鼠繪立體多功能監控攝像頭產品圖片的PS教程
然后將USB1三個圖層編組命名為 USB1,接著復制組,往下移動得到USB2,在做的時候要考慮到透視,兩個USB接口 還是有點區別的雖然區別不大。
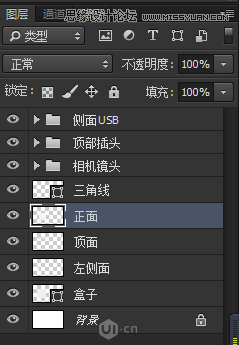
最后將所有圖層整理一下編個組命名為側面USB


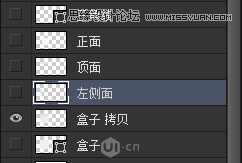
31.接著我們給整體上色,復制最初的整體圖層-盒子 并將其柵格化得到盒子拷貝,將之前的三角線隱藏掉,已經用不到了,將之前的三個面也隱藏掉,然后我們通過Ctrl+鼠標左鍵分別調出三個面然后在盒子拷貝圖層進行上色,上色的時候運用漸變填充


得到如下圖:

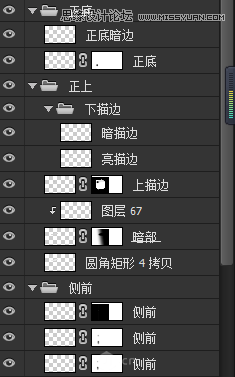
32.接下來開始繪制轉折點,先繪制一個圓角矩形通過旋轉后放置合適的位置,然后調出它的選區后新建圖層填充白色再給高斯模糊


然后調出盒子的選區再Ctrl+I反相選擇,將超出去的地方刪除掉,接著再給高光的邊上做個暗部,讓其跟其他頂面以及側面融合,有亮部有暗部,效果就出來了


33.運用相同的方法分別作出其他幾個面的轉角,做的時候一定要注意轉角處的明暗,因為材質的問題,所以用的都是灰色,所以該亮的地方要亮,暗部要暗下去,在繪制的同樣結合選區以及蒙版等工具,最終效果如圖:


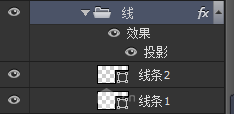
34.接下來運用鋼筆工具沿著輪廓繪制出兩條線,編組后命名為線,然后給組添加一個投影的圖層樣式,顏色為白色


35.輸入文字,然后Ctrl+T 將文字的旋轉后放置合適的角度,然后給文字也同樣添加投影的圖層樣式,顏色為白色,做到這邊我們整個物體就已經做完了
























