PS網點底紋背景
第6步
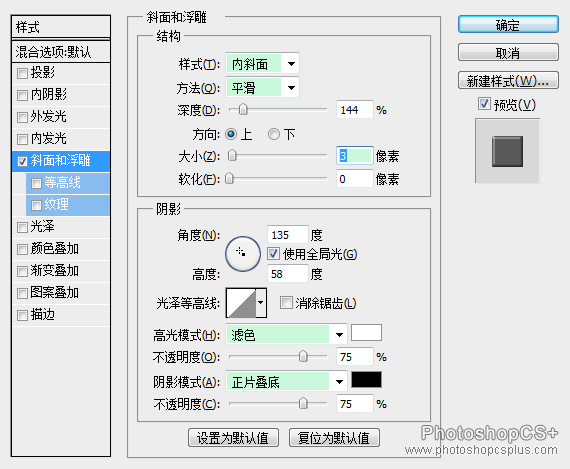
為了增加點的深度,在點圖層的圖層樣式中應用一個斜面和浮雕,參數設置如下。單擊確定后將這次和下面的灰色層合并。

第7步
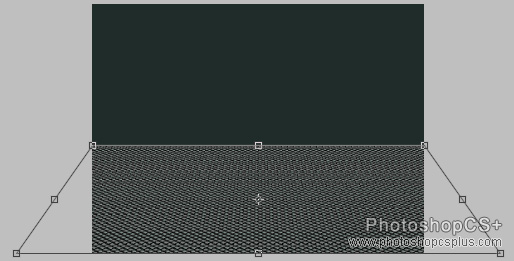
接下來的步驟是將點圖案做成略微升起的桌面視圖,可以通過自由變換來實現。為了保證只應用透視,按住ctrl抓取右上角點,筆直向下拖動,左上角的處理方法是一樣的,最后按回車應用透視。

第8步
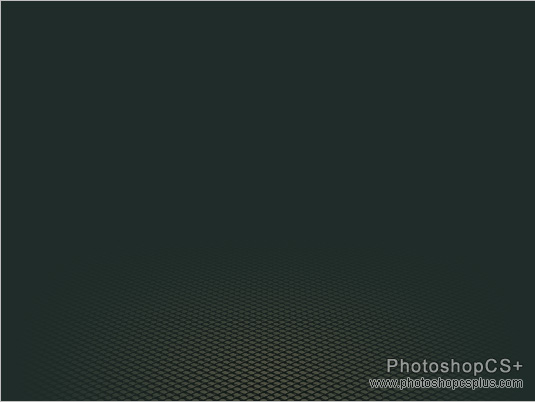
為這個圖層增加圖層蒙版,首先應用一個垂直漸變,營造平滑的淡出效果;接著再在水平方向上隱藏兩邊的像素,如圖。

第9步
降低圖像的不透明度為50%。你可以利用色相/飽和度面板的著色功能為這個網點增加色彩,灰色也是不錯的選擇。

第10步
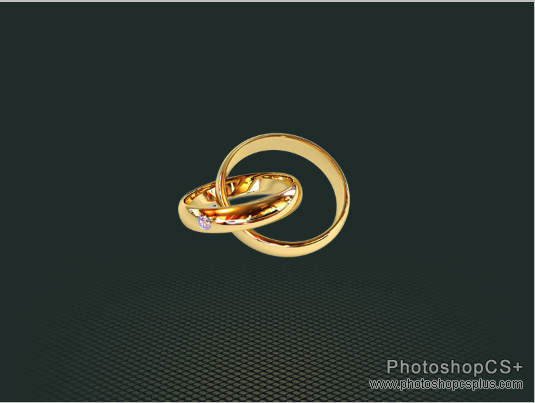
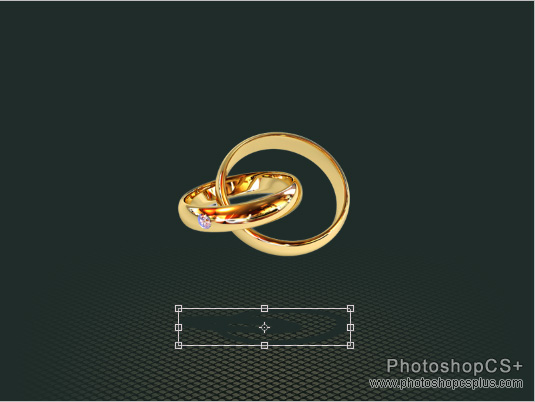
置入要顯示的元素,將它放在正中間的位置。復制一次,將其填充為黑色,這是因為我們要利用這個圖層制作它的投影。

第11步
將復制層自由變換后放在網點上面。

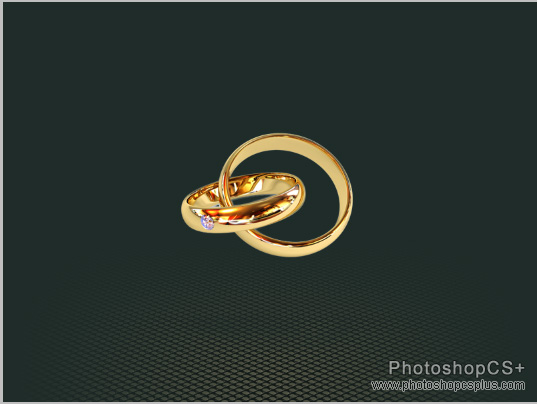
第12步
應用9像素的高斯模糊后將陰影不透明度改為50%左右,這樣便可以看到一些網格了。

下一篇:晶瑩剔透水晶珠




























