風扇圖標,設計擬物風扇主題UI圖標教程
2022-12-26 11:10:30
來源/作者: /
己有:14人學習過
步驟四:
制作電扇【 圓形扇框2 】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框2】,顏色填充#e2e1e0,注意對齊中心。
寬度:112 px高度:112 px賦予【圓形扇框2】光感,制造體積感:

<點圖片看大圖>
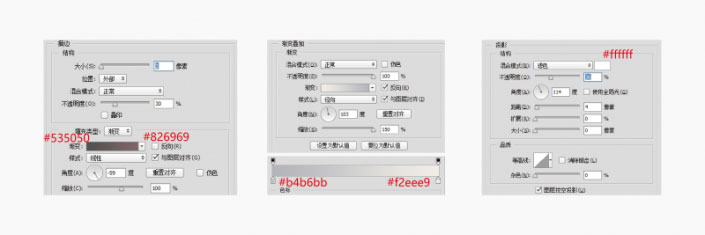
溫馨提示:用圖層樣式時,盡量都【不要使用全局光】,
圖層樣式:描邊 大小:2px 位置:外部 不透明度:30% 填充類型:漸變 顏色:#535050 ~ #826969 角度:-59°圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#f2eee9 ~ #b4b6bb 角度:103° 縮放:150%圖層樣式:投影 模式:濾色 顏色:#ffffff 不透明度:36% 角度:114° 距離:4px

<點圖片看大圖>
步驟五:
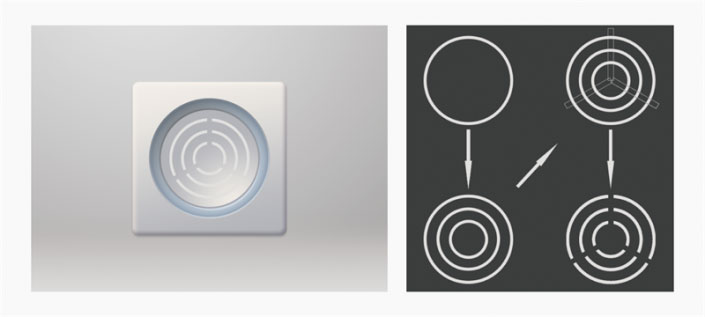
制作電扇【扇格部分】:
溫馨提示:用橢圓工具(U)的描邊來做,粗細自己定。該圖層命名為【扇格部分】,顏色填充#ffffff

<點圖片看大圖>
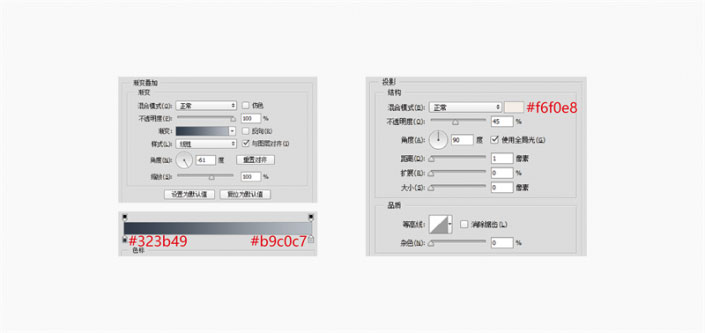
賦予【扇格部分】光感,制造體積感:

<點圖片看大圖>
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#323b49 ~ #b9c0c7 角度:-61°圖層樣式:投影 模式:正常 顏色:#f6f0e8 不透明度:45% 角度:90° 距離:1px

<點圖片看大圖>
上一篇:ps切片工具吧圖片轉成網頁格式




























