Photoshop制作視覺錯位的立體三角形
此教程從視覺上看是一個錯位的三角形,所以我們在制作過程中不要將圖形變形后的位置排列錯了.排列好后就是對三角形添加顏色 漸變及光照效果.使其更有立體感.
最終效果

在Photoshop中新建文檔,尺寸自定,背景填充35%灰色,畫一矩形,顏色深一些。

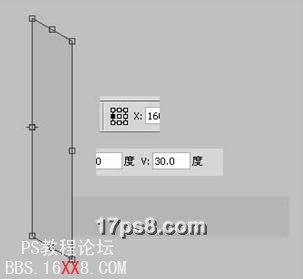
Ctrl+J復制一層,ctrl+T設置及擺放位置如下。

接著設置傾斜度,注意中心點位置,不按回車!

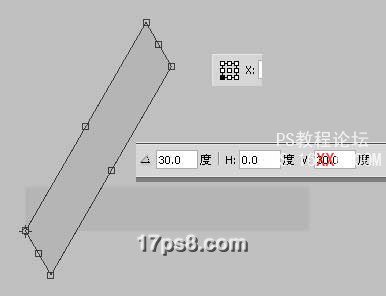
接著設置,注意中心點,回車確定變形。

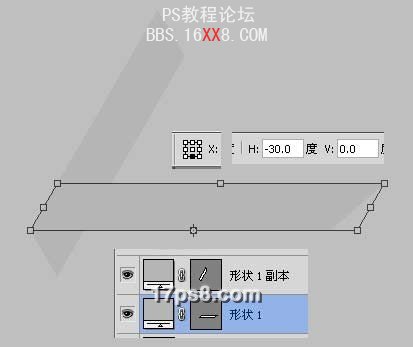
接著選擇形狀1,ctrl+T變形設置如下。

合并2層,做如下選區,刪除。

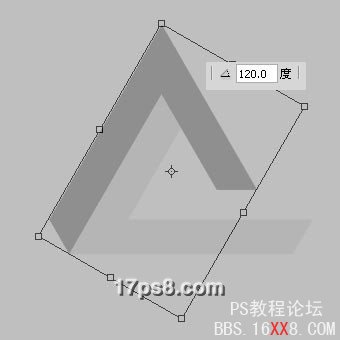
Ctrl+J復制一層,ctrl+U調整,明度-20。Ctrl+T旋轉120度,適當挪動位置,效果如下。

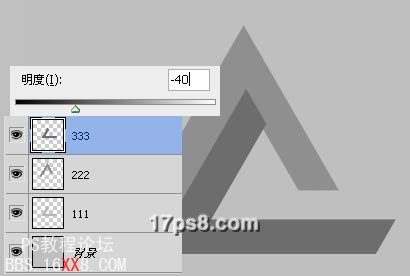
重命名圖層,復制111,得到333圖層,挪到頂層,ctrl+U,明度-40。

Ctrl+T旋轉-120度,挪動下圖所示位置。

調出111選區,刪除。

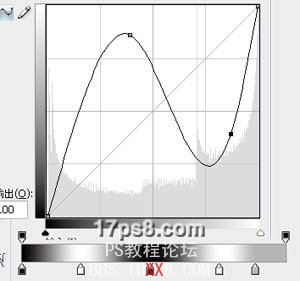
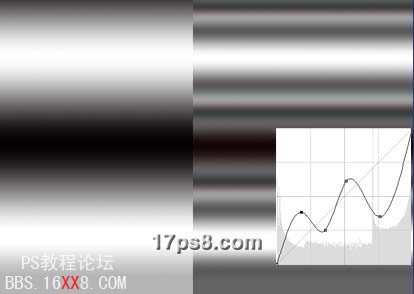
建新層,黑白直線漸變,設置如下,接著曲線調整一下。

得到下圖效果。

建新層,重復剛才步驟,上下直線漸變,效果如下。

建新層,左上到右下直線漸變,重復剛才步驟。

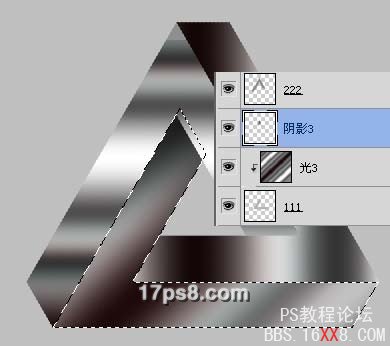
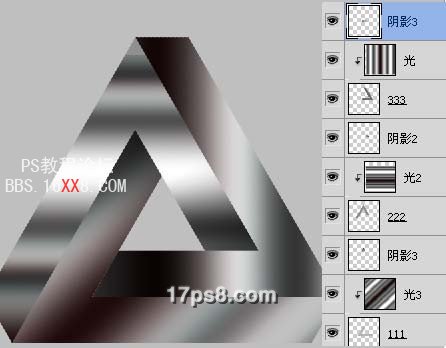
3個漸變層命名為光、光2、光3,圖層模式都為強光,挪到對應層上部,創建剪切蒙版。

新建層陰影3,調出111選區,黑到透明直線漸變,圖層不透明度80%。

調出222選區,減選紅框部分,重復上一步。黑到透明直線漸變等等。

建新層,調出333選區,重復上一步。

圖層效果如下。

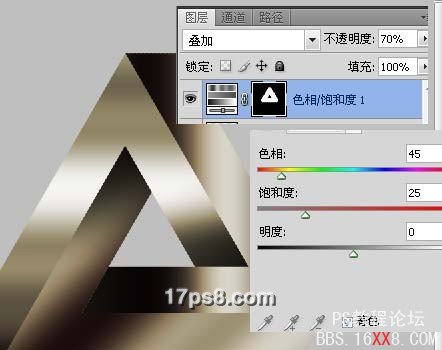
光、光2、光3分別高斯模糊25像素。合并除背景外所有層。添加色度 飽和度調整層。調出合層選區,選擇蒙版填充白色,圖層模式疊加,70%不透明度。

添加曲線調整層,增加對比,圖層模式柔光。

合并除背景外所有層,添加圖層樣式。


效果如下。

下面制作投影,底部建新層,調出曲線1選區,圖層黑色,ctrl+T挪動位置并壓扁些。

應用高斯模糊和動感模糊濾鏡,設置如下。

建新層,填充黑色,濾鏡>渲染>鏡頭光暈,圖層模式濾色。

建新層,填充50%灰色,濾鏡>雜點>添加雜點,圖層模式疊加,不透明度50%。

合層銳化一下,效果如下。

效果有個缺點,畫圈部分太暗,下面解決一下。

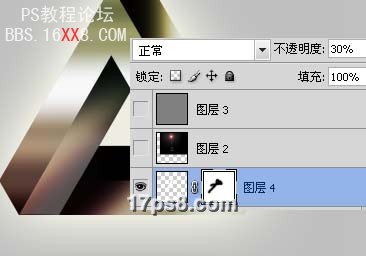
建新層,做如下選區,填充白色。

添加蒙版,用黑色筆刷涂抹掉不需要的部分,圖層不透明度30%。

修復后效果如下。

標簽(TAG) 制作實例
上一篇:ps打造非常奇幻的彩色光絲翅膀




























