展示模板,用智能對(duì)象制作LOGO展示模板
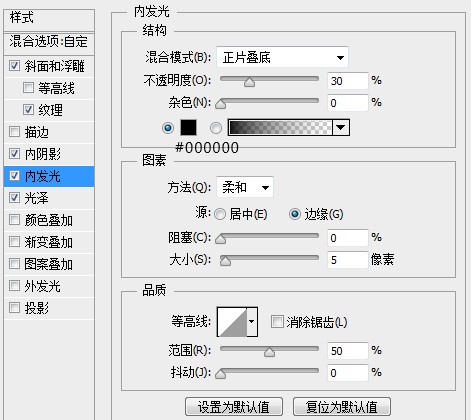
添加一個(gè)內(nèi)發(fā)光。

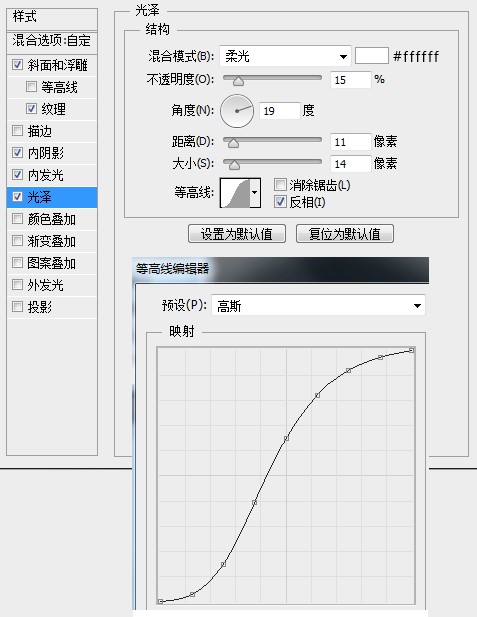
添加一個(gè)光澤。

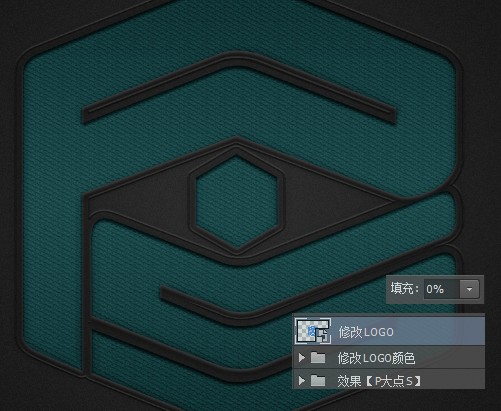
現(xiàn)在,我們的效果如下:

有點(diǎn)意思了,但是我們需要再增加一個(gè)顏色修改的功能,不然就這樣當(dāng)作一個(gè)LOGO展示模板,嚴(yán)重拉低了逼格。
選擇1、2、3三個(gè)圖層,CTRL+G創(chuàng)建圖層組,命名為效果。

創(chuàng)建一個(gè)新的圖層組,命名為“修改顏色”。復(fù)制一層1圖層,將其置于修改顏色圖層組內(nèi),并將圖層混合模式更改為柔光。看下面,我的截圖的顏色變成了藍(lán)色,因?yàn)槲业腖OGO本身是藍(lán)色。

在我們LOGO的上層,以剪貼蒙版形式,創(chuàng)建一個(gè)“純色”調(diào)整層,這個(gè)調(diào)整層就是我們用來(lái)修改顏色的。

如下圖所示,我們可以通過(guò)修改這個(gè)“純色”調(diào)整層的顏色來(lái)挑選我們喜歡的顏色。

在一些模板中,我們經(jīng)常可以看到,作者都會(huì)在最頂層放一個(gè)智能對(duì)象,并命名為修改LOGO,今天,我們也這樣干,再次復(fù)制一個(gè)LOGO智能對(duì)象的圖層,放置于最頂層,并將填充更改為0,這樣這個(gè)圖層相當(dāng)于是無(wú)用的,只是為了讓使用模板的人更為直觀的操作。

標(biāo)簽(TAG) logo教程 智能對(duì)象 P大點(diǎn)S ps網(wǎng)頁(yè)設(shè)計(jì) CC2015 展示模板


























