用ps打造Windows Vista Ultimate壁紙教程
2022-12-26 05:49:03
來源/作者: /
己有:56人學(xué)習(xí)過
用ps打造Windows Vista Ultimate壁紙教程本教程中我們學(xué)習(xí)一些Photoshop基本和高級(jí)的技巧,這些技巧將幫助我們繪制出一幅抽象的Windows Vista壁紙。
先看最終效果。

具體操作步驟如下。
1.按Ctrl N打開“新建”對(duì)話框,將文檔大小設(shè)置為1280x1024像素,分辨率設(shè)置為100像素/英寸,設(shè)置完畢單擊“確定”按鈕。按D鍵將前景色設(shè)置默認(rèn)的黑色,然后按Alt Del鍵將背景圖層填充為黑色,如圖1所示。。

圖1
2.在這一步我們將制作出如圖2所示的圓形。內(nèi)容比較多,請(qǐng)耐心去做。

圖2
首先選擇“橢圓工具”,確定選項(xiàng)欄中的“形狀圖層”按鈕被按下。按住Shift鍵繪制一個(gè)圓形的形狀圖層。然后選擇菜單命令“圖層|圖層樣式|漸變疊加”,打開“圖層樣式”對(duì)話框,按如圖3所示設(shè)置漸變疊加選項(xiàng)。

圖3
其中漸變色的設(shè)置如圖4所示。在設(shè)置漸變色時(shí),可以先單擊“預(yù)設(shè)”中的彩虹漸變色,然后在其基礎(chǔ)上進(jìn)行修改。上方的色塊不必改變,只需要改變下方色塊的顏色值即可。

圖4
再按如圖5所示設(shè)置“描邊”選項(xiàng)。

圖5
其中漸變色具體設(shè)置如圖6所示。

圖6
使用“橢圓工具”再在第一個(gè)圓形的中間畫一個(gè)黑色的圓形,就得到如圖7所示的光盤盤片效果了。

圖7
3.仍使用“橢圓工具”,試著在光盤表面畫一個(gè)不同的表面。首先我們畫出一個(gè)大圓形,然后按住Alt鍵的同時(shí)在中間再畫出一個(gè)小圓形,就能得到如圖8所示的環(huán)形效果了。

圖8
如圖9所示為取消選擇路徑后的效果。

圖9
4.新建一圖層。選擇工具箱中的“鋼筆工具”,單擊圖層面板下方的“創(chuàng)建圖層蒙版”按鈕。在新圖層中繪制如圖10所示的形狀。

圖10
取消選擇路徑后的效果如圖11所示。

圖11
上圖中的圖層樣式效果將在下面這些步驟中實(shí)現(xiàn)。
將圖層的填充設(shè)置為0%。選擇菜單命令“圖層|圖層樣式|漸變疊加”,打開“圖層樣式”對(duì)話框,按如圖12所示設(shè)置漸變疊加選項(xiàng)。



圖12



圖12
其中漸變色的具體設(shè)置如圖13所示。

圖13
5.將新繪制的圖層復(fù)制出三份副本,然后對(duì)其進(jìn)行自由變換,按如圖14所示的方式排放位置。圖中顏色的不同可以通過改變漸變色設(shè)置來實(shí)現(xiàn)(稍后介紹)。必要的地方可以使用“橡皮擦工具”進(jìn)行修飾。

圖14
這樣可以得到如圖15所示的效果。

圖15
其中紅色漸變色設(shè)置如圖16所示。

圖16
紅色漸變色的具體顏色設(shè)置如圖17所示。

圖17
綠色漸變的設(shè)置選項(xiàng)如圖18所示。

圖18
其中漸變色的具體設(shè)置如圖19所示

圖19
藍(lán)色漸變的選項(xiàng)設(shè)置如圖20所示。

圖20
其中漸變色的具體設(shè)置如圖21所示。

圖21
6.選擇工具箱中的“橢圓工具”,在如圖22所示的位置繪制一個(gè)圓形形狀圖層。

圖22
整體效果如圖23所示。

圖23
按如圖24所示設(shè)置“外發(fā)光”圖層樣式。


圖24
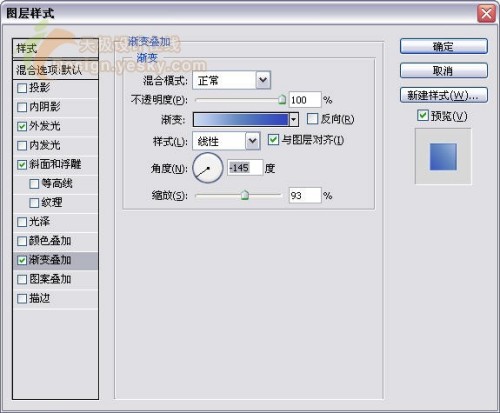
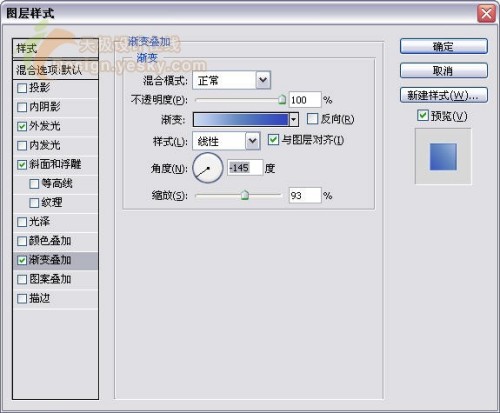
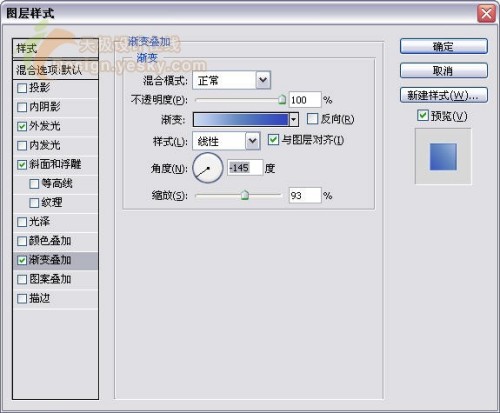
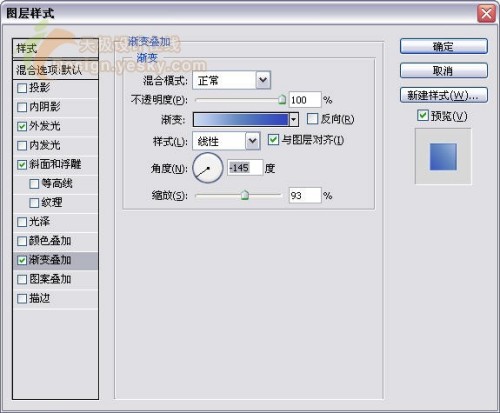
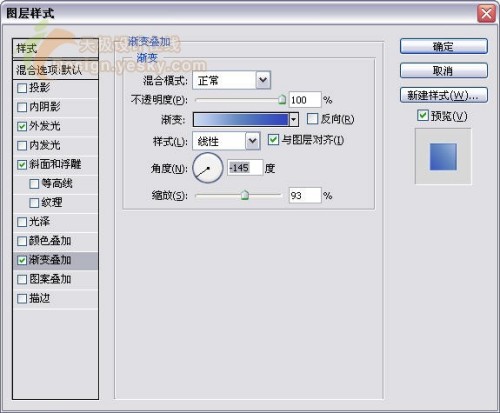
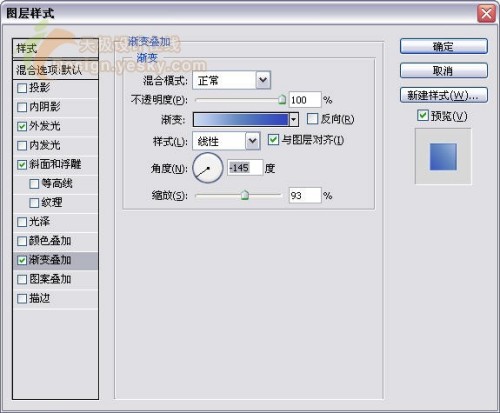
按如圖25所示設(shè)置“漸變疊加”圖層樣式。


圖25
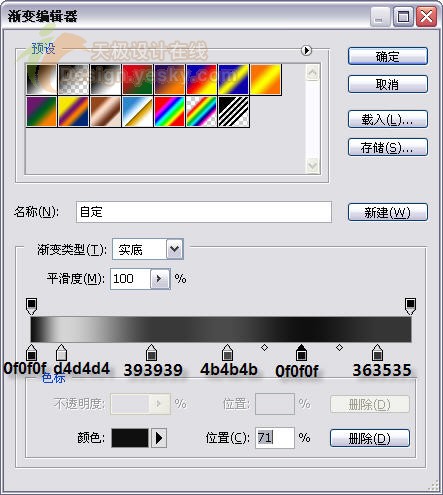
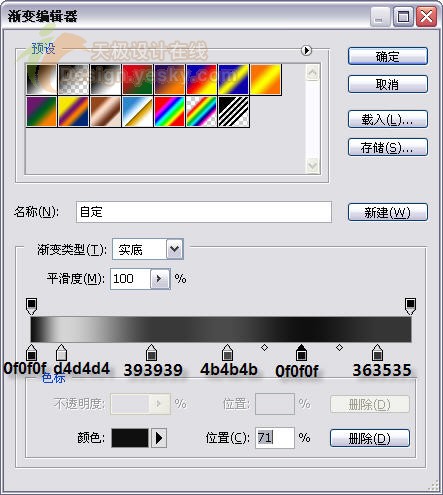
其中漸變色的具體設(shè)置如圖26所示。

圖26
7.將新繪制得到的圖層復(fù)制一個(gè)副本,然后使用自由變換(Ctrl T)將副本縮小一些,并將其放置到如圖27所示的位置。同樣要改變它的圖層樣式參數(shù)。

圖27
如圖28所示為整體效果。

圖28
下面具體設(shè)置圖層樣式各參數(shù)。
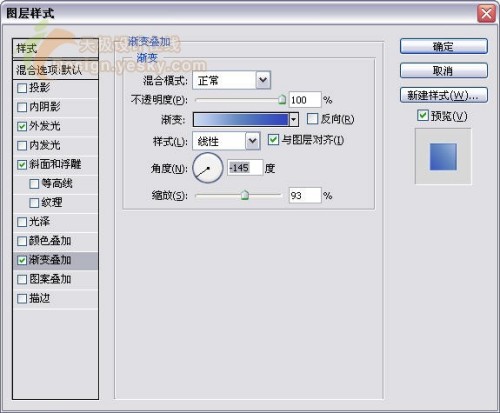
按如圖29所示設(shè)置漸變疊加各選項(xiàng)。

圖29
其中漸變色的具體設(shè)置如圖30所示。

圖30
8.我們要繼續(xù)表現(xiàn)出徽標(biāo)形狀。使用工具箱中的“鋼筆工具”,繪制著名的Windows Vista徽標(biāo)的第四部分,如圖31所示。

圖31
如圖32所示為整體效果。

圖32
將圖層的填充設(shè)置為0%。按如圖33所示設(shè)置外發(fā)光效果。

圖33
按如圖34所示設(shè)置“斜面與浮雕”圖層樣式。

圖34
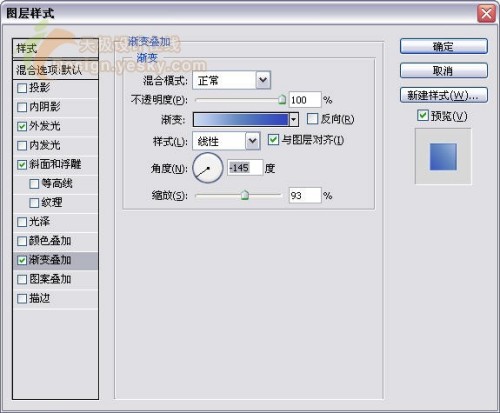
按如圖35所示設(shè)置漸變疊加選項(xiàng)。

圖35
其中漸變色的具體設(shè)置如圖36所示。

圖36
9.將新繪制的圖層拷貝3個(gè)副本,并使用自由變換按需要改變它們的方向。將這些元素放到如圖37所示的位置,并根據(jù)需要改變圖層樣式的參數(shù)。

圖37
如圖38所示為將要完成的整體效果。

圖38
先改變第一個(gè)元素的參數(shù),即橙色的那個(gè)。
按如圖39所示設(shè)置“外發(fā)光”圖層樣式。

圖39
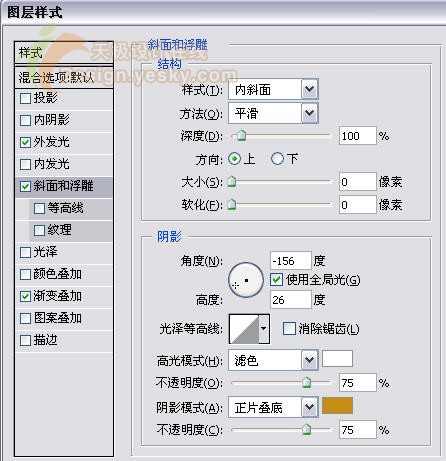
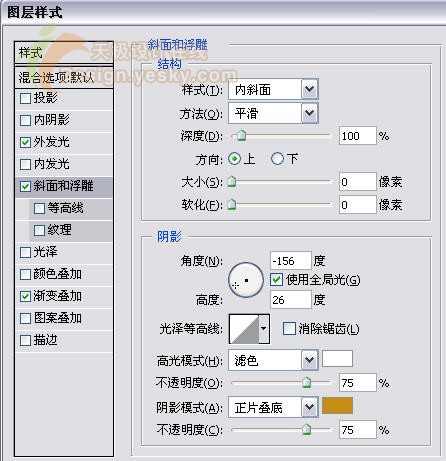
按如圖40所示設(shè)置“斜面和浮雕”圖層樣式。

圖40
按如圖41所示設(shè)置“漸變疊加”圖層樣式。

圖41
其中漸變色的具體設(shè)置如圖42所示。

圖42
然后設(shè)置“外發(fā)光”圖層樣式。
按如圖44所示設(shè)置“斜面和浮雕”圖層樣式。

圖44
按如圖45所示設(shè)置“漸變疊加”圖層樣式。

圖45
其中漸變色的具體設(shè)置如圖46所示。

圖46
10.繼續(xù)第9步。下面再來修改藍(lán)黑色的圖形的參數(shù)。
首先按照如圖47所示設(shè)置“外發(fā)光”圖層樣式。

圖47
按如圖48所示設(shè)置“斜面和浮雕”圖層樣式。

圖48
按如圖49所示設(shè)置“漸變疊加”圖層樣式。

圖49
其中漸變色的具體設(shè)置如圖50所示。

圖50
11.接下來我們要為光盤添加文本標(biāo)題。文字“Microsoft”的具體參數(shù)如圖51所示。

圖51
文字“Windows Vista”的參數(shù)設(shè)置如圖52所示。

圖52
文字“Ultimate”的參數(shù)設(shè)置如圖53所示。

圖53
輸入并設(shè)置完成后得到如圖54所示的效果。

圖54
12.下面我們要在徽標(biāo)上方表現(xiàn)出高光效果。使用“鋼筆工具”完成這一步驟。完成后的效果如圖55所示。

圖55
如圖56所示為全圖的效果。

圖56
下面看如何實(shí)現(xiàn)。先將圖層的填充設(shè)置為0%。然后按如圖57所示設(shè)置“漸變疊加”圖層樣式。

圖57
其中漸變色的具體設(shè)置如圖58所示。

圖58
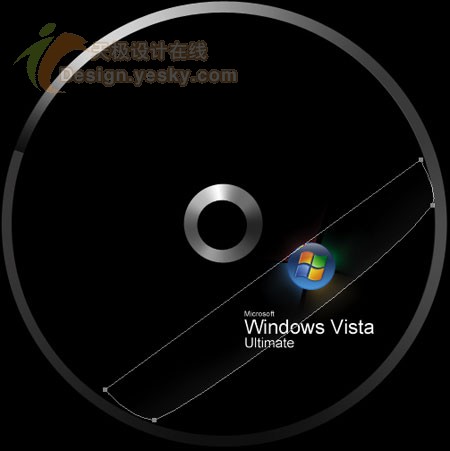
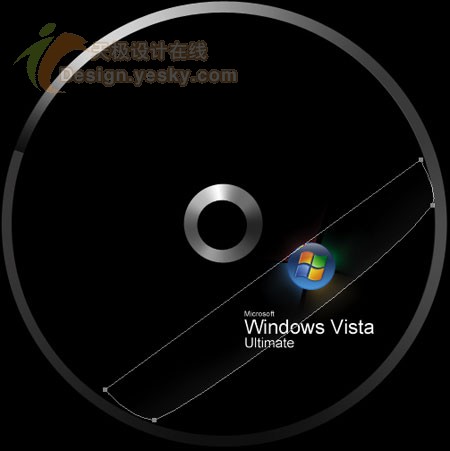
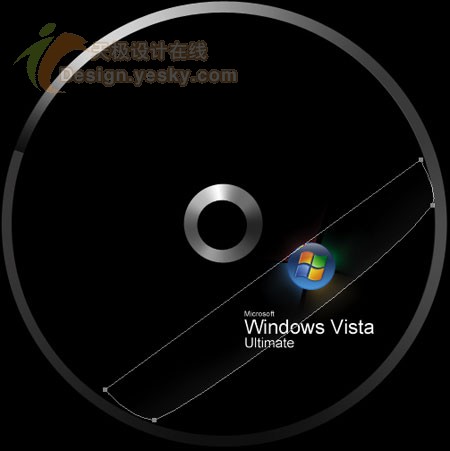
13.使用“鋼筆工具”再繪制一個(gè)如圖59所示的形狀圖層。并在稍后設(shè)置該圖層的圖層樣式以實(shí)現(xiàn)圖中所示的效果。

圖59
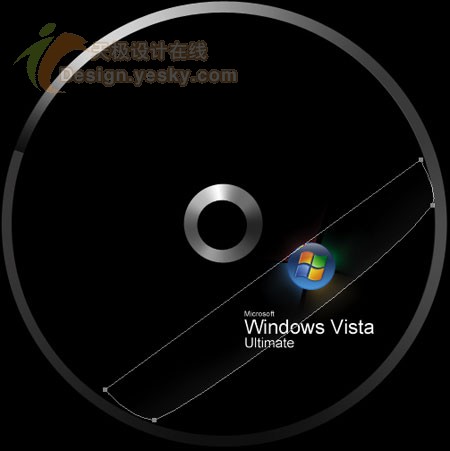
如圖60所示為取消選擇路徑后的效果。

圖60
下面介紹實(shí)現(xiàn)的方法。首先將圖層的填充設(shè)置0%,不透明度設(shè)置為40%。然后按如圖61所示設(shè)置“漸變疊加”圖層樣式。

圖61
其中漸變色的具體設(shè)置如圖62所示。

圖62
14.將新制作的圖層復(fù)制出兩個(gè)副本,然后使用自由變換對(duì)其進(jìn)行變換,將每個(gè)副本都稍微縮小一些,并按如圖63所示擺放其位置及方向。當(dāng)然同樣要改變圖層樣式的參數(shù)。
第一個(gè)副本:

圖63
其“漸變疊加”圖層樣式的參數(shù)按如圖64所示進(jìn)行設(shè)置。

圖64
第二個(gè)副本:

圖65
其“漸變疊加”圖層樣式的參數(shù)設(shè)置按如圖66所示進(jìn)行設(shè)置。

圖66
完成后得到如圖67所示的效果。

圖67
15.選擇工具箱中的“橢圓工具”,下面我們要繪制出CD盤片內(nèi)部的圓形。先畫出外圈的大圓,然后按住Alt鍵在內(nèi)部畫小圓,完成后得到一個(gè)環(huán)形,如圖68所示。

圖68
如圖69所示為取消選擇路徑后的整體效果。

圖69
下面為其設(shè)置具體的圖層樣式參數(shù)以實(shí)現(xiàn)上圖中的效果。首先按如圖70所示設(shè)置“投影”圖層樣式。

圖70
再按如圖71所示設(shè)置“描邊”圖層樣式。

圖71
其中漸變色的具體設(shè)置如圖72所示。

圖72
16.現(xiàn)在我們必須將所有的圖層合并到一個(gè)組中,以組成一個(gè)CD盤片。將這個(gè)組再復(fù)制一個(gè)副本,然后使用自由變換將其制作成一個(gè)映像,如圖73所示。

圖73
然后在圖層面板中單擊“添加圖層蒙版”按鈕,使用“漸變工具”用黑白漸變將倒影變黑,得到如圖74所示的最終壁紙效果。原文鏈接

圖74

完整壁紙
![]()
先看最終效果。

具體操作步驟如下。
1.按Ctrl N打開“新建”對(duì)話框,將文檔大小設(shè)置為1280x1024像素,分辨率設(shè)置為100像素/英寸,設(shè)置完畢單擊“確定”按鈕。按D鍵將前景色設(shè)置默認(rèn)的黑色,然后按Alt Del鍵將背景圖層填充為黑色,如圖1所示。。

圖1
2.在這一步我們將制作出如圖2所示的圓形。內(nèi)容比較多,請(qǐng)耐心去做。

圖2
首先選擇“橢圓工具”,確定選項(xiàng)欄中的“形狀圖層”按鈕被按下。按住Shift鍵繪制一個(gè)圓形的形狀圖層。然后選擇菜單命令“圖層|圖層樣式|漸變疊加”,打開“圖層樣式”對(duì)話框,按如圖3所示設(shè)置漸變疊加選項(xiàng)。

圖3
其中漸變色的設(shè)置如圖4所示。在設(shè)置漸變色時(shí),可以先單擊“預(yù)設(shè)”中的彩虹漸變色,然后在其基礎(chǔ)上進(jìn)行修改。上方的色塊不必改變,只需要改變下方色塊的顏色值即可。

圖4
再按如圖5所示設(shè)置“描邊”選項(xiàng)。

圖5
其中漸變色具體設(shè)置如圖6所示。

圖6
使用“橢圓工具”再在第一個(gè)圓形的中間畫一個(gè)黑色的圓形,就得到如圖7所示的光盤盤片效果了。

圖7
3.仍使用“橢圓工具”,試著在光盤表面畫一個(gè)不同的表面。首先我們畫出一個(gè)大圓形,然后按住Alt鍵的同時(shí)在中間再畫出一個(gè)小圓形,就能得到如圖8所示的環(huán)形效果了。

圖8
如圖9所示為取消選擇路徑后的效果。

圖9
4.新建一圖層。選擇工具箱中的“鋼筆工具”,單擊圖層面板下方的“創(chuàng)建圖層蒙版”按鈕。在新圖層中繪制如圖10所示的形狀。

圖10
取消選擇路徑后的效果如圖11所示。

圖11
上圖中的圖層樣式效果將在下面這些步驟中實(shí)現(xiàn)。
將圖層的填充設(shè)置為0%。選擇菜單命令“圖層|圖層樣式|漸變疊加”,打開“圖層樣式”對(duì)話框,按如圖12所示設(shè)置漸變疊加選項(xiàng)。



圖12



圖12
其中漸變色的具體設(shè)置如圖13所示。

圖13
5.將新繪制的圖層復(fù)制出三份副本,然后對(duì)其進(jìn)行自由變換,按如圖14所示的方式排放位置。圖中顏色的不同可以通過改變漸變色設(shè)置來實(shí)現(xiàn)(稍后介紹)。必要的地方可以使用“橡皮擦工具”進(jìn)行修飾。

圖14
這樣可以得到如圖15所示的效果。

圖15
其中紅色漸變色設(shè)置如圖16所示。

圖16
紅色漸變色的具體顏色設(shè)置如圖17所示。

圖17
綠色漸變的設(shè)置選項(xiàng)如圖18所示。

圖18
其中漸變色的具體設(shè)置如圖19所示

圖19
藍(lán)色漸變的選項(xiàng)設(shè)置如圖20所示。

圖20
其中漸變色的具體設(shè)置如圖21所示。

圖21
6.選擇工具箱中的“橢圓工具”,在如圖22所示的位置繪制一個(gè)圓形形狀圖層。

圖22
整體效果如圖23所示。

圖23
按如圖24所示設(shè)置“外發(fā)光”圖層樣式。


圖24
按如圖25所示設(shè)置“漸變疊加”圖層樣式。


圖25
其中漸變色的具體設(shè)置如圖26所示。

圖26
7.將新繪制得到的圖層復(fù)制一個(gè)副本,然后使用自由變換(Ctrl T)將副本縮小一些,并將其放置到如圖27所示的位置。同樣要改變它的圖層樣式參數(shù)。

圖27
如圖28所示為整體效果。

圖28
下面具體設(shè)置圖層樣式各參數(shù)。
按如圖29所示設(shè)置漸變疊加各選項(xiàng)。

圖29
其中漸變色的具體設(shè)置如圖30所示。

圖30
8.我們要繼續(xù)表現(xiàn)出徽標(biāo)形狀。使用工具箱中的“鋼筆工具”,繪制著名的Windows Vista徽標(biāo)的第四部分,如圖31所示。

圖31
如圖32所示為整體效果。

圖32
將圖層的填充設(shè)置為0%。按如圖33所示設(shè)置外發(fā)光效果。

圖33
按如圖34所示設(shè)置“斜面與浮雕”圖層樣式。

圖34
按如圖35所示設(shè)置漸變疊加選項(xiàng)。

圖35
其中漸變色的具體設(shè)置如圖36所示。

圖36
9.將新繪制的圖層拷貝3個(gè)副本,并使用自由變換按需要改變它們的方向。將這些元素放到如圖37所示的位置,并根據(jù)需要改變圖層樣式的參數(shù)。

圖37
如圖38所示為將要完成的整體效果。

圖38
先改變第一個(gè)元素的參數(shù),即橙色的那個(gè)。
按如圖39所示設(shè)置“外發(fā)光”圖層樣式。

圖39
按如圖40所示設(shè)置“斜面和浮雕”圖層樣式。

圖40
按如圖41所示設(shè)置“漸變疊加”圖層樣式。

圖41
其中漸變色的具體設(shè)置如圖42所示。

圖42
然后設(shè)置“外發(fā)光”圖層樣式。
按如圖44所示設(shè)置“斜面和浮雕”圖層樣式。

圖44
按如圖45所示設(shè)置“漸變疊加”圖層樣式。

圖45
其中漸變色的具體設(shè)置如圖46所示。

圖46
10.繼續(xù)第9步。下面再來修改藍(lán)黑色的圖形的參數(shù)。
首先按照如圖47所示設(shè)置“外發(fā)光”圖層樣式。

圖47
按如圖48所示設(shè)置“斜面和浮雕”圖層樣式。

圖48
按如圖49所示設(shè)置“漸變疊加”圖層樣式。

圖49
其中漸變色的具體設(shè)置如圖50所示。

圖50
11.接下來我們要為光盤添加文本標(biāo)題。文字“Microsoft”的具體參數(shù)如圖51所示。

圖51
文字“Windows Vista”的參數(shù)設(shè)置如圖52所示。

圖52
文字“Ultimate”的參數(shù)設(shè)置如圖53所示。

圖53
輸入并設(shè)置完成后得到如圖54所示的效果。

圖54
12.下面我們要在徽標(biāo)上方表現(xiàn)出高光效果。使用“鋼筆工具”完成這一步驟。完成后的效果如圖55所示。

圖55
如圖56所示為全圖的效果。

圖56
下面看如何實(shí)現(xiàn)。先將圖層的填充設(shè)置為0%。然后按如圖57所示設(shè)置“漸變疊加”圖層樣式。

圖57
其中漸變色的具體設(shè)置如圖58所示。

圖58
13.使用“鋼筆工具”再繪制一個(gè)如圖59所示的形狀圖層。并在稍后設(shè)置該圖層的圖層樣式以實(shí)現(xiàn)圖中所示的效果。

圖59
如圖60所示為取消選擇路徑后的效果。

圖60
下面介紹實(shí)現(xiàn)的方法。首先將圖層的填充設(shè)置0%,不透明度設(shè)置為40%。然后按如圖61所示設(shè)置“漸變疊加”圖層樣式。

圖61
其中漸變色的具體設(shè)置如圖62所示。

圖62
14.將新制作的圖層復(fù)制出兩個(gè)副本,然后使用自由變換對(duì)其進(jìn)行變換,將每個(gè)副本都稍微縮小一些,并按如圖63所示擺放其位置及方向。當(dāng)然同樣要改變圖層樣式的參數(shù)。
第一個(gè)副本:

圖63
其“漸變疊加”圖層樣式的參數(shù)按如圖64所示進(jìn)行設(shè)置。

圖64
第二個(gè)副本:

圖65
其“漸變疊加”圖層樣式的參數(shù)設(shè)置按如圖66所示進(jìn)行設(shè)置。

圖66
完成后得到如圖67所示的效果。

圖67
15.選擇工具箱中的“橢圓工具”,下面我們要繪制出CD盤片內(nèi)部的圓形。先畫出外圈的大圓,然后按住Alt鍵在內(nèi)部畫小圓,完成后得到一個(gè)環(huán)形,如圖68所示。

圖68
如圖69所示為取消選擇路徑后的整體效果。

圖69
下面為其設(shè)置具體的圖層樣式參數(shù)以實(shí)現(xiàn)上圖中的效果。首先按如圖70所示設(shè)置“投影”圖層樣式。

圖70
再按如圖71所示設(shè)置“描邊”圖層樣式。

圖71
其中漸變色的具體設(shè)置如圖72所示。

圖72
16.現(xiàn)在我們必須將所有的圖層合并到一個(gè)組中,以組成一個(gè)CD盤片。將這個(gè)組再復(fù)制一個(gè)副本,然后使用自由變換將其制作成一個(gè)映像,如圖73所示。

圖73
然后在圖層面板中單擊“添加圖層蒙版”按鈕,使用“漸變工具”用黑白漸變將倒影變黑,得到如圖74所示的最終壁紙效果。原文鏈接

圖74

完整壁紙




























