PS教程:設計BoxedArt網(wǎng)站模板教程
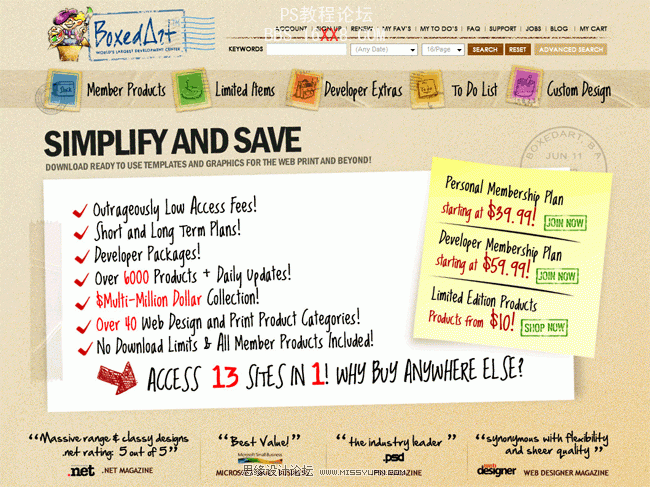
這篇photoshop網(wǎng)站設計教程是我們在介紹2009年度TOP30佳photoshop精品教程 里面的系列教程之一,我們對我們BoxedArt.com網(wǎng)站煞費苦心的設計感到非常的自豪,我們從設計、內容、編程為此傾入了幾個月的時間就是為了重新上線給大家?guī)碜詈玫姆铡:昧耍覀儗⒄故境鑫覀兊脑O計秘密。好了二話不說,讓我們開始這一步步指導大家如何在photoshop中設計網(wǎng)頁。
這個photoshop web界面教程分為以下幾個部分:
背景,header部分,body部分,footer部分

背景
第一步:創(chuàng)建一個畫布
首先,打開photoshop創(chuàng)建一個新的項目。你可以點擊文件>新建或按下CTRL+N快捷鍵來創(chuàng)建。我們選擇一個普通的畫布大小1000×900,當然這些設置可以在后期增加。
第二步:應用漸變
既然我們的畫布已經(jīng)創(chuàng)建了,是時候開始背景的設計了。創(chuàng)建一個新層(快捷鍵CTRL+SHIFT+N)。接著給這個圖層從左往右添加漸變前景色設置為#edd8af背景色為 #ede4c9.這個顏色用來表示盒子的顏色。
第三步:添加紋理
我們想要BoxedArt背景設計看起來像厚紙板的效果。創(chuàng)建另一個新層,顏色填充為#bcb6a9。下一步應用膠片顆粒藝術效果設置參數(shù)如下。接著為了使它看起來粗糙一點,我們給它應用一點高斯模糊效果。
以下就是我們應用這些效果后背景圖層看起來的效果。
HEADER部分
第四步:導航條設計
頂部的導航區(qū)域部分我們放置了一條條狀的帶子。我們可以看到這種帶狀風格在很多網(wǎng)站都有應用,不過我們這里用到的有一點不同。由于BoxedArt 想要將這個設計看起來像用來發(fā)送郵件的盒子。為了創(chuàng)建這個導航條我們需要從bigstockphotos.com上下載一個帶狀的圖片,使用自由變換工具(在編輯菜單下選擇自由變換或者快捷鍵CTRL+T)沿著頂部的區(qū)域伸展開來 。接下來創(chuàng)建透明效果我們要把圖層樣式設置為線性加深。下面就是效果:
第五步:老郵票導航按鈕
停留在盒子主題,我們要讓這個導航按鈕看起來有點破舊磨損郵票。為了達到這種效果列,我們需要一張老郵票(還是在bigstockphotos.com上下載)。下載后第一步是描出郵票的路徑,從背景中提出來,郵票上依然有圖像。為了覆蓋郵票上的圖像,我們用一張黃色的紙張粘貼在上面也就是添加一個紋理效果。
下一步,我們要給導航按鈕添加一些顏色來區(qū)別各種不同類的導航,我們在郵票上添加一些裝飾花紋效果,在你完成創(chuàng)建好顏色盒子后,我們把這個層的樣式修改為線性加深以便顏色能與老照片混合在一起。然后我們增加另一個新層自上而下顏色為黑白我們給這個圖層添加膠片顆粒藝術效果設置如下,最后我們把圖層設置為正片疊底,把這個不透明度設置為60%。
注意:您可以在上述屏幕快照看到創(chuàng)建的郵票圖層。
第六步應用導航按鈕到導航條上
現(xiàn)在我們已經(jīng)創(chuàng)建好了幾個不同顏色的郵票按鈕,是時候來完成最后header部分的準備工作了,把導航按鈕應用到導航條上,我們通過給每個導航按鈕應用由mathilde設計的Sketchy icons圖標來添加一些手寫效果。這些icon圖標是放置在每個顏色盒子,并調整了中心圖標的位置。同樣的步驟把icon應用到每個郵票上去。
標簽(TAG) 網(wǎng)頁模板
上一篇:PS制作矢量光盤圖標
下一篇:飾品美工,淘寶眼鏡美工修圖教程




























