多管齊下 打造賞心悅目博客頁眉
2022-12-26 11:34:22
來源/作者: /
己有:17人學習過
多管齊下 打造賞心悅目博客頁眉作者:Yuyao Huang 日期:2006-11-7 11:14:17 來源:pconline
現在寫博客的朋友越來越多了,如果你厭倦了千篇一律的網頁模版,想擁有一個更為自己量身定制的博客,那就和筆者一起動手,來制作一個屬于自己的網頁頁眉(header)吧。本文將從設計理念和手法技巧方面告訴您如何讓自己的博客(或網頁)頁眉看起來更令人賞心悅目。
Header是一個簡單網頁最重要的視覺元素。對于許多博客來說,header可能是唯一的視覺元素。所以他必須承擔許多功能,首先一個header是對你的網站及網站風格的定義,它必須讓人在匆匆一瞥網頁的時候就能知道網站的類型以及其要表達的態度是什么,同時header還必須有簡潔明了的導航功能。所有這些可以輕松的用三個部分(每個部分都具有各自的功能)來構建,并將他們通過相同的元素整合起來。接下去就是要將如何將這些放在一起成為一個整體。
1. 從劃分空間開始
一個網頁頁面的header橫跨整個頁面,我們將其分為三個部分:網站名稱,圖片,導航條。對他們分別進行設計。
一張好看的圖片是一個好看的header的關鍵,尋找一張可以在橫向的區域里表達訊息的圖片。值得驚喜的是你會發現這是很容易做到的。
用吸管提取圖片中的主要色彩,并且從暗到亮進行排列,然后選用一種顏色分別對區域進行上色,注意區域間的對比度。
如果你可以有很多字體選擇,那就找一種和圖片相配的字體:喧鬧的圖片配安靜的字體; 經典的圖片用經典的字體;平淡的圖片用富于表現的字體。
小貼士:互換名稱區域與導航條區域的顏色作為其字體的顏色,是最安全的做法,這會讓你的網站看上去統一,當然如果你是用色高手,也可以選用其他顏色。
讓字體設置變得簡單:
A. 一個很長的名字必須被分成兩行甚至更多,并且上下排的字體沒有沖撞。
B. 避免娛樂性強但缺乏感覺的字體。
C. 避免貌似不錯但不相容的字體。
現在寫博客的朋友越來越多了,如果你厭倦了千篇一律的網頁模版,想擁有一個更為自己量身定制的博客,那就和筆者一起動手,來制作一個屬于自己的網頁頁眉(header)吧。本文將從設計理念和手法技巧方面告訴您如何讓自己的博客(或網頁)頁眉看起來更令人賞心悅目。
Header是一個簡單網頁最重要的視覺元素。對于許多博客來說,header可能是唯一的視覺元素。所以他必須承擔許多功能,首先一個header是對你的網站及網站風格的定義,它必須讓人在匆匆一瞥網頁的時候就能知道網站的類型以及其要表達的態度是什么,同時header還必須有簡潔明了的導航功能。所有這些可以輕松的用三個部分(每個部分都具有各自的功能)來構建,并將他們通過相同的元素整合起來。接下去就是要將如何將這些放在一起成為一個整體。
1. 從劃分空間開始
一個網頁頁面的header橫跨整個頁面,我們將其分為三個部分:網站名稱,圖片,導航條。對他們分別進行設計。

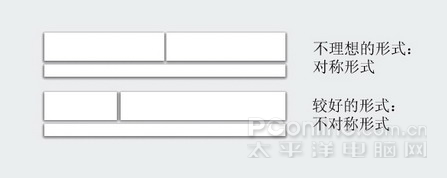
做多大的?(名稱與圖片的比例)
按照慣例,名稱通常被放在左上角,這符合我們的閱讀習慣,圖片方在右邊。相對名稱的比例比較小,但并非絕對,也取決于名稱的長短,不能一概而論。但最好不要平分名稱和圖片的區域,因為這會使人的視覺沒有落腳點,無法突出重點。用不對稱的比例會是比較明智的做法。

一張好看的圖片是一個好看的header的關鍵,尋找一張可以在橫向的區域里表達訊息的圖片。值得驚喜的是你會發現這是很容易做到的。

用吸管提取圖片中的主要色彩,并且從暗到亮進行排列,然后選用一種顏色分別對區域進行上色,注意區域間的對比度。

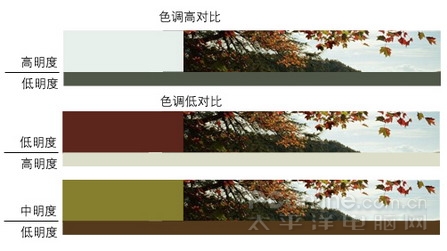
對比度越高力量越強
一個普通的色板就可以整合這三個部分。因為顏色都存在于圖片中,所以通常情況下不管你如何混合搭配,這三個區域都可以很好的協調工作。區域間色調對比越強烈,力量強(張力,視覺沖擊力);相反色調對比越弱,網站就會看上去更平和,但也很容易讓人記不住。
如果你可以有很多字體選擇,那就找一種和圖片相配的字體:喧鬧的圖片配安靜的字體; 經典的圖片用經典的字體;平淡的圖片用富于表現的字體。

小貼士:互換名稱區域與導航條區域的顏色作為其字體的顏色,是最安全的做法,這會讓你的網站看上去統一,當然如果你是用色高手,也可以選用其他顏色。
讓字體設置變得簡單:
A. 一個很長的名字必須被分成兩行甚至更多,并且上下排的字體沒有沖撞。
B. 避免娛樂性強但缺乏感覺的字體。
C. 避免貌似不錯但不相容的字體。

下一篇:ps制作斯諾克圖標教程




























