圖標制作,在PS中制作開關按鈕
用PS制作一款開關按鈕,要用到漸變工具,再用矩形工具畫一個圓形矩形,通過圖層樣式來給其添加樣式,基本都在圖層樣式中完成,圖層樣式可以給圖片添加很多種樣式,做文字和圖標用到圖層樣式的時候很多,所以同學們在閑暇之余可以好好學習一下圖層樣式中的各種功能,相信會對同學們學習PS有所幫助。
效果圖:

操作步驟:
1、新建500*500的文檔

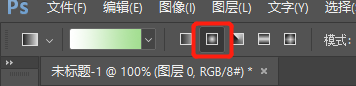
2、選擇漸變工具從#ffffff到#a3de91徑向漸變


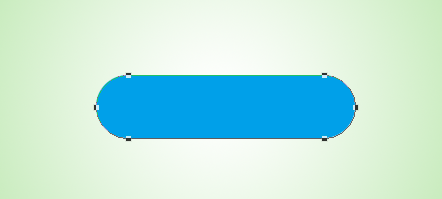
3、利用圓角矩形工具畫一個直徑為45PX的圓角矩形

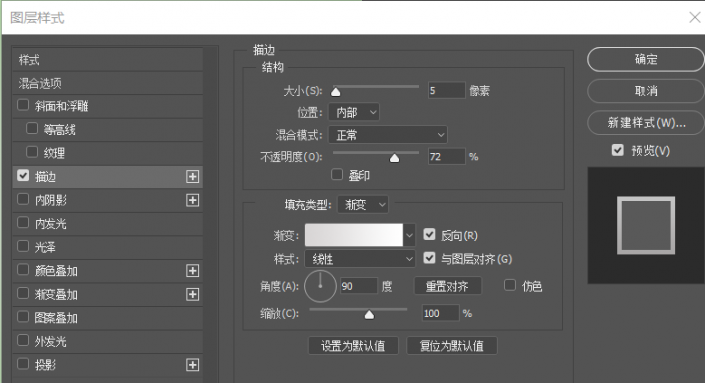
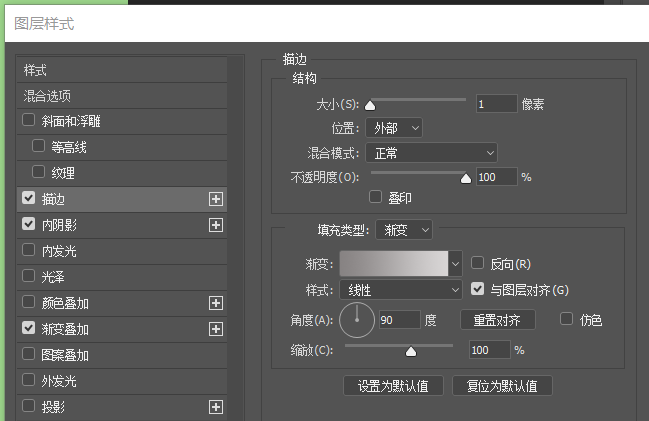
4、雙擊圓角圖層,添加描邊 大小-5 填充類型—漸變,漸變顏色由#ffffff到#d8d5d5 并勾選反向
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
5、內陰影設置:混合模式—正常,距離-2,阻塞-0,大小-5

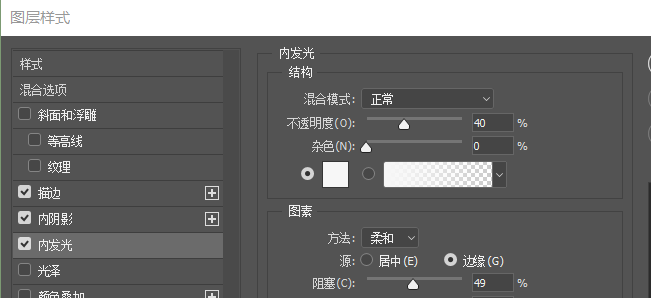
6、內發光設置,顏色#358bab,塞阻-100%----大小-5

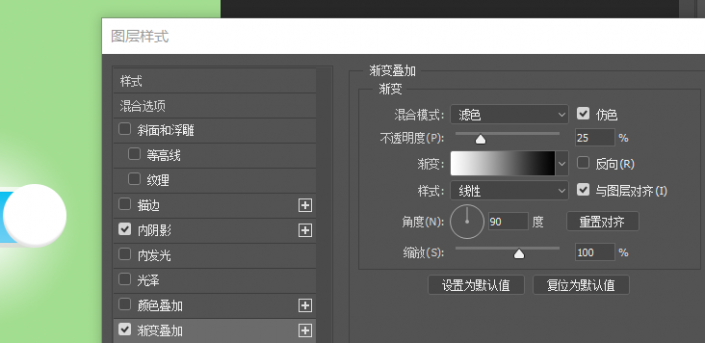
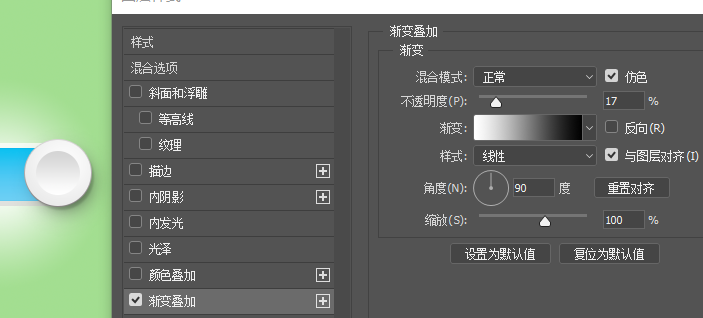
7、漸變疊加混合模式—濾色--勾選仿色---不透明度25%

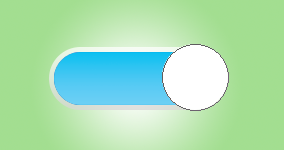
8、用橢圓工具在圓角矩形左邊畫一個白色的圓

9、內陰影

顏色疊加

描邊

內發光

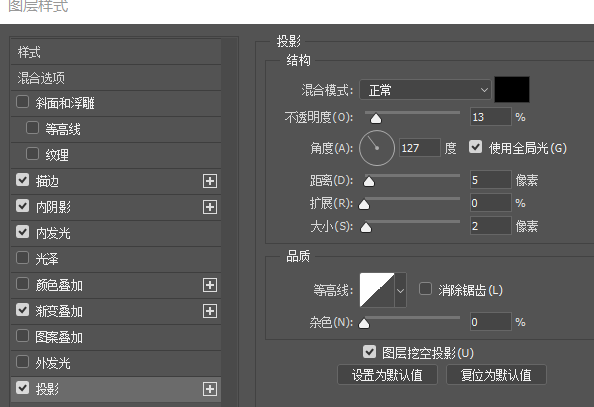
投影,雙擊圓形圖層在這個圓添加圖層樣式(參數可參考以上圖)

10、在圓形按鈕下用畫筆畫一個點 ,做這個按鈕的陰影

11、在圓形按鈕上用橢圓工具再畫一個白色的圓

12、雙擊這個的圓的圖層給新畫的圓圖層樣式添加立體感

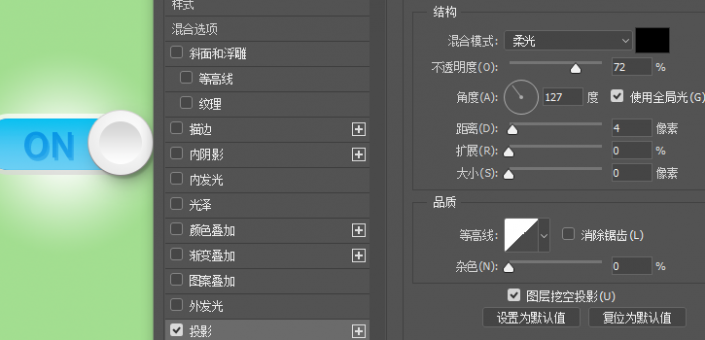
13、最后給這個按鈕添加文字ON,給文字添加圖層樣式,添加投影,參數看以上圖

完成:

做出來最終效果就是這樣的啦,是不是很逼真呢?可以用于給平面設計做產品優化,快來通過PS學習一下吧。
上一篇:玉石效果,制作逼真玉石效果圖標
下一篇:圖標制作,制作立體質感玻璃圖標




























