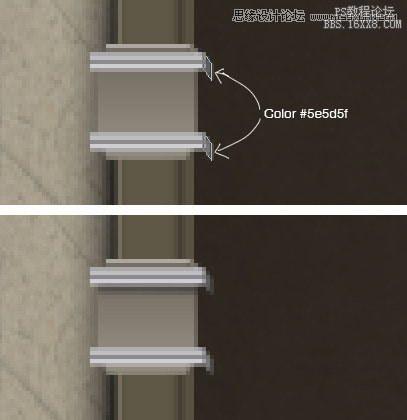
下面畫形狀添加3 d透視到形狀。 后添加漸變疊加。


一步51
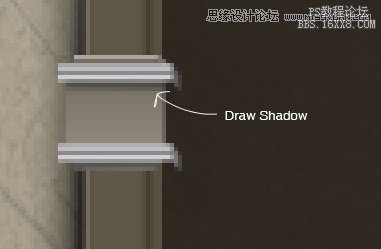
畫陰影下形成的。

一步52
下面畫形狀和完整的影子。 添加漸變疊加到形狀。


一步53
這是導致100%的觀點。

一步54
下一篇:ps設計游戲網頁實例




























