電影海報,設計蝙蝠俠電影海報
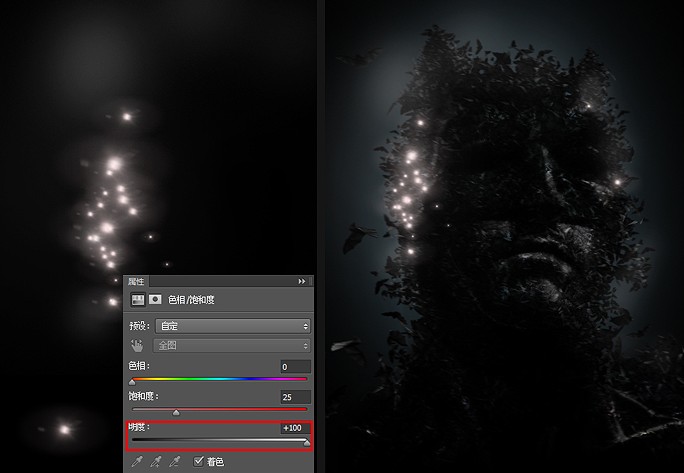
這里不要對其他兩項進行變動,只需要把明度調到最高即可,然后將調整好的光球素材復制一些,方法就和我們復制蝙蝠群的時候一樣,如下左圖。
然后放到海報上面,根據我們設定的光線,左邊的光要更強,所以海報左邊的透光效果更強,最終效果如下右圖。

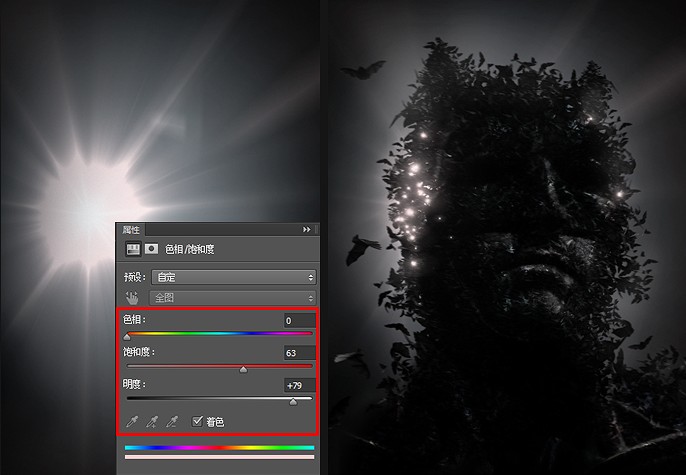
接下來我們要去給畫面的主要光源做些細節了,因為光源是來自蝙蝠的背后,所以我們來到背景圖層組,這次用大光球素材,用色相飽和度調整圖層進行調整,勾選著色選項,參數如下左圖。
用蒙版擦除一些光線過強的地方,并且將光球素材復制一些補充光線不足的地方,效果如下右圖。

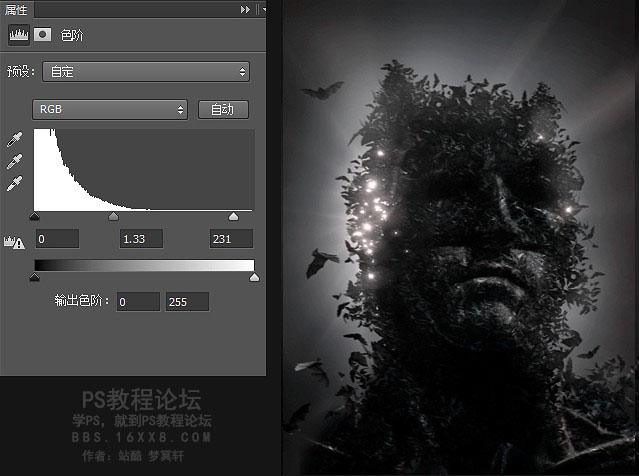
現在開始海報整體添加細節和氛圍塑造,在我們之前做好的圖層之上,新建一個色階調整圖層,參數如下左圖,最終效果如下右圖。

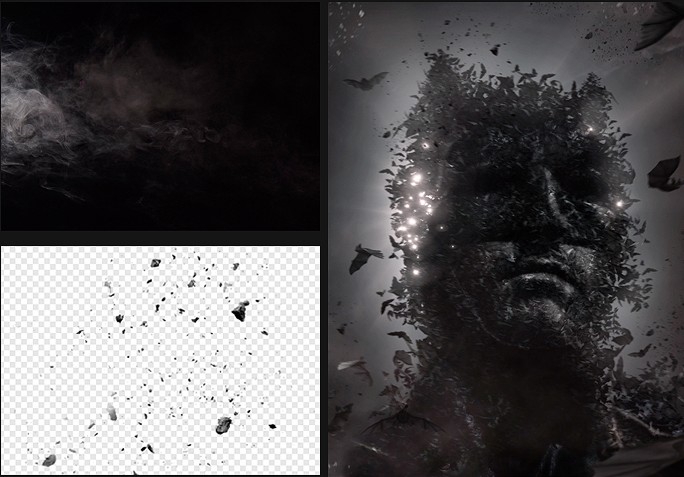
找出之前收集的材質素材,分別是碎石和煙霧。將它們添加到海報的四周,圍繞視覺中心展開,要注意不能擋住視覺中心哦。并加入幾只近景蝙蝠,添加動態模糊效果。
最終效果如下右圖,到這里海報基本就做的差不多了,剩下的全部都是整體調整環節了。

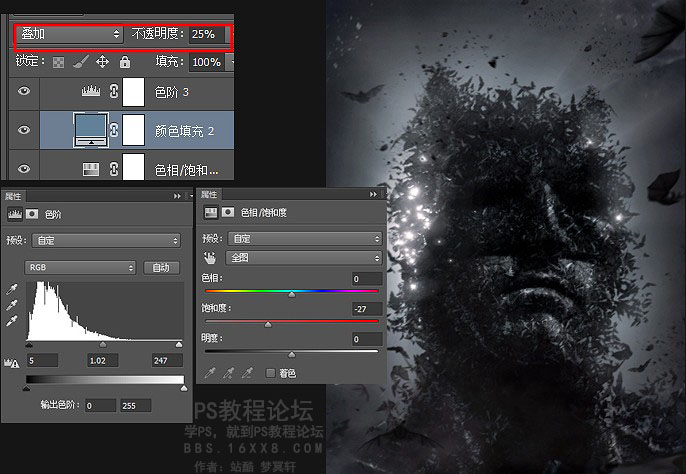
現在來做整體調整,先為海報添加冷色調,新建色階調整層,色相飽和度調整層,以及純色填充層。
純色填充層選擇偏冷的色調,混合模式疊加,不透明度為25%,而其他調整圖層參數如下左圖,最終我們得到如下右圖的效果。

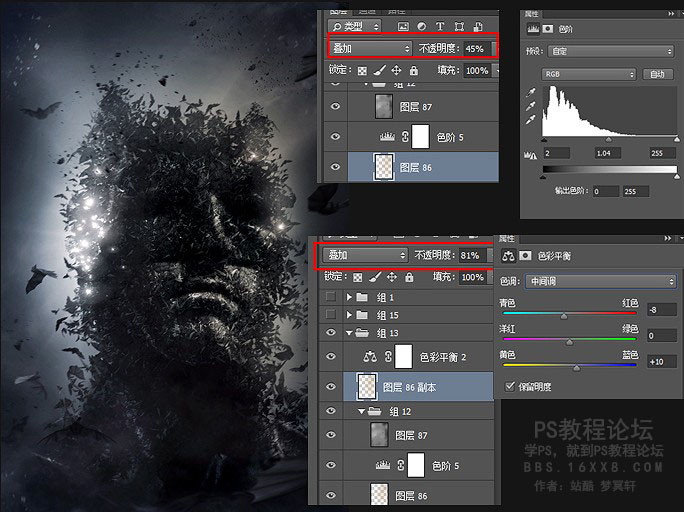
冷色調有了,選擇我們需要為海報打上暖色調,這樣就會產生冷暖對比了。
方法很多,我選擇的是新建圖層,用畫筆疊加顏色,然后用色彩平衡來掌控整體的平衡,最終效果和參數如下圖。到這一步基本就剩最后一步的銳化和飽和度調整了,相信大家都能找到合適的方法完成這最后一步。

調整完之后,添加文字,海報就大功告成啦。

這次用的工具都是非常基礎的工具了,只是不同工具組合出來的效果不同罷了。
其實能做到這些效果的工具組合是很多的,我選擇了我最順手的組合,大家在實戰的時候也應該會有自己最順手的工具,所以不一定完全和教程中的一樣哦。
上一篇:用ps制作真實感3D旗幟




























