用photoshop結合ImageReady制作簡單小動畫
2022-12-25 12:30:56
來源/作者: /
己有:23人學習過
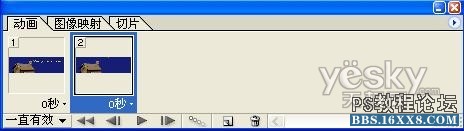
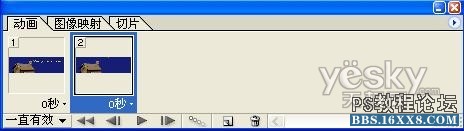
選擇第2幀,在圖層調板中,將Merry Christmas!1圖層移動工具向左移動至隱藏;將Merry Christmas!2圖層移動工具向上移動至隱藏;將Merry Christmas!3圖層移動工具向右移動至隱藏。

復制幀

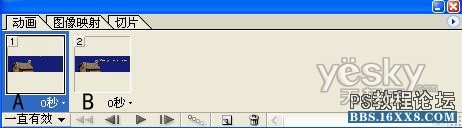
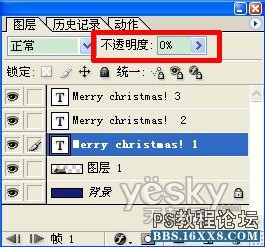
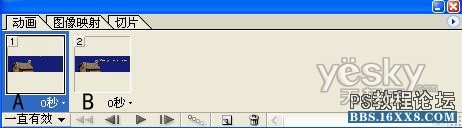
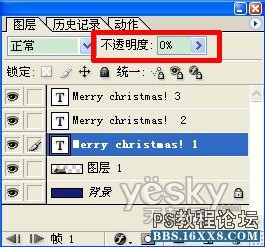
將動畫調板中A、B兩幀位置進行互換,并在圖層調板中,將3個文字層的填充不透明度都改為0%。

A、B互換

在動畫調板中,按住Shift鍵將A、B兩幀一并選中,單擊動畫調板中的過度按鈕,便會跳出過度設置對話框。

點擊過度按鈕

, 在過度對話框中,便可以添加過度的幀數、所要過度的圖層是所有圖層還是當前圖層,以及透明度、位置、效果等。全部設置完后,點擊“好”,便完成了文字由3個方向向一個位置集中的動畫,同時還是文字從透明變為了實心的動畫過程。

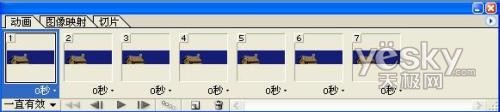
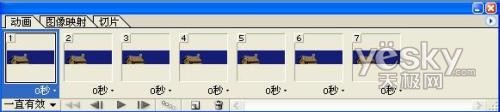
添加完的幀

動畫截圖 小動畫就這么簡單的做完了,這樣的動畫同樣適合于2種有特定關系的圖像的裝換過程哦

復制幀

將動畫調板中A、B兩幀位置進行互換,并在圖層調板中,將3個文字層的填充不透明度都改為0%。

A、B互換

在動畫調板中,按住Shift鍵將A、B兩幀一并選中,單擊動畫調板中的過度按鈕,便會跳出過度設置對話框。

點擊過度按鈕

, 在過度對話框中,便可以添加過度的幀數、所要過度的圖層是所有圖層還是當前圖層,以及透明度、位置、效果等。全部設置完后,點擊“好”,便完成了文字由3個方向向一個位置集中的動畫,同時還是文字從透明變為了實心的動畫過程。

添加完的幀

動畫截圖 小動畫就這么簡單的做完了,這樣的動畫同樣適合于2種有特定關系的圖像的裝換過程哦
標簽(TAG) 動畫教程 學photoshop
下一篇:簡單實現照片切換動畫圖片




























