描邊圖標,設計描邊風格圖標教程
2022-12-26 11:05:58
來源/作者: /
己有:23人學習過
這樣風格的圖標其實很簡單的,用PS 和 AI 都能做,但是如果不考慮像素級的話呢,用AI 會快很多。
下面是隨便找了一個圖形參考的,步驟可能會很啰嗦也很多哦,辛苦觀看。淚目::>_<::
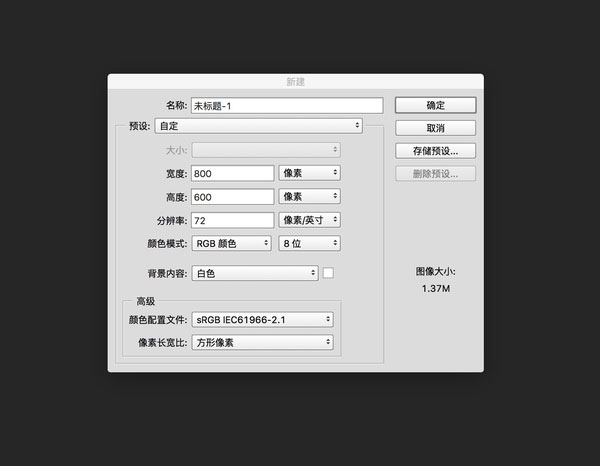
1、新建【Dribbble牌】畫布800x600

顏色模式、分辨率別選錯哦。
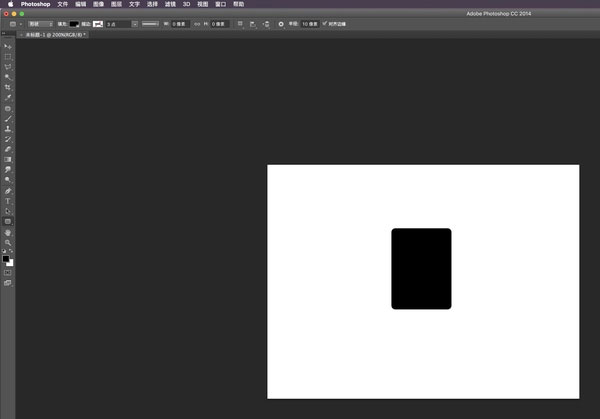
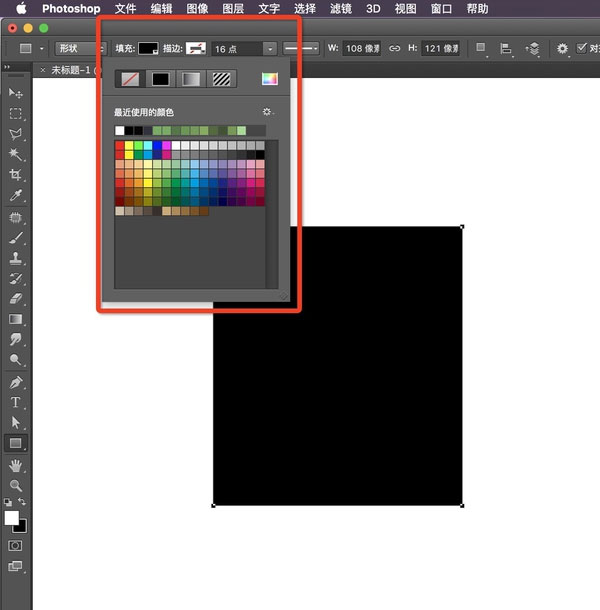
2、用矩形工具畫一個矩形

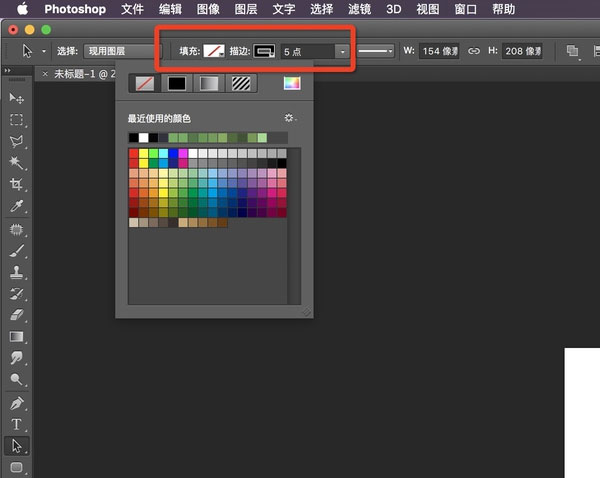
3、選擇參數,將填充去掉,打開描邊,像素點自行選擇。

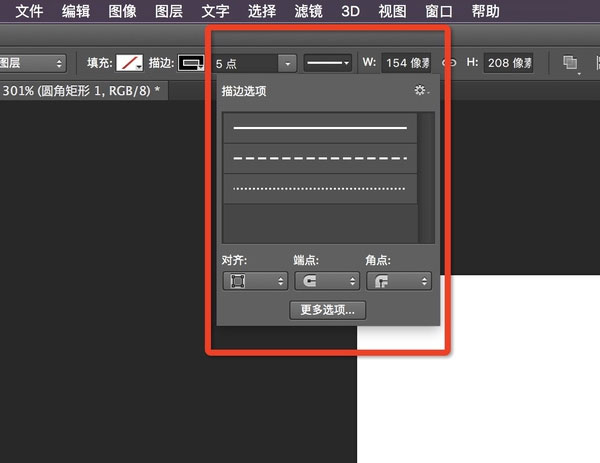
4、調整一下描邊的形式,【對齊】自行選擇【端點】和【角點】一般都選擇圓角

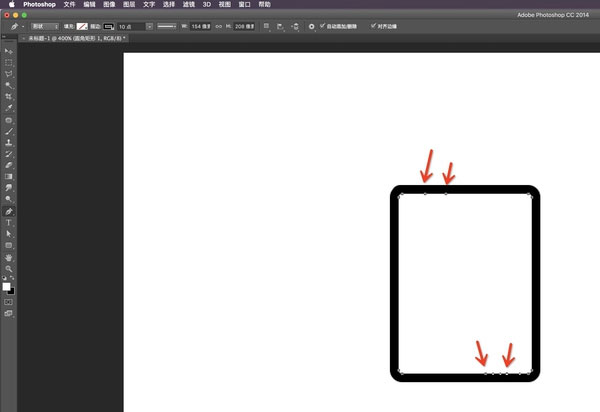
5、得到以下形狀后,用鋼筆工具,在紅色箭頭區域點幾個錨點,間距自行選擇。

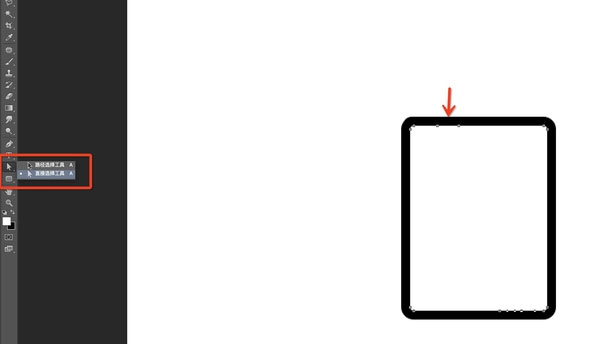
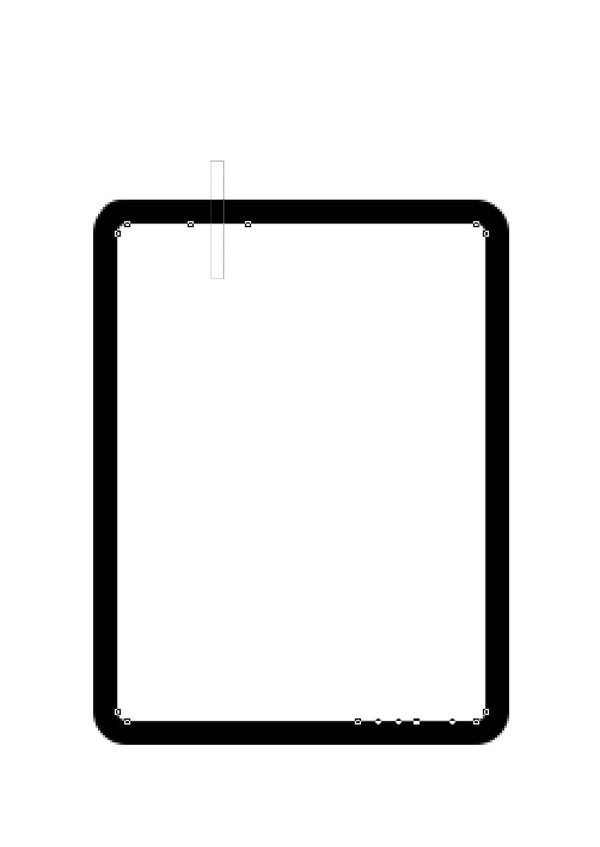
6、用直接選擇工具,框選兩個錨點之間。

如下圖↓

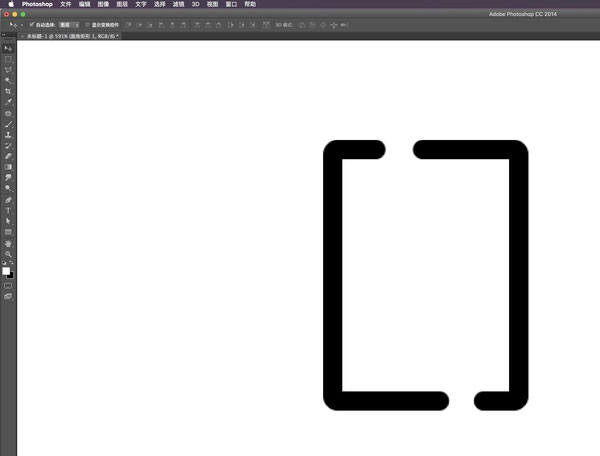
7、然后按鍵盤上的刪除鍵 delete,就得到以下形狀。

8、再畫一個矩形,設置如下,關閉描邊,打開填充。

9、隨便選擇一個顏色,拖動到描邊矩形中,注意黃色矩形與描邊矩形的間距是否一致。




























