利用圖層樣式制作玻璃質感心形圖案
最終效果

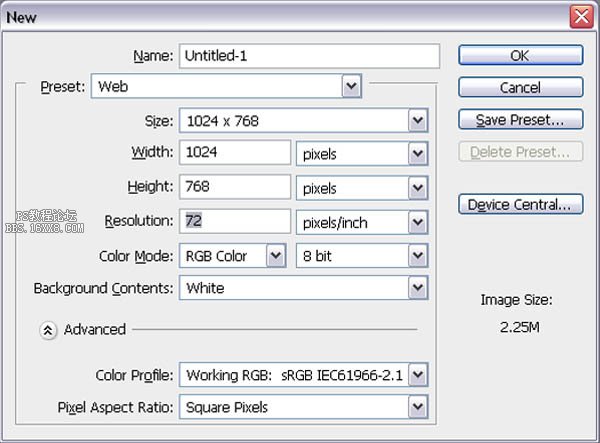
1、打開Photoshop,新建一個文件。設置如下圖,像素長寬比選擇:方形像素。保存文件并命名為AdvReflective Clear Style.psd。在工作過程中要記得經常按Ctrl+S保存和更新文件。

2、雙擊背景層打開圖層對話框。更改名字“Gradientbg(漸變BG)”,并單擊“確定”。雙擊“漸變BG”圖層打開圖層樣式對話框,然后選擇左邊選項欄的漸變疊加。創建一個徑向漸變,單擊漸變編輯器添加漸變色,具體設置如下。


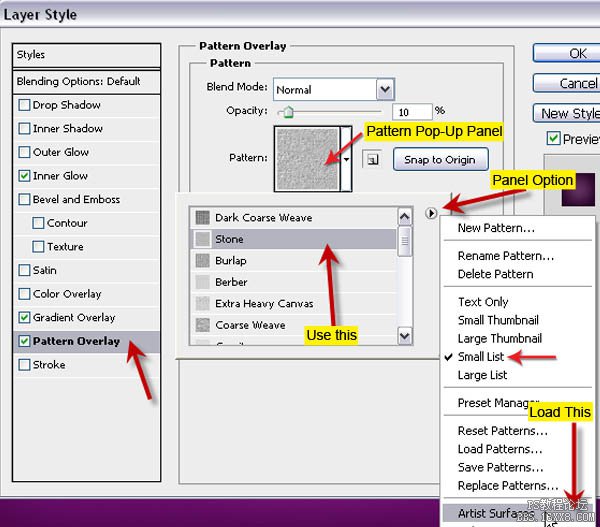
3、單擊左側欄中的“圖案疊加”。點擊圖案右側的小三角,調出圖案選項,在選項設置中,選擇“藝術表面”“小列表”,然后在圖案列表選項中選擇“石頭”模式。
然后將不透明度降低到10%,因為我們只需要一點點的石頭質感就好。再次點擊漸變疊加的圖層效果,改變其混合模式為正片疊底,將兩種圖層效果混合在一起。接下來我們要添加內發光,可以讓背景更吸引人。

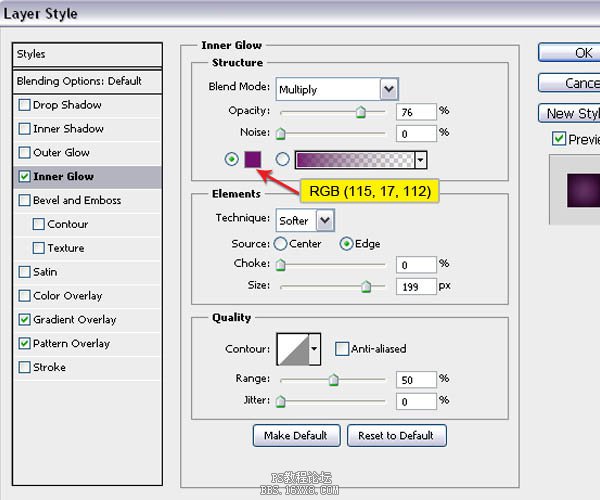
4、內發光是從內邊向里發散。我們用這個內發光做一個從邊緣開始向內的暗色漸變的效果。設置如下圖:混合模式為正片疊底,顏色為RGB(115,17,112),大小為199像素。

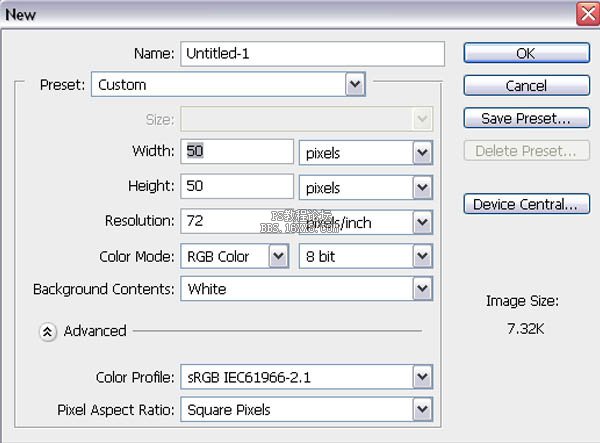
5、為了做出背景中圓點的效果,我們首先要創建一個自定義的形狀,并將其保存為圖案。然后,我們會用這個圓點形狀生成背景圓點的圖案效果。創建一個新文件對它進行以下設置。

上一篇:COS照片后期技巧




























