制作超酷透明MSN娃娃
2022-12-26 06:59:38
來源/作者: /
己有:12人學習過
制作超酷透明MSN娃娃效果:

步驟:
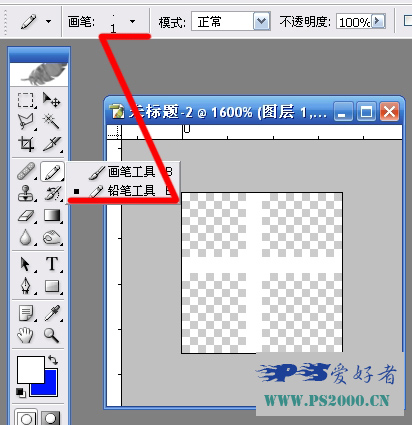
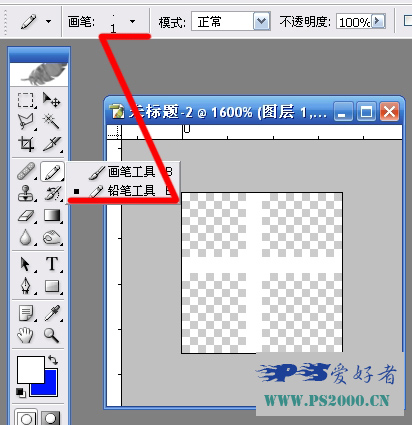
新建10×10像素的透明文檔
將前景色設為白色
使用鉛筆工具在文檔內畫一個“十字”形

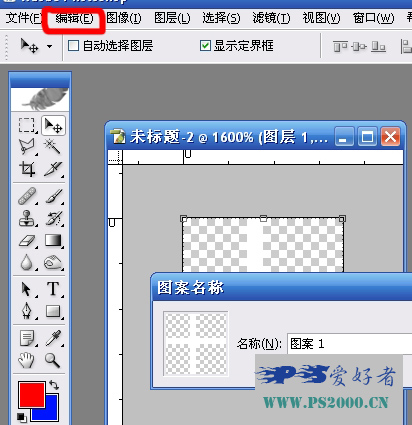
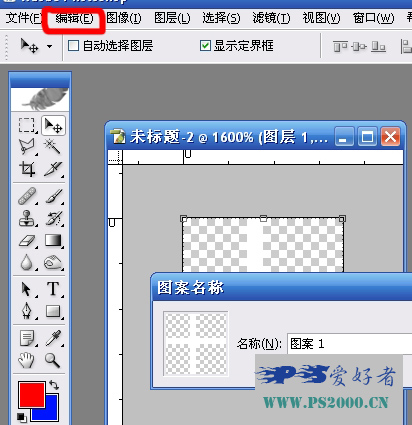
編輯——定義圖案

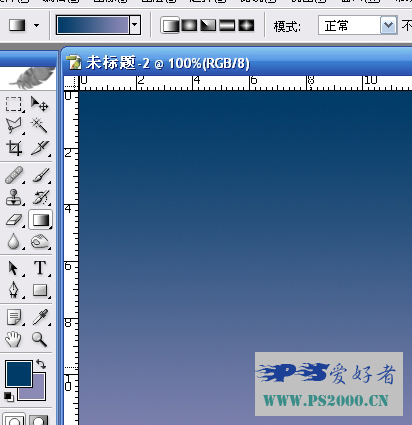
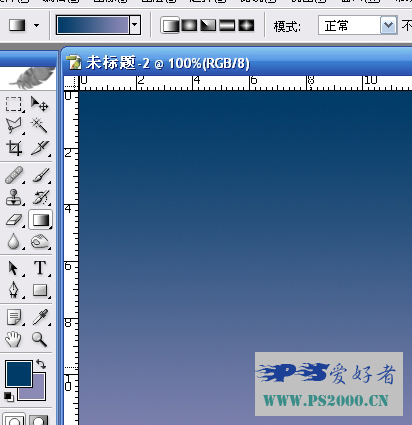
新建一個500×400文檔
使用漸變填充(顏色自設,最好為深至淺過渡)

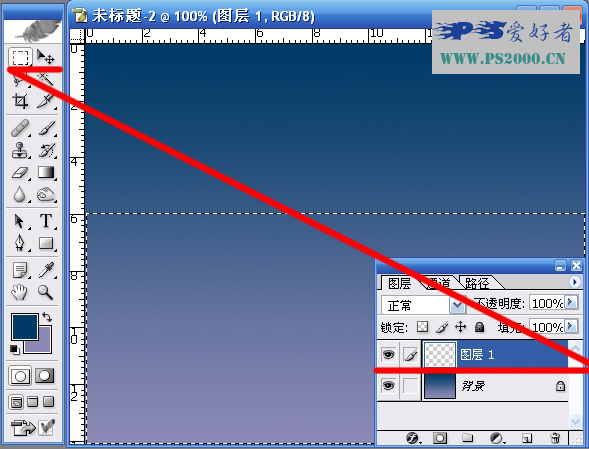
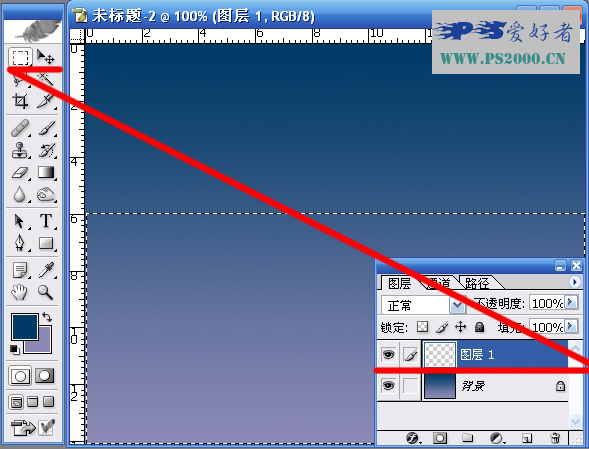
新建圖層
框選矩形選區(qū)

shift F5,選擇圖案填充,選擇剛剛定義的圖案

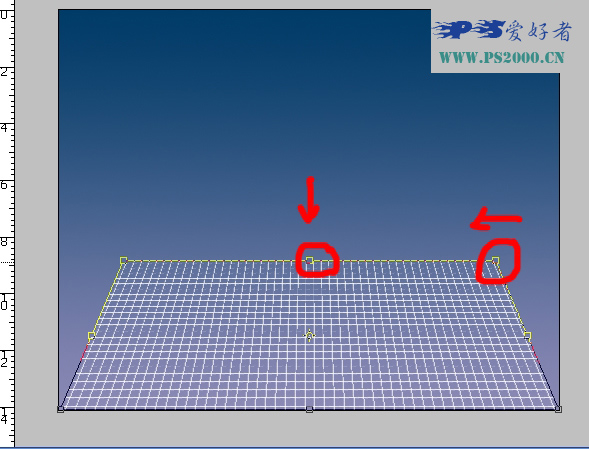
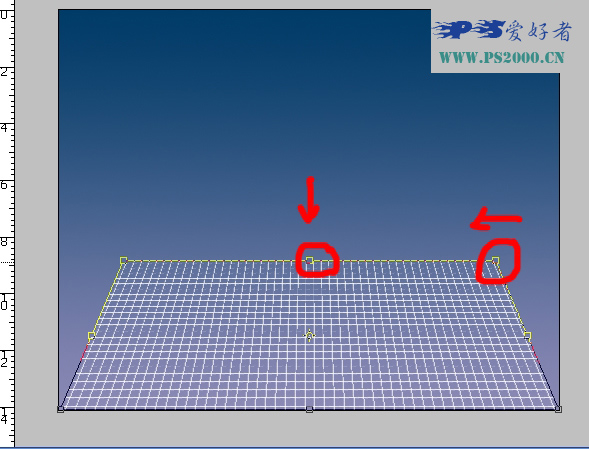
按住ctrl alt shift
鼠標拖動進行等向縮放

調整好位置后將此圖層混合模式設為“疊加”
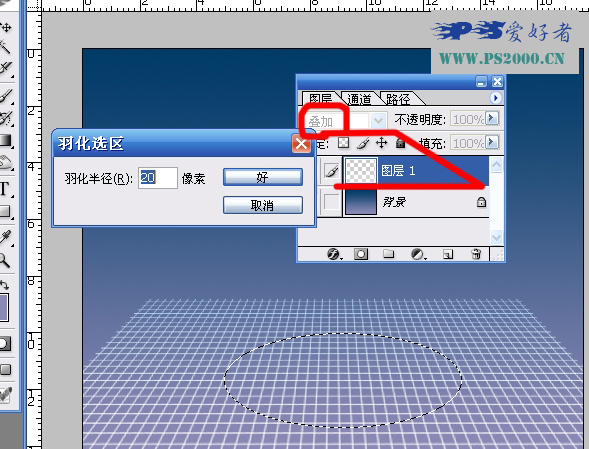
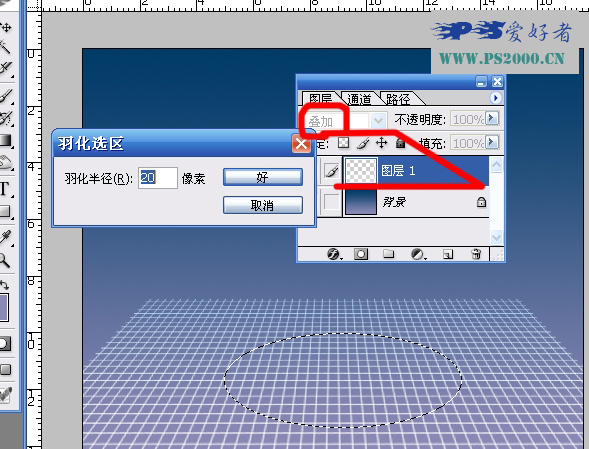
框選一個橢圓選區(qū),羽化20像素

ctrl J復制出橢圓選區(qū)(圖層2)
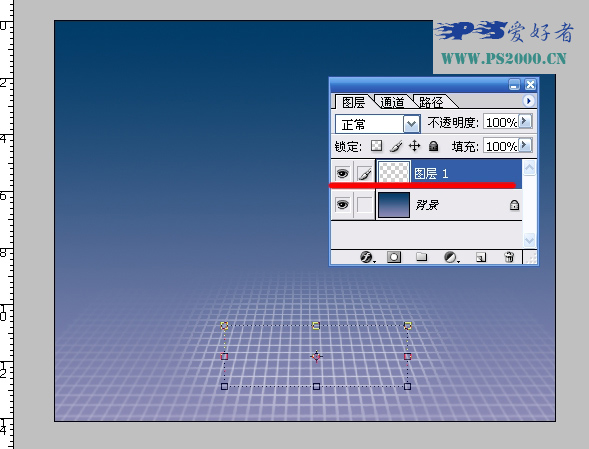
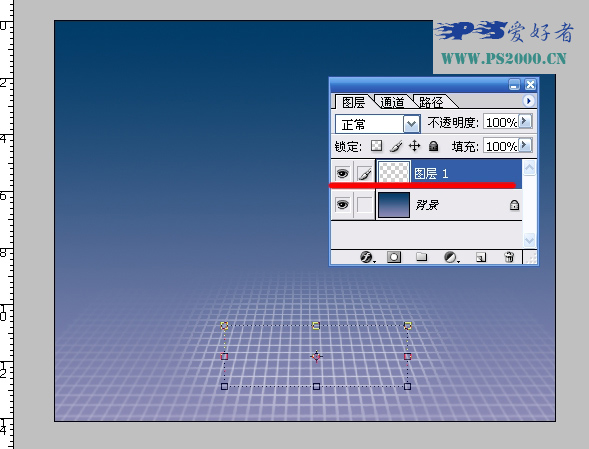
對圖層1添加圖層蒙版
使用漸變工具拖出從近至遠漸隱的效果
同時將此圖層不透明度降低為40%

完成后合并這兩個圖層(變?yōu)閳D層1)

暫時隱藏圖層1
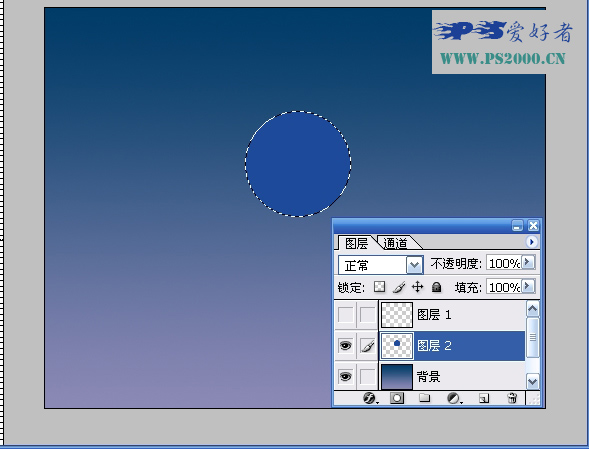
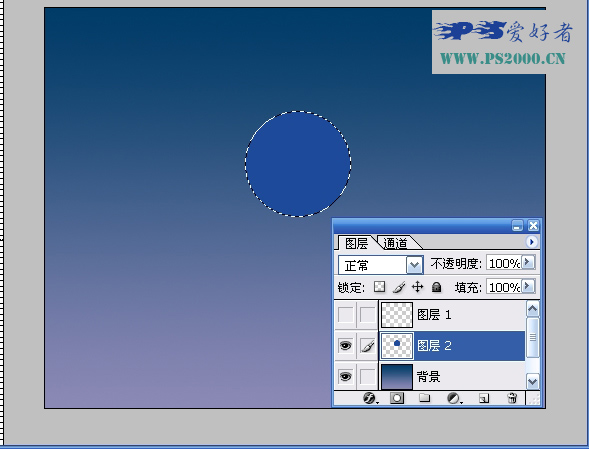
在背景層上新建圖層
繪制一個正圓選區(qū)
填充一種顏色

使用鋼筆工具勾出需要進行高光的路徑

ctrl Enter將路徑變?yōu)檫x區(qū)
羽化10像素

將前景色設為白色,選擇漸變工具,使用前景至透明樣式

在選區(qū)內從右上至左下拖出高光效果

移動到合適的位置
ctrl J復制此圖層
旋轉、縮小
放至下方,稍稍降低不透明度
形成透光效果

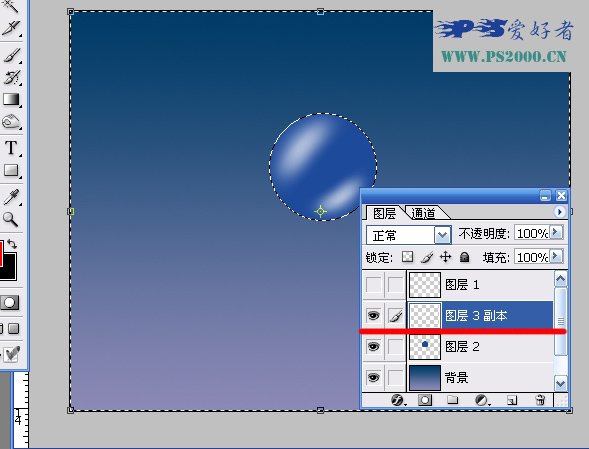
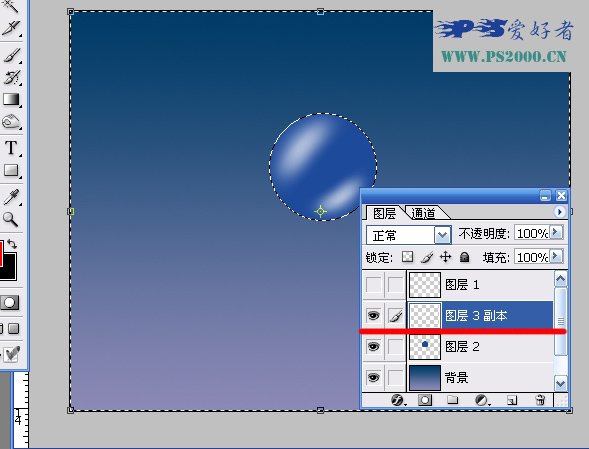
現在來看一下圓球部分的圖層結構
圖層3和圖層3副本分別為上下高光
圖層2為圓球體

合并圖層3和圖層3副本
按住ctrl,鼠標點擊圖層2
出現圖層2浮動選區(qū)
ctrl shift I反選
delete刪除高光區(qū)多余的部分

合并這兩個圖層,并命名為“頭”
按住ctrl,鼠標點擊“頭”圖層
出現浮動選區(qū)
使用加深工具對圓的周圍進行加深處理
使其更有立體感

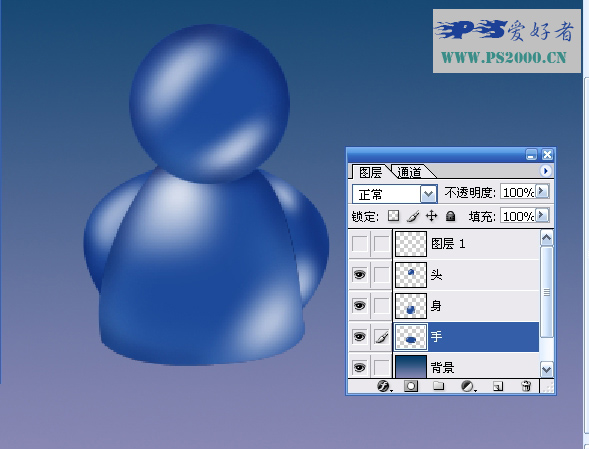
頭部處理完成后
在背景層上方新建圖層
還是使用鋼筆工具勾出身體部分路徑

高光部分的制作方法與頭部類似
這里不再贅述

完成后合并,命名為“身”
使用加深工具處理一下邊緣的明暗

在背景層上新建圖層
使用鋼筆工具勾出手臂的路徑

制作步驟同上
最后合并圖層,命名為“手”

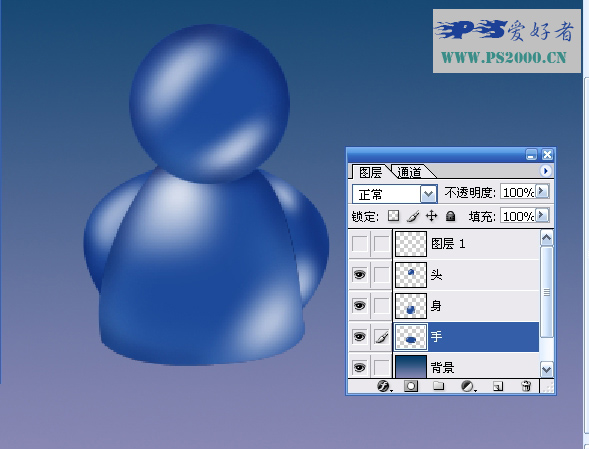
合并“頭”、“身”、“手”三個圖層
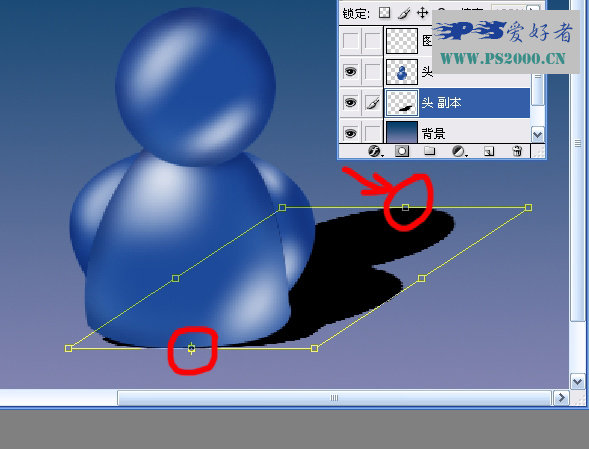
ctrl J復制一個副本
ctrl U調整其明度為-100

因為我們要將其作為陰影
所以將此圖層放至下一圖層
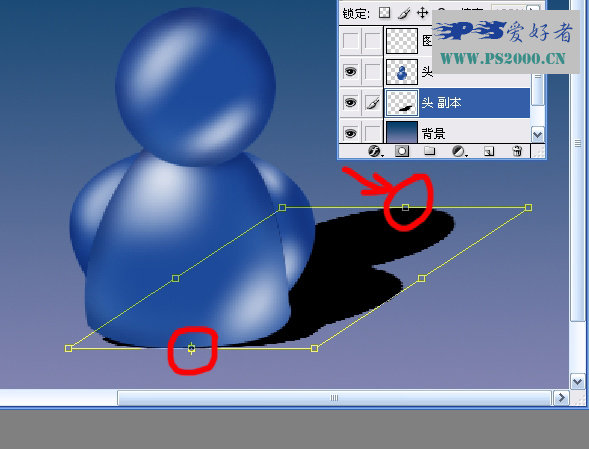
將中心點移至下方
按住ctrl,鼠標拖動上方中心的定位點
將陰影部分傾斜

調整此圖層不透明度至20%左右
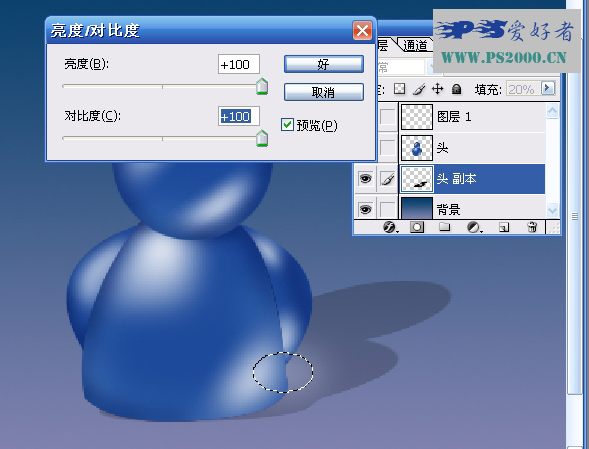
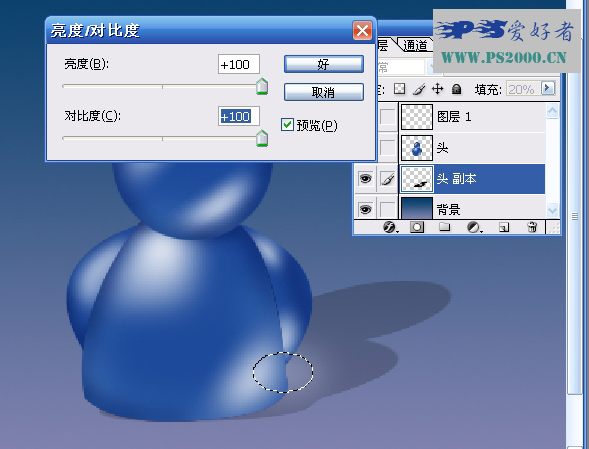
繪制一個橢圓選區(qū)
羽化10像素左右
調整其亮度和對比度100

將此圖層高斯模糊

對陰影部分添加圖層蒙版
使用漸變工具拖出漸隱效果

完成后合并這兩個圖層
將最上方的圖層1顯示出來

復制幾個,調整大小,著色,收工!

![]()

步驟:
新建10×10像素的透明文檔
將前景色設為白色
使用鉛筆工具在文檔內畫一個“十字”形

編輯——定義圖案

新建一個500×400文檔
使用漸變填充(顏色自設,最好為深至淺過渡)

新建圖層
框選矩形選區(qū)

shift F5,選擇圖案填充,選擇剛剛定義的圖案

按住ctrl alt shift
鼠標拖動進行等向縮放

調整好位置后將此圖層混合模式設為“疊加”
框選一個橢圓選區(qū),羽化20像素

ctrl J復制出橢圓選區(qū)(圖層2)
對圖層1添加圖層蒙版
使用漸變工具拖出從近至遠漸隱的效果
同時將此圖層不透明度降低為40%

完成后合并這兩個圖層(變?yōu)閳D層1)

暫時隱藏圖層1
在背景層上新建圖層
繪制一個正圓選區(qū)
填充一種顏色

使用鋼筆工具勾出需要進行高光的路徑

ctrl Enter將路徑變?yōu)檫x區(qū)
羽化10像素

將前景色設為白色,選擇漸變工具,使用前景至透明樣式

在選區(qū)內從右上至左下拖出高光效果

移動到合適的位置
ctrl J復制此圖層
旋轉、縮小
放至下方,稍稍降低不透明度
形成透光效果

現在來看一下圓球部分的圖層結構
圖層3和圖層3副本分別為上下高光
圖層2為圓球體

合并圖層3和圖層3副本
按住ctrl,鼠標點擊圖層2
出現圖層2浮動選區(qū)
ctrl shift I反選
delete刪除高光區(qū)多余的部分

合并這兩個圖層,并命名為“頭”
按住ctrl,鼠標點擊“頭”圖層
出現浮動選區(qū)
使用加深工具對圓的周圍進行加深處理
使其更有立體感

頭部處理完成后
在背景層上方新建圖層
還是使用鋼筆工具勾出身體部分路徑

高光部分的制作方法與頭部類似
這里不再贅述

完成后合并,命名為“身”
使用加深工具處理一下邊緣的明暗

在背景層上新建圖層
使用鋼筆工具勾出手臂的路徑

制作步驟同上
最后合并圖層,命名為“手”

合并“頭”、“身”、“手”三個圖層
ctrl J復制一個副本
ctrl U調整其明度為-100

因為我們要將其作為陰影
所以將此圖層放至下一圖層
將中心點移至下方
按住ctrl,鼠標拖動上方中心的定位點
將陰影部分傾斜

調整此圖層不透明度至20%左右
繪制一個橢圓選區(qū)
羽化10像素左右
調整其亮度和對比度100

將此圖層高斯模糊

對陰影部分添加圖層蒙版
使用漸變工具拖出漸隱效果

完成后合并這兩個圖層
將最上方的圖層1顯示出來

復制幾個,調整大小,著色,收工!





























