Photoshop制作金屬網殼球體
2022-12-26 06:31:07
來源/作者: /
己有:5人學習過
Photoshop制作金屬網殼球體這篇教程將教你一個簡單的辦法在Photoshop中繪制金屬網殼球體。原文出自spyroteknik.com,進行過翻譯、整理、略有改動。
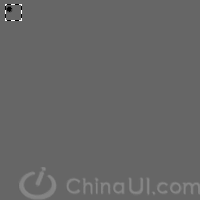
1、新建一個200*200的文件,用灰色(#666666)填充。
2、用畫筆工具在如圖位置點上一點(畫筆大小為5),然后用矩形選框工具如圖拖出一個正方形選區,并將其定義為圖案,具體操作,依次選擇“編輯”——“定義圖案”,在隨后出現的對話框中,給它起個名字,確定。

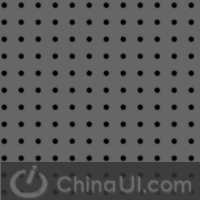
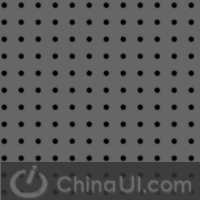
3、全選整個灰色界面,然后單擊鼠標右鍵,選擇“填充”,在填充內容欄里,使用“圖案”,“自定義圖案”里選擇剛才定義的那個圖案,確定。現在效果如圖:

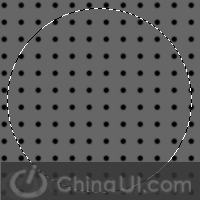
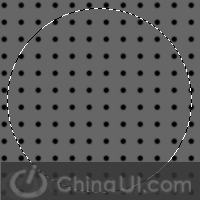
4、取消全選,然后用橢圓選取工具,配合Shift鍵,拖出一個正圓形的選區。如圖

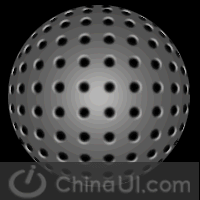
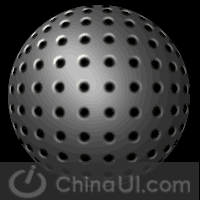
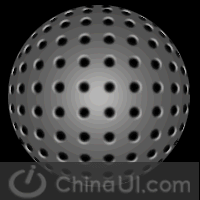
5、依次選擇“濾鏡—球面化”,數量為100%,然后依次選擇“濾鏡—渲染—光照效果”,參數以及效果如圖:
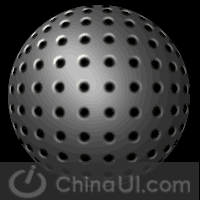
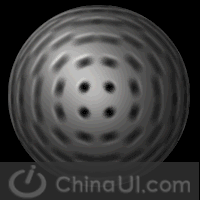
 6、將這一層剪切到新的圖層上,并將背景層用黑色填充,如圖:
6、將這一層剪切到新的圖層上,并將背景層用黑色填充,如圖:

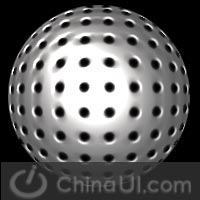
7、將這一層復制,并在它的左上角用全光源處理一下,讓它更亮一點,如圖:

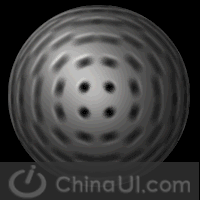
8、在復制的這一層上,依次選擇“濾鏡—模糊—徑向模糊”,數量為20,模糊方法為 “旋轉”,效果如圖:

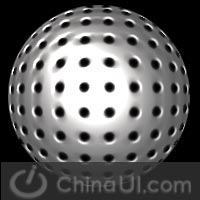
9、將復制層的混合模式改為“顏色減淡”,效果如圖:

1、新建一個200*200的文件,用灰色(#666666)填充。
2、用畫筆工具在如圖位置點上一點(畫筆大小為5),然后用矩形選框工具如圖拖出一個正方形選區,并將其定義為圖案,具體操作,依次選擇“編輯”——“定義圖案”,在隨后出現的對話框中,給它起個名字,確定。

3、全選整個灰色界面,然后單擊鼠標右鍵,選擇“填充”,在填充內容欄里,使用“圖案”,“自定義圖案”里選擇剛才定義的那個圖案,確定。現在效果如圖:

4、取消全選,然后用橢圓選取工具,配合Shift鍵,拖出一個正圓形的選區。如圖

5、依次選擇“濾鏡—球面化”,數量為100%,然后依次選擇“濾鏡—渲染—光照效果”,參數以及效果如圖:
 6、將這一層剪切到新的圖層上,并將背景層用黑色填充,如圖:
6、將這一層剪切到新的圖層上,并將背景層用黑色填充,如圖:
7、將這一層復制,并在它的左上角用全光源處理一下,讓它更亮一點,如圖:

8、在復制的這一層上,依次選擇“濾鏡—模糊—徑向模糊”,數量為20,模糊方法為 “旋轉”,效果如圖:

9、將復制層的混合模式改為“顏色減淡”,效果如圖:

搜索更多相關主題的帖子:定義 圖案 球體 Photoshop 金屬網殼
簡單的,我們教你,深奧的,你來分享下一篇:ps設計街舞主題海報教程




























