Photoshop鼠繪一個逼真的軟件盒子包裝
軟件盒子或包裝盒是設計中最常用的素材,很多設計師都會收集大量的此類素材,但有時候我們需要制作一些特殊的軟件盒子包裝,哪就需要自己來制作了,本文介紹了制作軟件盒子的方法,雖然很簡單,相信對設計師都會有用的
開始時先在PS中新建一個500×500的白色背景

用選區工具制作個舉行選區,從上到下填充漸變色,顏色從#013a55 到 #005f82。

隨后按住alt鍵,選擇一塊包裝盒的側面選區,如下圖。然后在為選區中填充從透明到黑色的漸變效果,這樣軟件盒就能出現立體感。

按ctrl+d取消選區,新建一個圖層,使用白色軟筆畫筆隨意畫幾條線,如下圖

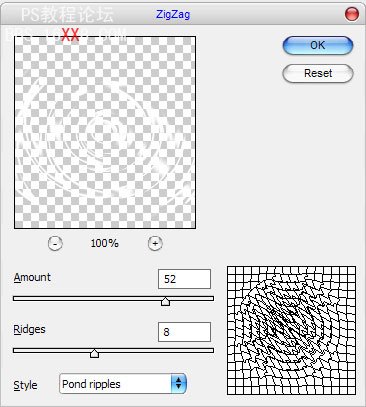
為做出的畫筆圖層添加濾鏡:濾鏡 > 鋸齒 >扭曲

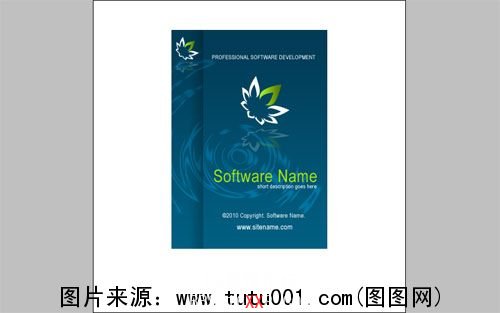
完成后的效果如下,變成很抽象的一個圖形,將其透明度設置成35%

然后將包裝盒區域外的東西全部刪除,案ctr+左鍵選中所有白色區域,刪除這些區域中的多余內容

按ctrl+d取消選礦,選擇一個圖案,可以是筆刷也可以使用[url]www.tutu001.com[/url]上的矢量圖案

這里我們選擇使用一片葉子,并為其加上一點顏色,當然你有更好的圖片也可以代替之

我們重復復制做好的葉片,可以使用垂直翻轉、去色等工具來完成

為了和軟件包裝盒的正面風格統一,我們復制一個葉片到包裝盒的側面上

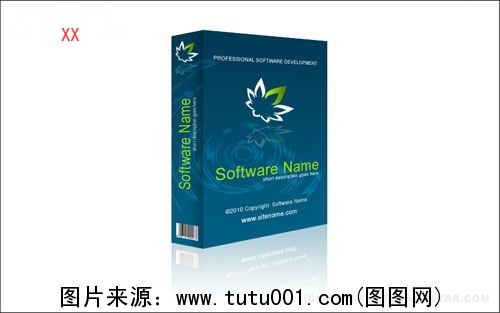
到此主要步驟就完成了,接下了就是為軟件包裝盒美化裝飾了,這里先加上軟件名稱

加上一些軟件版權或公司小字體文字

相對應的我們在軟件盒子的側面也加上垂直的軟件名稱

作為商品來條形碼是比不可少的,可以去這里下載條形碼圖片http://so.tutu001.com/tutu/search/result/?searchid=1973&order=1

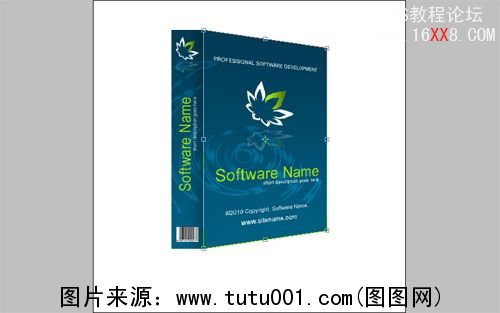
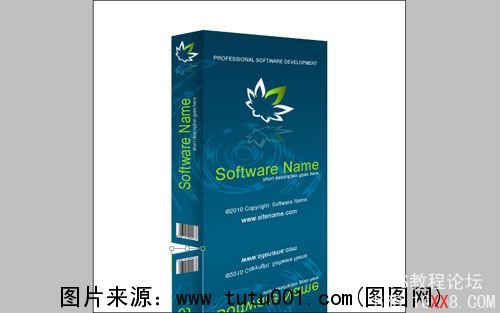
到目前為止我們已經完成了所有軟件盒子的制作,現在就要將這個平面圖轉化成立體的包裝盒,先將所有的圖層合并,并用選區工具選中盒子的正面區域

使用ctrl+shift+j將選中區域裁剪到新圖層中,通過編輯>變換>透視圖層來制作出透視效果的盒子正面部分

將軟件盒子正面區域復制翻轉,為其制作倒影效果

然后再次旋轉倒影部分的盒子,讓其與盒子正面底部銜接在一起

同樣的道理制作出軟件盒子側面的倒影


之后相信大家都很清楚怎么做了,合并倒影部分的圖層,然后整個圖片加上光照模式,用蒙版來制作出透明漸變效果。

用選區刪除多余部分

可以將倒影圖層設置不透明度為37%

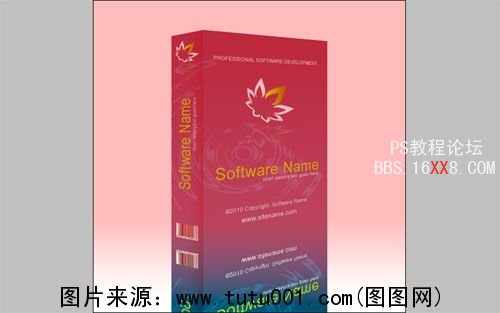
最后完成后的軟件盒子整體效果如下,是不是很酷,相信很多設計師都會喜歡這樣一個盒子,如果找不到合適的包裝盒VI素材,自己按照上面步驟做一個也是十分簡單的。