UI圖標教程,在PS中繪制一枚炫酷的鐘表圖標

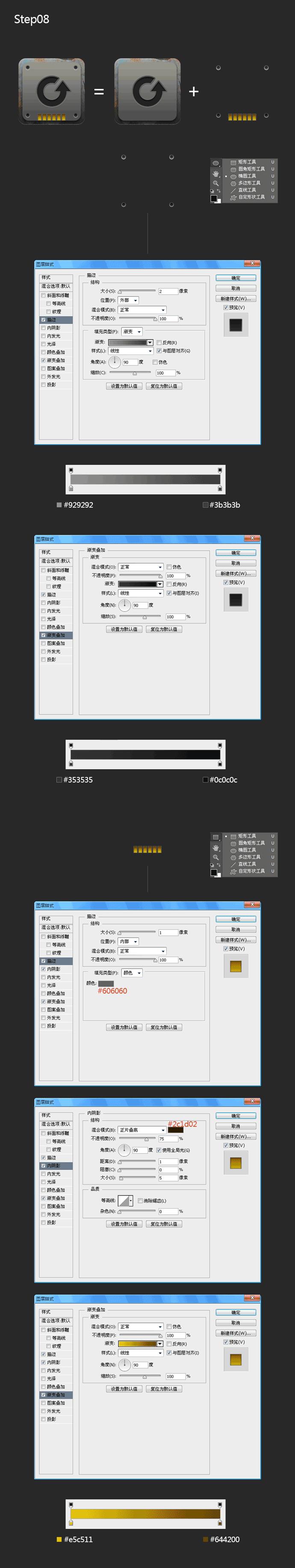
Step 08
繪制螺絲孔:選擇【橢圓工具】,在畫布上按住Shift鍵畫一個小正圓,大小自定適合即可,設置圖層樣式:
【描邊】:大小2px,外部,線性漸變,色值從上到下為 #929292 — #3b3b3b,角度為90°;
【漸變疊加】:線性漸變,色值從上到下為 #353535 — #0c0c0c,角度為90°;
復制圖層(快捷鍵Ctrl+J或者選擇【移動工具】按住alt鍵拖動),復制四個小圓分別放在四個角;
繪制插槽:選擇【矩形工具】(快捷鍵U,可按Shift+U切換),畫一個長方形,大小自定適合即可,設置圖層樣式:
【描邊】:大小1px,內部,顏色#606060;
【內陰影】:正片疊底,顏色#2c1d02,角度90°,距離1px,阻塞0,大小5px;
【漸變疊加】:線性漸變,色值從上到下為 #e5c511 — #644200,角度為90°;
最后復制六個圖層,并排放在底部且居中排列;

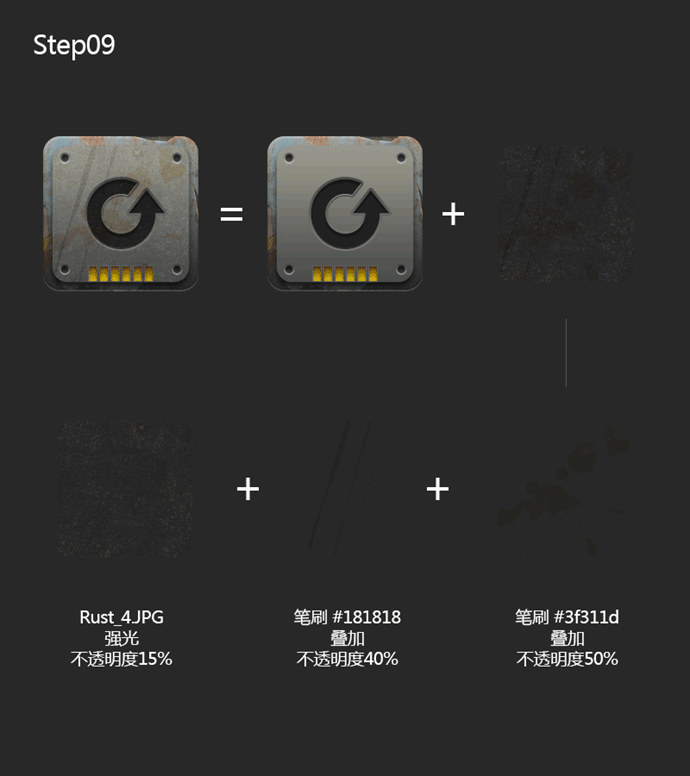
Step 09
制作內部框殘舊金屬紋理部分,一樣是采用素材圖片嵌入和筆刷繪制;
金屬紋理主要是不斷通過設置圖層的混合模式和不透明度的參數值疊加調試而成的,本教程調試后的參數如下:
01采用素材圖片 Rust_4.JPG,混合模式:強光,不透明度15%;
02 使用筆刷,顏色# 181818,混合模式:疊加,不透明度40%;
03使用筆刷,顏色# 3f311d,混合模式:疊加,不透明度50%;
這一步可自由發揮,自己覺得金屬圖片哪塊可以作為紋理即用就可,參數也可自己調試疊加,以實際效果為主,完成圖標繪制;

在對所需設計進行優化時會用到,熟悉了以后就可以按照自己需要創作喜歡的圖標。
上一篇:網頁設計的分割布局秘密
下一篇:腐蝕LOGOPS制作實例




























