photoshop濾鏡制作絢麗色彩的格子背景
2022-12-25 11:53:19
來源/作者: /
己有:13人學習過
用photoshop濾鏡來絢麗色彩的格子背景。大致思路如下:先用濾鏡制作出一些顏色艷麗的斑點背景,然后利用格子濾鏡轉成格子效果,再用其它濾鏡制作出邊框線,顏色可以按需要隨意調整。
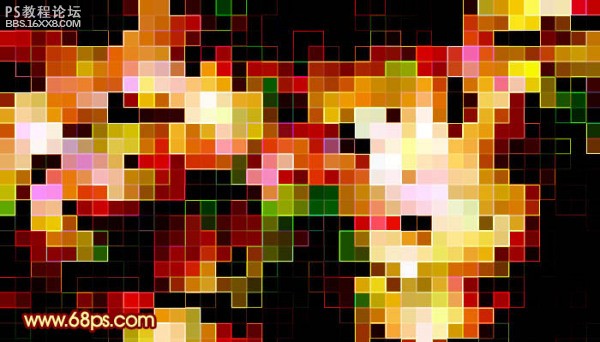
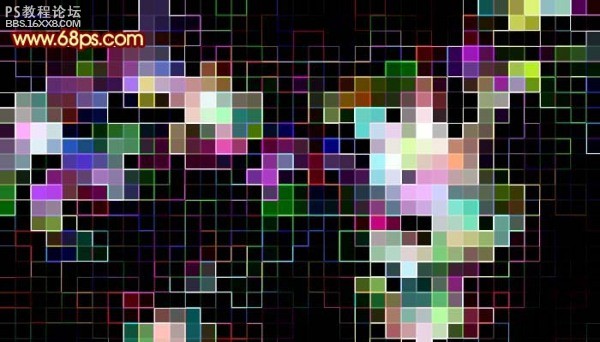
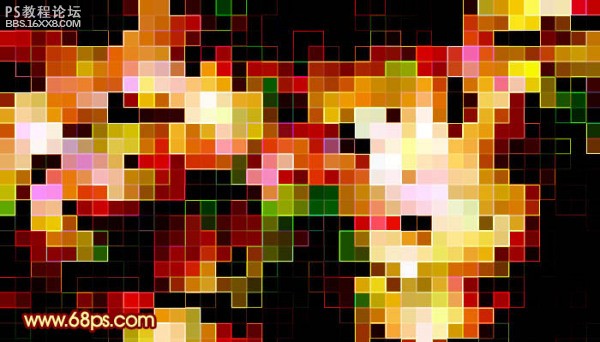
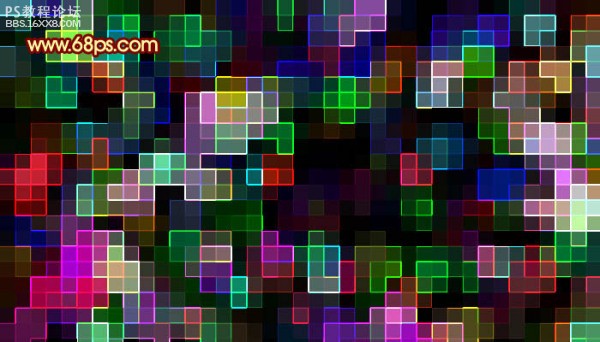
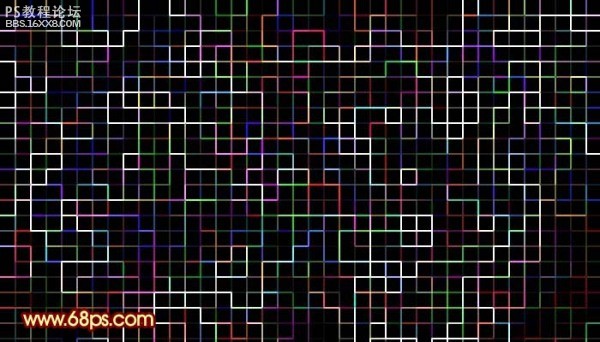
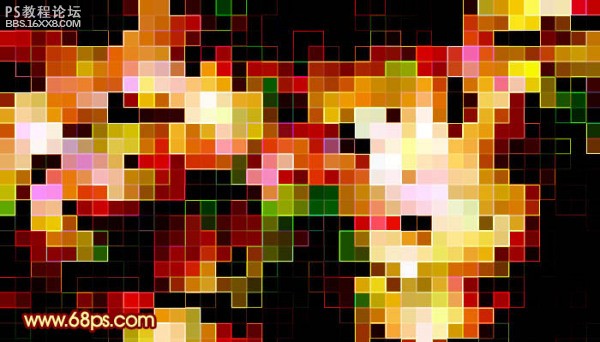
最終效果1

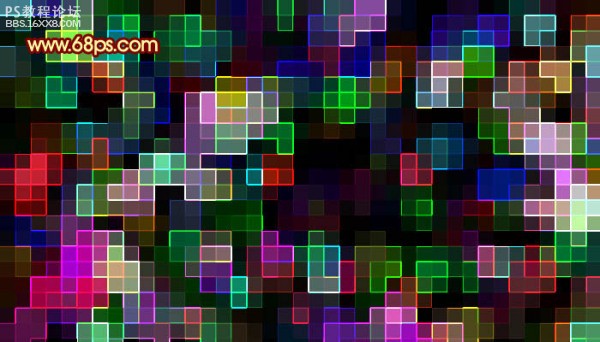
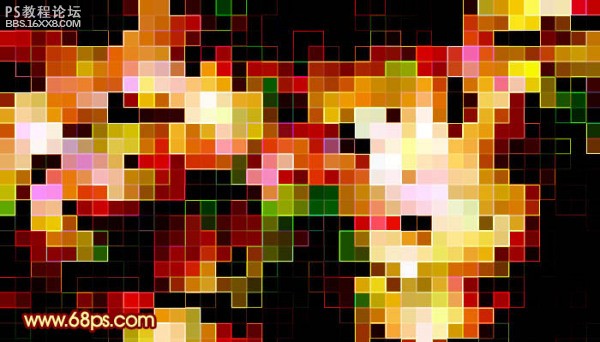
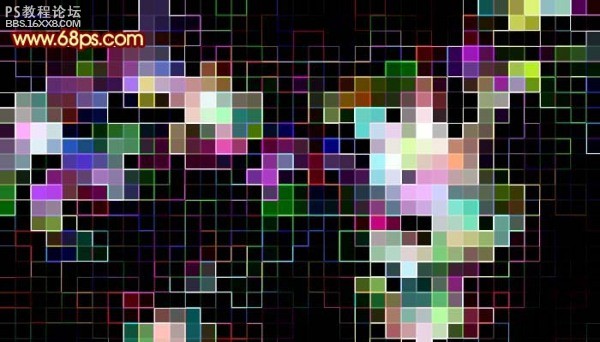
最終效果2

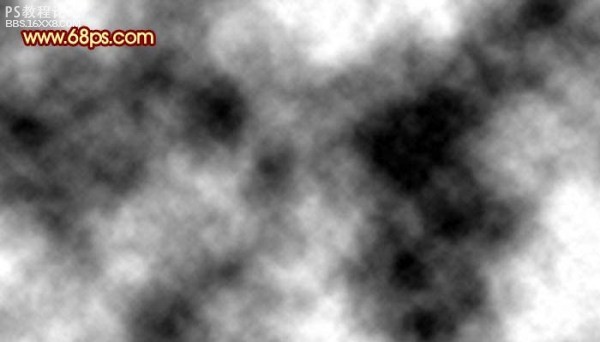
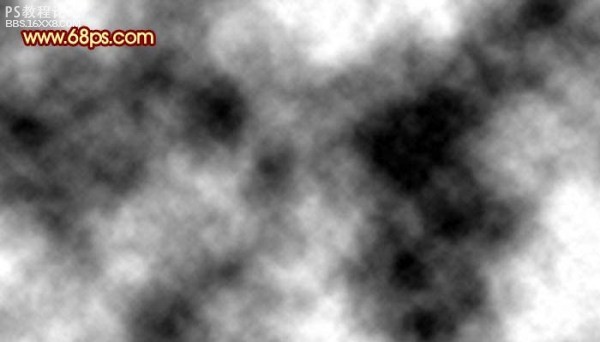
1、photoshop中新建一個自己屏幕大小的文件如圖(1024 * 768),按字母“D”,把前背景顏色恢復到默認的黑白,然后執行:濾鏡 渲染 云彩,確定后按Ctrl + Alt + F加強幾次,效果如下圖。

圖1 ,2、執行菜單:濾鏡 像素化 點狀化,參數設置如圖2,效果如圖3。這一步是把背景調成絢麗的顏色。

圖2

圖3 3、按Ctrl + I反相,讓色調更艷麗,效果如圖4。

圖4 4、執行菜單:濾鏡 像素化 馬賽克,參數設置如圖5,可以按照實際需要調整格子大小,效果如圖6。到這一步格子部分完成了,不過格子不夠清晰。

圖5

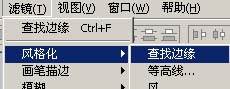
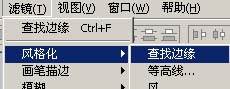
圖6 ,5、按Ctrl + J把背景圖層復制一層,執行菜單:濾鏡 風格化 查找邊緣,如圖7,效果如圖8。

圖7

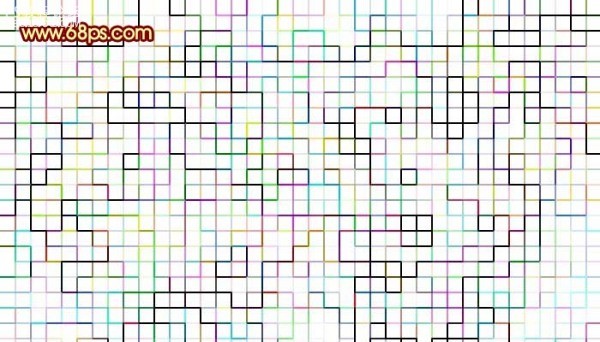
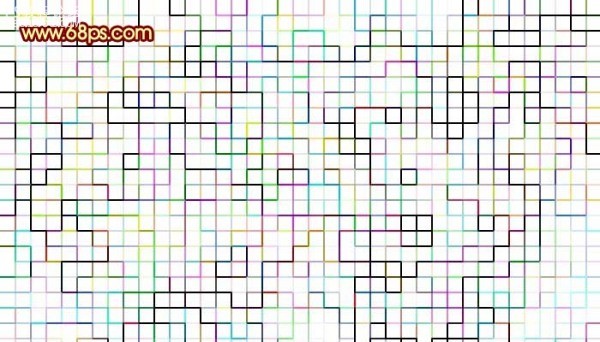
圖8 6、按Ctrl + I反相操作,把邊緣線顯示出來,如圖9。

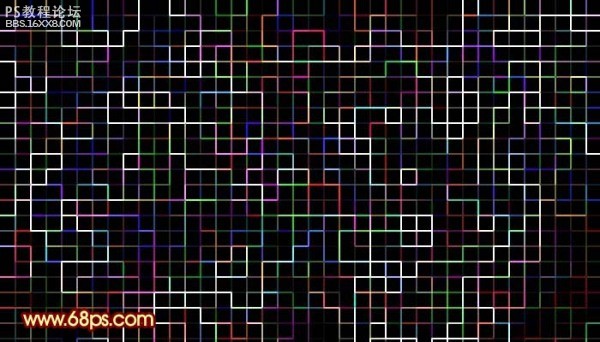
圖9 7、把圖層混合模式改為“疊加”,效果如圖10。完整的格子基本完成。

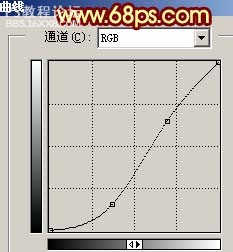
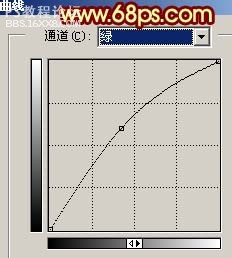
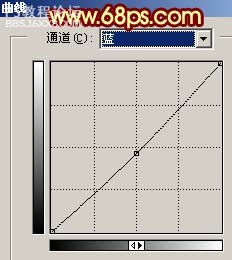
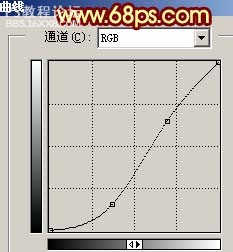
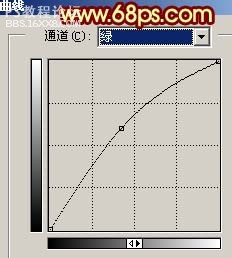
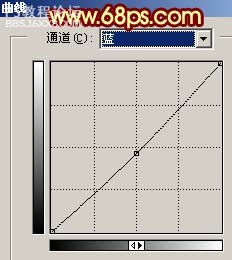
圖10 ,8、創建曲線調整圖層,適當調整下顏色,參數設置如圖11-14(顏色可以按照自己的喜歡調整),確定后完成最終效果。

圖11

圖12

圖13

圖14

圖15 責任編輯:bbs.16xx8.com
作者: 出處:網絡
最終效果1

最終效果2

1、photoshop中新建一個自己屏幕大小的文件如圖(1024 * 768),按字母“D”,把前背景顏色恢復到默認的黑白,然后執行:濾鏡 渲染 云彩,確定后按Ctrl + Alt + F加強幾次,效果如下圖。

圖1 ,2、執行菜單:濾鏡 像素化 點狀化,參數設置如圖2,效果如圖3。這一步是把背景調成絢麗的顏色。

圖2

圖3 3、按Ctrl + I反相,讓色調更艷麗,效果如圖4。

圖4 4、執行菜單:濾鏡 像素化 馬賽克,參數設置如圖5,可以按照實際需要調整格子大小,效果如圖6。到這一步格子部分完成了,不過格子不夠清晰。

圖5

圖6 ,5、按Ctrl + J把背景圖層復制一層,執行菜單:濾鏡 風格化 查找邊緣,如圖7,效果如圖8。

圖7

圖8 6、按Ctrl + I反相操作,把邊緣線顯示出來,如圖9。

圖9 7、把圖層混合模式改為“疊加”,效果如圖10。完整的格子基本完成。

圖10 ,8、創建曲線調整圖層,適當調整下顏色,參數設置如圖11-14(顏色可以按照自己的喜歡調整),確定后完成最終效果。

圖11

圖12

圖13

圖14

圖15 責任編輯:bbs.16xx8.com
作者: 出處:網絡




























