Photoshop:籃網飄逸效果設計步步進
2022-12-26 06:30:14
來源/作者: /
己有:3人學習過
Photoshop:籃網飄逸效果設計步步進文/魏文 曾幾何時,籃網隨著投籃命中而隨風飄逸的那一時刻,筆者的心也突然一起飄動了起來,多么想將這精彩的瞬間記錄下來呀!這不,筆者一不做二不休,選擇了自己喜愛的Photoshop7.0,設計出了籃球投進后球網跟著舞動的效果;下面就請大家一起來看看這種特效的制作過程,同時回味一下投籃命中的快感吧!
1、運行Photoshop程序,打開Photoshop7.0的主操作界面,在該界面的菜單欄中單擊
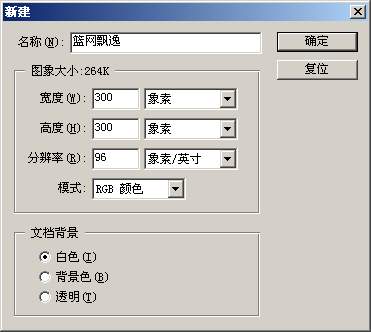
“文件”菜單項,從彈出的下拉菜單中選擇“新建”命令,就能打開如圖1所示的新建對話框了;在該對話框的名稱文本框處,大家可以輸入“籃網飄逸”這個圖象名字,同時在寬度、高度設置欄處輸入新建圖象的寬度為300像素、高度為300像素,將圖象的分辨率設置為96pixels/inch;在顏色模色設置欄處,將圖象的顯示模式設置為RGB color,并在文檔背景設置欄下,將圖象的背景顏色選擇為“白色”,設置好這些參數后,單擊該對話框中的確定按鈕,返回到主編輯界面;
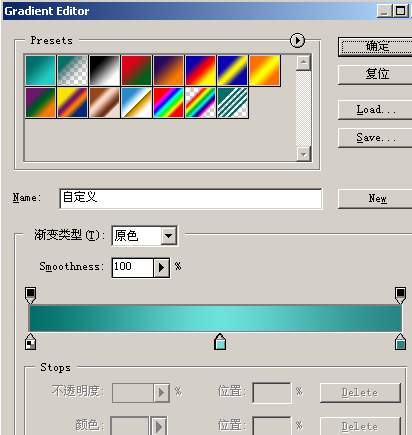
3、接著將鼠標移動到工具條中的前景色設置按鈕上單擊,將當前編輯區的前景色顏色值設置為#036E68,然后用鼠標在工具條中選擇“漸變”工具,漸變的顏色按照如圖2所示的參數進行設置,
4、接著再選擇“圓形選區工具”來在Layer 1圖層中的橢圓內部,畫一個橢圓選區,這樣大家就能減去中間部分,從而得到一個橢圓圓環;接著大家可以按住鍵盤上的ALT鍵移動復制此圓環,將兩個圓環的位置疊加到合適位置處,大家就可以實現籃框的制作了,如圖3所示就是籃框效果圖;
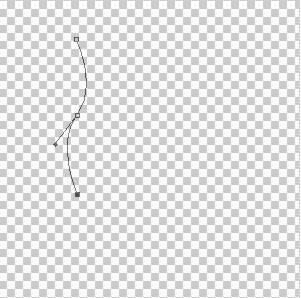
5、下面就該進行籃球網的設計了,在設計球網時,大家可以先在圖層面板窗口中,單擊新建圖層按鈕,來重新創建一個圖層,接著再在工具條中選擇鋼筆工具,在新建的圖層中按照如圖4所示的畫面來描繪籃球網線的路徑;
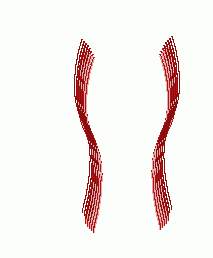
8、對如圖7所示的網線圖層進行若干次復制,然后使用工具條中的移動工具,來調整各個圖層中的網線位置,使網線絞接排列在一起,排列的過程中注意近大遠小的常識和顏色的的調整規律,使之出現透視關系,最后大家應該得到5條籃網線,其效果圖如圖8所示;
9、到目前為止,大家已經設計好了籃網的最基本元素,現在只要再想辦法讓這些元素組合成籃網就可以了;重新返回到圖層窗口中,用鼠標選擇好如圖8所示的圖層,然后依次在菜單欄中執行“圖層”/“復制圖層”命令;
11、選擇“矩形選區工具”來將籃網兩側的網線線條選中,并分別執行菜單欄中的“濾鏡”/“模糊”/“模糊”命令,要是效果不太明顯的話,可以重復執行這樣的命令幾次,最后大家將會得到一個如圖9所示的效果畫面;
13、在接著打開的圖10所示的參數設置對話框中,
14、為了使籃網飄逸效果設計得更形象一些、更逼真一點,大家可以將鼠標移動到工具條中,然后根據籃球球網實際飄逸的情況,來選中“減淡工具”或者“加深工具”,將籃網飄逸后的局部顏色細節進行調整;
15、重新返回到圖層窗口中,單擊新建圖層按鈕,來重新創建另外一個圖層,在這個圖層中,大家再象征性地設計一個籃板,以方便固定籃框;設計籃板時,大家只要在新圖層中畫一個正方形區域,并填充合適的顏色,同時對正方形區域進行適當程度的羽化,接著再打開圖層效果畫面,給該圖層設置合適的投影效果;
16、最后,大家可以將制作好的籃板、籃框和籃網圖層進行巧妙的拼合,同時復制籃網,并使用CTRL U命令對它的顏色明暗的變化進行合適處理,并用移動工具擺好位置,以便讓籃網按籃框圍繞;再用黑色的小圓在籃框的相對位置做出籃網網繩穿出的小孔,調整籃網位置,做出線條從里面拉出來的效果;
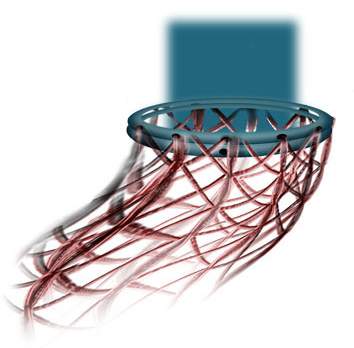
17、所有的設置完成后,在菜單欄中依次執行“圖層”/“拼合圖層”命令,這樣Photoshop程序就能將所有圖層合并起來,大家就能看到一個如圖11所示的籃網飄逸效果了,接著大家可以選擇合適的保存方式將設置的效果畫面存起來。
1、運行Photoshop程序,打開Photoshop7.0的主操作界面,在該界面的菜單欄中單擊
“文件”菜單項,從彈出的下拉菜單中選擇“新建”命令,就能打開如圖1所示的新建對話框了;在該對話框的名稱文本框處,大家可以輸入“籃網飄逸”這個圖象名字,同時在寬度、高度設置欄處輸入新建圖象的寬度為300像素、高度為300像素,將圖象的分辨率設置為96pixels/inch;在顏色模色設置欄處,將圖象的顯示模式設置為RGB color,并在文檔背景設置欄下,將圖象的背景顏色選擇為“白色”,設置好這些參數后,單擊該對話框中的確定按鈕,返回到主編輯界面;

3、接著將鼠標移動到工具條中的前景色設置按鈕上單擊,將當前編輯區的前景色顏色值設置為#036E68,然后用鼠標在工具條中選擇“漸變”工具,漸變的顏色按照如圖2所示的參數進行設置,

4、接著再選擇“圓形選區工具”來在Layer 1圖層中的橢圓內部,畫一個橢圓選區,這樣大家就能減去中間部分,從而得到一個橢圓圓環;接著大家可以按住鍵盤上的ALT鍵移動復制此圓環,將兩個圓環的位置疊加到合適位置處,大家就可以實現籃框的制作了,如圖3所示就是籃框效果圖;

5、下面就該進行籃球網的設計了,在設計球網時,大家可以先在圖層面板窗口中,單擊新建圖層按鈕,來重新創建一個圖層,接著再在工具條中選擇鋼筆工具,在新建的圖層中按照如圖4所示的畫面來描繪籃球網線的路徑;




8、對如圖7所示的網線圖層進行若干次復制,然后使用工具條中的移動工具,來調整各個圖層中的網線位置,使網線絞接排列在一起,排列的過程中注意近大遠小的常識和顏色的的調整規律,使之出現透視關系,最后大家應該得到5條籃網線,其效果圖如圖8所示;
9、到目前為止,大家已經設計好了籃網的最基本元素,現在只要再想辦法讓這些元素組合成籃網就可以了;重新返回到圖層窗口中,用鼠標選擇好如圖8所示的圖層,然后依次在菜單欄中執行“圖層”/“復制圖層”命令;

11、選擇“矩形選區工具”來將籃網兩側的網線線條選中,并分別執行菜單欄中的“濾鏡”/“模糊”/“模糊”命令,要是效果不太明顯的話,可以重復執行這樣的命令幾次,最后大家將會得到一個如圖9所示的效果畫面;

13、在接著打開的圖10所示的參數設置對話框中,

14、為了使籃網飄逸效果設計得更形象一些、更逼真一點,大家可以將鼠標移動到工具條中,然后根據籃球球網實際飄逸的情況,來選中“減淡工具”或者“加深工具”,將籃網飄逸后的局部顏色細節進行調整;
15、重新返回到圖層窗口中,單擊新建圖層按鈕,來重新創建另外一個圖層,在這個圖層中,大家再象征性地設計一個籃板,以方便固定籃框;設計籃板時,大家只要在新圖層中畫一個正方形區域,并填充合適的顏色,同時對正方形區域進行適當程度的羽化,接著再打開圖層效果畫面,給該圖層設置合適的投影效果;
16、最后,大家可以將制作好的籃板、籃框和籃網圖層進行巧妙的拼合,同時復制籃網,并使用CTRL U命令對它的顏色明暗的變化進行合適處理,并用移動工具擺好位置,以便讓籃網按籃框圍繞;再用黑色的小圓在籃框的相對位置做出籃網網繩穿出的小孔,調整籃網位置,做出線條從里面拉出來的效果;
17、所有的設置完成后,在菜單欄中依次執行“圖層”/“拼合圖層”命令,這樣Photoshop程序就能將所有圖層合并起來,大家就能看到一個如圖11所示的籃網飄逸效果了,接著大家可以選擇合適的保存方式將設置的效果畫面存起來。

搜索更多相關主題的帖子:籃網 Photoshop 籃球 飄逸 效果
簡單的,我們教你,深奧的,你來分享下一篇:濾鏡表現桔子的凹凸表皮

























